Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Photoshop CS6 uskumatu kadumispunkti funktsioon võimaldab teil säilitada õige perspektiivi piltide redigeerimisel, mis sisaldab perspektiivtasandeid, näiteks hoone külgi. Selle funktsiooniga saate palju ära teha. Proovige katsetada mitme tasapinnaga ning kopeerida ja kleepida üksusi kadumispunkti aknasse, et saada veelgi rohkem efekte. Järgige neid samme.
Avage fail, millele soovite perspektiivifiltrit rakendada.
Kui teil pole sobivat pilti käepärast, proovige kasutada faili Vanishing Point.psd. Leiate selle Windowsis aadressilt C:Program FilesAdobeAdobe Photoshop CS6ExtrasSamples ja Macis aadressil ApplicationsAdobeAdobe Photoshop CS5Samples.
Looge uus tühi kiht, klõpsates kihtide paneeli allosas nuppu Loo uus kiht.
Kui loote iga kord, kui kasutate kadumispunkti, uue kihi, kuvatakse tulemused eraldi kihil, säilitades teie algse pildi, kuna saate kadumispunkti filtri tulemuse kustutada ja säilitada algne kiht.
Valige Filter → Kadumispunkt.
Ilmub eraldi kadumispunkti aken. Kui näete veateadet olemasoleva lennuki kohta, klõpsake nuppu OK.
Kui kasutate Photoshopi näidisfaili, on sellel teie jaoks juba loodud perspektiivtasand. Selle funktsiooni paremaks mõistmiseks kustutage olemasolev tasapind, vajutades Delete või Backspace klahvi.
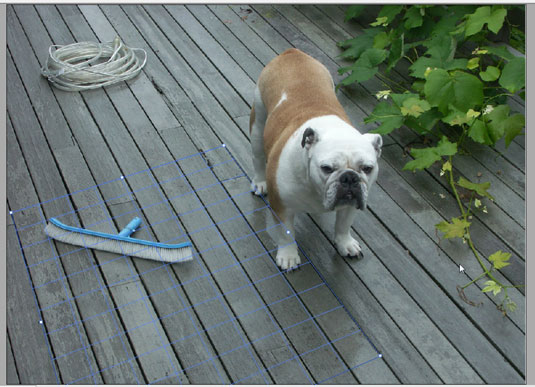
Valige tööriist Create Plane ja määrake tasapinna neli nurgasõlme. Vajadusel vajutage kogu pildi nägemiseks tagasi suumimiseks klahvikombinatsiooni Ctrl+– (Windows) või Command+– (Mac).
Proovige tasapinna loomisel kasutada pildil olevaid objekte. Perspektiivse tasapinna valmistamisel kasutati puitlaudu.

Pärast tasapinna nelja nurgasõlme loomist lülitatakse tööriist automaatselt ümber tasapinna redigeerimise tööriistale.
Täpse tasapinna loomiseks valige ja lohistage nurgasõlmed.
Tasapinna ruudustik peaks olema sinine, mitte kollane või punane, kui see on täpne.
Pärast tasapinna loomist saate tasandit liigutada, skaleerida või ümber kujundada. Pidage meeles, et teie tulemused sõltuvad sellest, kui täpselt tasapind pildi perspektiiviga ühtib.
Saate kasutada oma esimest kadumipunkti seanssi lihtsalt perspektiivtasandite loomiseks ja seejärel klõpsata OK. Tasapinnad kuvatakse järgmistes kadumipunkti seanssides, kui valite Filter→Kadumispunkt. Perspektiivitasapindade salvestamine on eriti kasulik, kui kavatsete kopeerida ja kleepida pilti kadumispunkti ning teil on sihtimiseks valmis tasapind.
Valige aknas Kadumispunkt tööriist Tempel ja seejärel valige suvandite riba ripploendist Heaal (Sees).
Kui templitööriist on endiselt valitud, ristke üle osa alast või pildi osast, mida soovite kloonida, ja vajutage Alt (Windows) või Option (Mac), et määrata see kloonitava allikana.
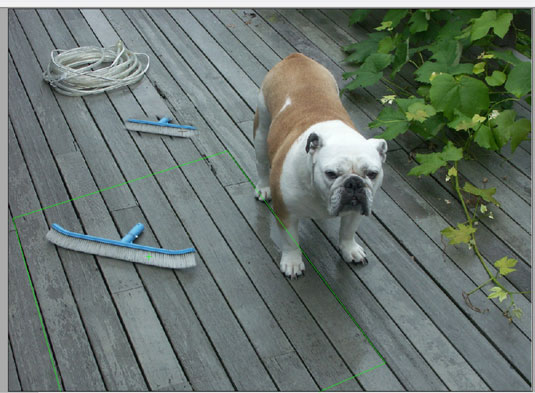
Ilma klõpsamata liikuge perspektiivtasandi tagaosa poole (saate isegi kloonida väljaspool tasapinda) ning seejärel klõpsake ja lohistage, et reprodutseerida pildi kloonitud osa.
Pange tähele, et see on kloonitud väiksema versioonina, uue asukoha jaoks õiges perspektiivis.

Alustage 7. sammust ja kloonige pildi mis tahes piirkond perspektiivpaani esiküljele lähemale.
Kloonitud piirkond on nüüd kloonitud suurema versioonina endast.
Saate kasutada Marquee'i tööriista valikuid (sulg, läbipaistmatus, paranemisrežiim ja liikumisrežiim) igal ajal, kas enne või pärast valiku tegemist. Kui liigutate tööriista Marquee, Templi või Pintsli tasapinnale, tõstetakse esile piirdekast, mis näitab, et tasapind on aktiivne.
Klõpsake nuppu OK.
Pildi perspektiivtasandi teabe säilitamiseks salvestage dokument JPEG-, PSD- või TIFF-vormingus.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







