Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Flash Creative Suite 5-s saab igale sümboliks teisendatud bitmapile rakendada liikumisvahemärke täpselt samamoodi nagu mis tahes muu Flash CS5 sümboli puhul.
Kui töötate piltidest loodud sümbolitega, avate loomingulised valikud, nagu filmilikud tuhmumised, liikuvad slaidiseansid ja ainulaadsed esitlusideed.
Bitkaartpildiga liikuva Tweeni loomiseks toimige järgmiselt.
Lohistage bitmap-põhise sümboli eksemplar paneelilt Library uuele tühjale kihile. Asetage sümbol lava ühele küljele.
Selle näite jaoks asetasime lava vasakule küljele sümboli. Eksemplar peaks asuma uue kihi 1. kaadris.
Paremklõpsake (Windows) või Control-klõpsake (Mac) uue kihi esimest võtmekaadrit ja valige kuvatavast kontekstimenüüst käsk Create Motion Tween.
Esituspea liigub uue vaheaja lõppu. (Vaikekaadrisageduse korral on see kaader 24.)
Asetage sümbol lava teisele küljele. Valige sümbol veel kord ja lohistage esituspea tagasi 1. kaadri tween-vahemiku algusesse.
Viisime sümboli lava paremale poole.
Valikutööriista kasutades klõpsake sümbolil selle valimiseks üks kord.
Otsige üles atribuutide inspektori jaotises Värviefektid rippmenüü Stiil, valige Alfa ja määrake protsendiks 0.
Sümbol on seatud täielikule läbipaistvusele ja kaob.
Sümboli täieliku läbipaistmatuse taastamiseks hiljem lohistage esituspea tagasi 24. kaadrisse ja kasutage atribuutide inspektori Alfa-liugurit, et taastada sümboli läbipaistmatus 100%.
Animatsiooni esitamiseks vajutage sisestusklahvi või naasmist.
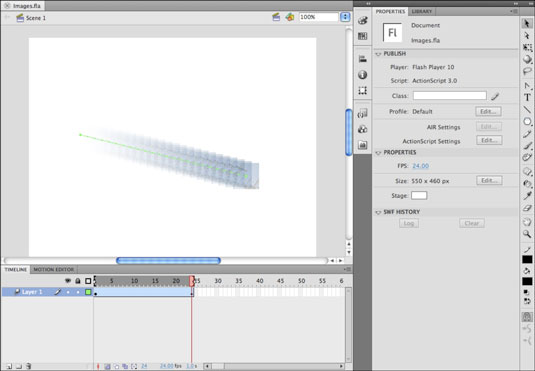
Näib, et pilt (sümbol) libiseb ja tuhmub lava vasakust servast sisse, siin on näidatud sibulanaha vaates.

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







