Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Siin on Photoshopi kümne kihiefekti põhitõed, mis näitavad dialoogiboksis Layer Style saadaolevaid valikuid selle efekti jaoks sisestuses, samuti ühte või mitut näidet.
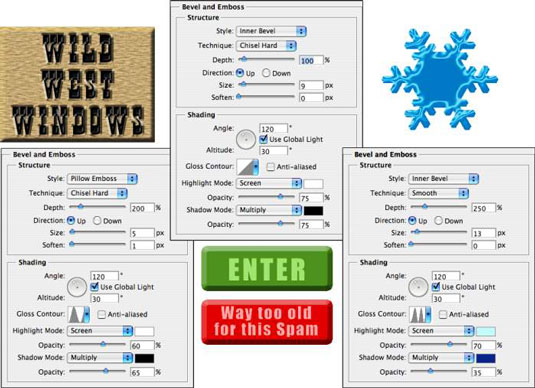
Võib-olla kõige lõbusam kõigist Photoshopi kihiefektidest on Bevel ja Emboss kiire ja lihtne viis oma kunstiteostele 3D-ilme lisamiseks. Saate rakendada oma veebisaidi tekstile või nuppudele kald- ja reljeefkihiefekti. Seda efekti saate kasutada ka oma kunstiteostes keerukamate elementide loomiseks, mille näited on toodud sellel joonisel.

Kui tunnete vajadust ja teil on aega lasta oma kujutlusvõimel Photoshopi viljakatel väljadel lõbutseda, on filtrid esikohal, kuid kald- ja reljeefkihiefekt järgneb viljakalt. Võtke aega, et mängida dialoogiboksi Kihi stiil paanil Kaldus ja reljeef erinevate sätetega, et näha, mida need teevad.
Lisage uus kiht, looge lihtne kujund (võib-olla mõne kujuriistaga), valige kihtide paneeli allservas olevast hüpikmenüüst Kaldnurk ja reljeef ning katsetage. (Üks hoiatus: kui te ei kasuta ka kihi efekti Stroke Emboss, ei näe te oma kihis mingeid muutusi.)
Kõigile selle jaotise jooniste dialoogiboksi Kihi stiil sisestustele on rakendatud ühe piksliga musta kihi efekt. Selle väikese joone lisamine aitab dialoogiboksi taustast välja lülitada.
Stroke pole mitte ainult mugav ja praktiline tootmistööriist, vaid see on ka suurepärane loominguline efekt, eriti kui kasutate seda koos teiste kihiefektidega. Näiteks kontrastset värvi kriips on suurepärane viis objekti serva uuesti määratlemiseks, kui töötate välise sära ja sisemise varjuga.

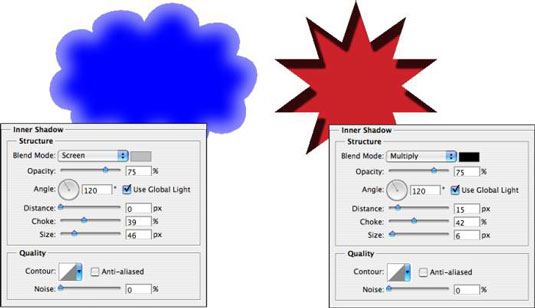
Sisemise varju kihiefektiga saate teha paar asja, nagu näete sellel joonisel. Võrrelge kahte valikute komplekti. Vasakul pehme, heledat värvi sisemine vari, mis kasutab ekraani segamisrežiimi, pehmendab servi.
Paremal on kõva sisemine vari, kasutades tumedat värvi ja mitmekordistamisrežiimi, annab täiesti erineva välimuse. Vaatamata sellele, mida teie silmad teile ütlevad, rakendatakse kihiefekti ülemise kihi punasele kujule .

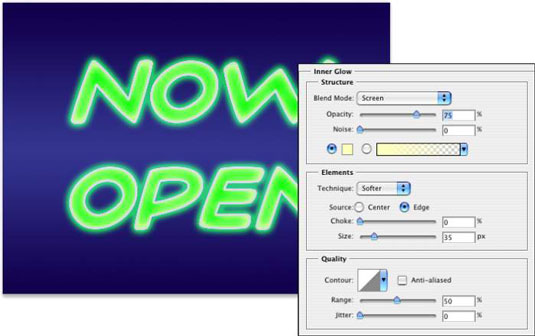
Sisemise sära efekt sarnaneb mittesuunatud sisemise varju efektiga. Nagu siit näete, võib Inner Glow olla neoonsära stiili aluseks. (Lisage Outer Glow efekt, võib-olla Stroke efekt, ja ongi olemas!)

Sisemise sära ja sisemise varju kombinatsiooni abil saate välja töötada ka üsna hämmastavaid stiile. Sarnaste suurussätete kasutamine ning värvide ja segamisrežiimide muutmine võimaldab teil kombineerida mitut efekti. Ja kui mängite Inner Glow ja Inner Shadow kombinatsiooniga, ärge jätke Contour variatsioone kahe silma vahele.
Satiinkihi efekt kasutab lainelaadse ülekatte loomiseks objekti kuju. Nagu siit näete, on see tüüpiliste ja keerukate kujundite puhul tõhusam kui suurte lihtsate kujundite puhul.

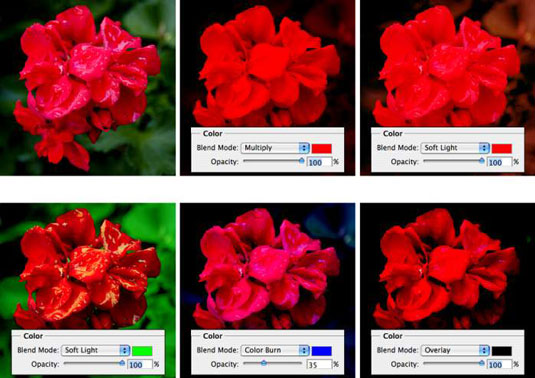
Värvikattekihi efekti kasutamise võti on segamisrežiim. Kui kasutate suvandit Normal, siis tegelikult värvite kõik kihi pikslid valitud värviga. Värvide segamiseks algse kunstiteose või muude efektidega (nt mustri ülekatted), valige sobiv segamisrežiim – Korrutage tumedate värvidega, Ekraan heledate värvidega – või katsetage lihtsalt segamisrežiime.
Kuigi üldiselt on Color Overlay kõige kasulikum lihtsate kujundite puhul kunstiteostes ja veebilehtedel, saate seda kindlasti kasutada põnevamate efektide jaoks. Originaal on vasakus ülanurgas ja iga näide näitab valitud värvi, segamisrežiimi ja läbipaistmatust. Pidage meeles, et kui kasutate kihiefekti, saate hiljem naasta ja seda muudatust oma pildilt muuta või eemaldada.

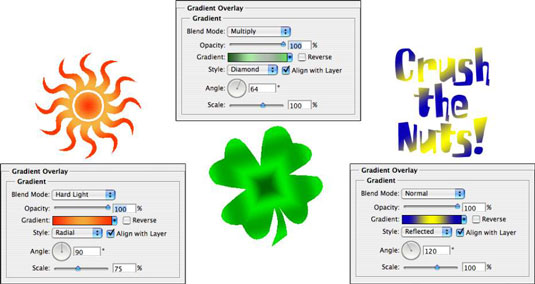
Erinevalt Gradient Map reguleerimisest, mis rakendab teie pildile gradienti vastavalt originaali tonaalsusele, lööb Gradient Overlay efekt lihtsalt gradiendi üle kihi sisu ülaosa, kasutades teie valitud segamisrežiimi ja läbipaistmatust.
Samuti saate juhtida gradiendi kuju, nurka, mille all see rakendatakse, ja gradiendi skaalat. Ja ärge unustage, et gradiendi ülekate, mis kasutab tavalist segamisrežiimi ja 100% läbipaistmatust, peidab kõik mustri ülekatte efektid.

Gradientidega töötades klõpsate gradiendi paneeli avamiseks gradiendi näidisest paremal olevat kolmnurka. Gradiendi redaktori avamiseks klõpsate otse gradiendi näidisel.
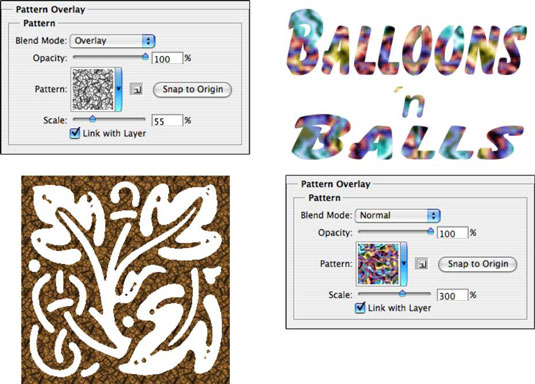
Nagu värvilise ülekatte kihi efekt, tugineb ka mustri ülekate segamisrežiimi ja läbipaistmatuse sätetele, et määrata, kuidas ülekattega kunstiteos (muster) teie algse kunstiteosega suhtleb.
Nagu sellel joonisel näete, saate mustrit skaleerida, joondada selle pildi vasaku ülanurgaga (nupuga Snap to Origin) ja linkida mustri oma kihiga, et teie kunstiteose välimus ei muutuks muutub, kui lohistate kihti oma asukohta. Klõpsake mustri paneeli avamiseks näidismustrist paremal olevat kolmnurka ja seejärel valige muster.

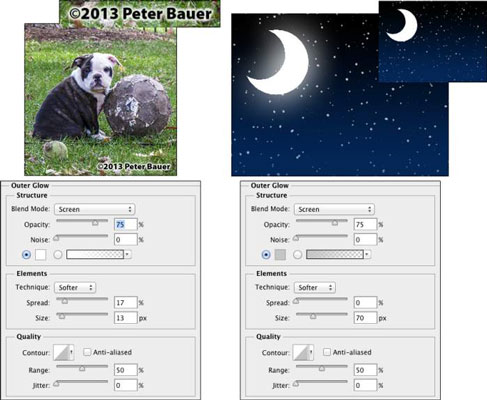
Välise sära kihi efekt sarnaneb tumedat värvi kasutades mittesuunalise varjuga. Siiski on sellel ka heledate värvide ja ekraani segamisrežiimiga mitmesuguseid kasutusviise. Nagu jooniselt näha, on sellel praktilised ja kapriissed kasutusvõimalused. (Pidage meeles, et päriselus ei ilmu tähed poolkuu sarvede vahele!)
Välise sära suvandite ülaosas asuvas alal Struktuur saate valida segamisrežiimi ja läbipaistmatuse, lisada soovi korral müra ning valida värvi (värvivalija avamiseks klõpsake proovi) või gradiendi vahel (klõpsake näidist, et avage gradiendi redaktor).
Valguse suuruse ja tuhmumise saate määrata elementide alal. Tehnika hüpikmenüü pakub nii pehmemat kui ka täpsemat – proovige mõlemat. Ja ärge jätke tähelepanuta valikuid allosas Kvaliteet.

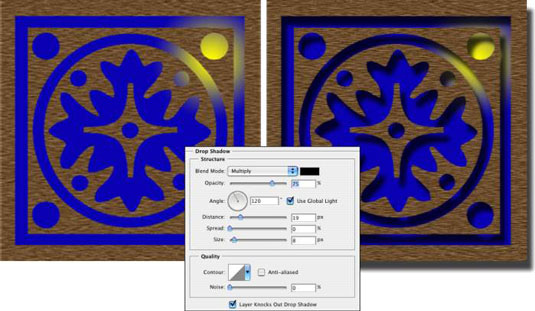
Kujundvari on suurepärane viis ühe kihi sisu eraldamiseks ülejäänud pildist, nagu näete nendel joonistel kujutatud kunstiteose kahte versiooni võrreldes. Sihtkihi sisu tegelikult kopeeritakse, teisendatakse mustaks ja asetatakse teie kihi taha.
Segamisrežiim ja läbipaistmatus määravad, kuidas vari suhtleb allolevate kihtidega. Teie otsustate, kui palju nihutada ja liugurite abil duplikaati hägustada. (Pidage meeles, et see on kihistiil, nii et teie pildile ei lisata tegelikult ühtegi täiendavat kihti.) Tavaliselt soovite jätta varjude suvandi Contour seatud lineaarseks vaikeväärtuseks.

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







