Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
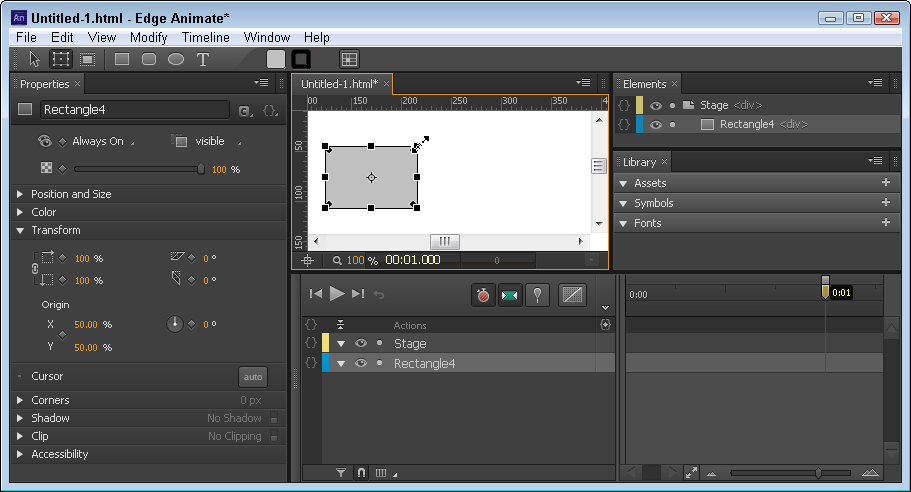
Elemendi skaleerimine rakenduses Adobe Edge Animate tähendab sisuliselt seda, et saate soovi korral muuta elemendi suurust, säilitades samal ajal selle proportsioonid. Sa saad:
Skaalake elemente teisendustööriistaga
Skaleerige elemente atribuutide paneelilt
Kui eelistate elementide skaleerimiseks kasutada klõpsamise ja lohistamise meetodit, saate selleks kasutada teisendustööriista, järgides neid samme.
Selle valimiseks klõpsake teisendustööriista.
Asetage kursor elemendi ühe nurgavalija kohale.
Nagu sellel joonisel näidatud, näete diagonaalset kursorit, mille mõlemas otsas on nool.
Klõpsake nurgavalijal, hoidke seda all ja lohistage seda.
Kui lohistate väljapoole, muudate elemendi suuremaks; kui lohistate sissepoole, muudate elemendi väiksemaks.

Elemendi proportsioonide samaks jäämiseks hoidke klõpsamise ja lohistamise ajal all tõstuklahvi.
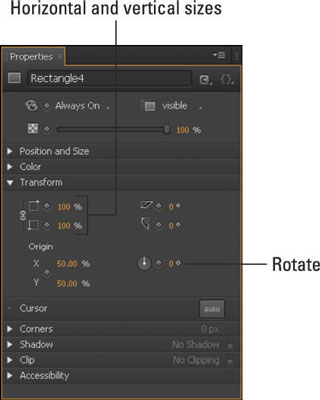
Saate objekte kahandada ja kasvatada paneeli Atribuudid funktsiooni Scale abil. Saate objekte mõõta nii horisontaalselt kui ka vertikaalselt.
Funktsioonil Scale on atribuut Link Scale, mis võimaldab proportsioone sünkroonida (vt joonist). Kui atribuut Link Scale on sisse lülitatud, jäävad horisontaalsed ja vertikaalsed suurused sünkroonis, kuid ainult siis, kui muudate väärtusi paneelil Atribuudid. Kui atribuut Link Scale on välja lülitatud, saate määrata kaks erinevat väärtust horisontaalseks ja vertikaalseks.
Teksti skaleerimine erineb fondi suuruse animeerimisest.

Kahanevad elemendid
Elemendi kahanemiseks minge paneelile Atribuudid ja klõpsake valiku Scale kõrval teemante, mille protsendid on 100%. Teemantidele klõpsamine loob võtmekaadrid.
Järgmisena lülitage nööpnõel sisse ja libistage esituspea ajajoonel välja punktini, kus soovite kahanemise lõpetada. Lõpuks reguleerige funktsiooni Scale protsente väärtusele, mis on väiksem kui 100%. See peaks looma teie jaoks ajaskaalal animeeritud võtmekaadri.
Elemendi skaleerimine võib luua korraliku triki, tekitades objekti ümberpööramise. Selle tegevuses nägemiseks looge animeeritud võtmekaader, kus objekt algab 100% ja lõpeb –100%. Animatsioon kahandab elemendi olematuks ja paneb selle siis uuesti ilmuma tagurpidi pööratuna. Negatiivne protsent on see, mis objekti ümber pöörab.
Kasvavad elemendid
Elemendi suurendamiseks alustage võtmekaadrit objekti väärtusega, mis on väiksem või võrdne 100%. Seejärel libistage esituspea ajaskaalal välja punktini, kus soovite kasvamise lõpetada (veenduge, et nööpnõel püsiks kohas, kus soovite animatsiooni alustada).
Seejärel minge tagasi paneelile Atribuudid ja suurendage protsenti soovitud suuruseni. Kui stopper on endiselt punane, loob Edge Animate teie jaoks uue animeeritud võtmekaadri.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







