Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Ideaalis on SVG-väljundi jaoks mõeldud Illustrator CC graafika loodud minimaalse ankru ja efektide ning minimaalse rasterobjektidega. Kui arendate oma Illustratorist SVG-ks töövoogu ja harjumusi, hakkate sisestama mõningaid SVG-failide nõudeid ja integreerima need nõuded sujuvamalt disainiprotsessi.
Kuid illustraatorite loominguline protsess ei tööta alati nii. Jälgitud visandil on lisaankrud. Nii on ka pliiatsitööriistaga loodud kunstiteosed.
Nii et olenemata sellest, kas tegemist on kunstiteostega, mis on loodud teede lisamisel minimalistliku lähenemisega, või pärisite projekti ankrupaisutusega, soovite faili suurust vähendada, vähendades ankruid (ja radu), kasutades võimaluse korral sümboleid ja minimeerides rasterpiltide kasutamine.
Parim viis näha, kui palju saate teid lihtsustada, on katse-eksituse meetod. Seda saate teha, valides kunstiteose ja valides Objekti → Tee → Lihtsusta, et kuvada lihtsustamise dialoog. Siin saate katsetada erinevaid Curve Precision ja Angle Threshold sätteid, et näha, mitu kinnituspunkti saab oma kunstiteosest turvaliselt kustutada.
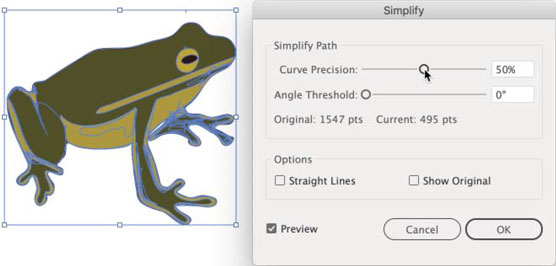
Näiteks järgmisel joonisel olev konn loodi suhteliselt tõhusalt, kuid mõne kõrvaliste kinnituspunktidega.

Kunstiteose lihtsustamine kinnituspunktide (ja faili suuruse) vähendamiseks.
Kasutades märkeruutu Eelvaade, et näha punktide vähendamise mõju, saan hinnata, kas saan mõned kinnituspunktid faili suuruse vähendamiseks ohverdada või mitte. Võin kasutada ka märkeruutu Näita originaali, et võrrelda algset ja lihtsustatud rada. Tavaliselt ajab see aga ekraani segamini ja ma eelistan hinnata "enne ja pärast" lihtsustamist, lülitades eelvaate sisse ja välja.
Less Curve Precision vähendab faili suurust vähem, kuid säilitab rohkem kujundite terviklikkust. Eelmise joonise näites seadsin kõvera täpsuse punktini, kus vähendasin faili suurust kolmandikuni originaalist, kuid suudan siiski täpsusega elada. Kui sellel illustratsioonil oleksid nurgad, oleksin võinud katsetada erinevate nurgaläve sätetega, et näha, kui palju see oleks vähendanud faili suurust ilma graafikat halvendamata.
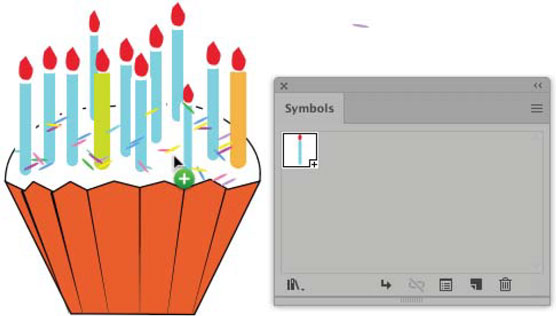
Sümbolid vähendavad ka SVG-faili suurust. Näiteks on sellel joonisel kujutatud graafika failisuurus 25 protsenti väiksem, kui graafika salvestatakse SVG-failina ja küünlad on sümbolitena, võrreldes sellega, et iga küünal on diskreetne objekt.

Selle graafika salvestamine sümbolitega SVG-vormingus vähendab faili suurust 25 protsenti.
Olen näinud ja saavutanud veelgi radikaalsema faili suuruse vähenemise, kui maksimeerida sümbolite kasutamist arhitektuursetes renderdustes (millel võib näiteks olla kümneid puid, mida saab "sümboliseerida".).
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







