Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Kui olete nagu paljud disainerid, kes kasutavad Dreamweaverit, siis tõenäoliselt ei meeldi teile allakriipsutus, mis kuvatakse automaatselt veebilehel kogu lingitud teksti alla. Selle allakriipsu eemaldamine ja linkide värvi, fonti ja suurust on Dreamweaveri dialoogiboksis Lehe atribuudid väga lihtne eemaldada. Dialoogiboksis Lehe atribuudid saate muuta ka muid leheüleseid sätteid, nagu taustavärvi ja lehe veerisid.
Lihtsaim viis kõigi linkide stiilide korraga muutmiseks on muuta neid dialoogiboksis Lehe atribuudid. Selle suvandi kasutamisel loob Dreamweaver vastavad sildivalija stiilid automaatselt ja loetleb need paneelil CSS Styles. Teised selle dialoogiboksi kogu lehekülge hõlmavad sätted töötavad sarnaselt ja saate kõiki neid suvandeid redigeerida, kasutades CSS-i tööriistu.
Hüperlingi ja muude stiilide muutmiseks dialoogiboksis Lehe atribuudid avage olemasolev leht või looge uus ja järgige neid samme.
Valige Muuda → Lehe atribuudid.
Teise võimalusena võite klõpsata atribuutide inspektoris nuppu Lehekülje atribuudid. Ilmub dialoogiboks Lehekülje atribuudid.
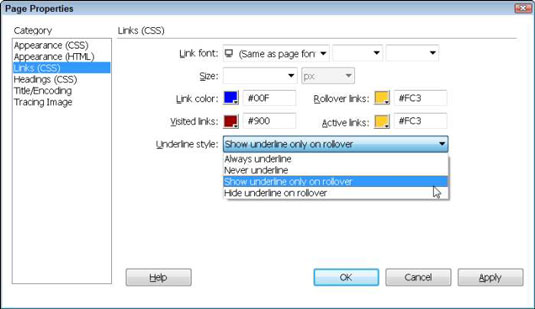
Valige dialoogiboksi Lehe atribuudid vasakul pool kategooria Lingid (CSS).

Määrake oma linkide font ja suurus.
Kui soovite kasutada linkide jaoks sama fondi suurust ja nägu, mida kasutate oma lehe ülejäänud tekstis, on parem jätta need valikud tühjaks. Kui muudate lehe tekstisätteid, ei pea te neid ka oma linkide puhul muutma.
Määrake iga hüperlingi oleku jaoks värvid, klõpsates vastavat värvi kaevu ja valides värvi dialoogiboksist Värv.
Saate muuta mis tahes või kõiki lingi värvi sätteid. Kui te lingi värvi ei määra, kasutab brauser lingi vaikevärvi. Siin on selgitus iga nelja lingi oleku kohta:
Lingi värv: värv, milles teie lingid kuvatakse lehe esmakordsel laadimisel ja lingitud lehte pole brauser veel külastanud. Vastav HTML-märgend on .
Külastatud lingid: teie linkide värv muutub pärast seda, kui brauser on lingitud lehte juba vaadanud. Vastav HTML-märgend on .
Liikumise lingid: lingi värv muutub, kui kasutaja viib kursori lingi kohale. Vastav HTML-märgend on .
Aktiivsed lingid: lingi värv muutub, kui kasutaja lingil aktiivselt klõpsab. Vastav HTML-märgend on .
Valige ripploendist Allajoonitud stiil stiil.
Vaikimisi on veebibrauseris kuvatavad lingid alla joonitud. Paljud disainerid eelistavad eemaldada lingitud teksti all automaatselt ilmuva allajoonimise, valides valiku Mitte kunagi alla joonida. Saate anda külastajatele allakriipsutamise visuaalse vihje, kuid ainult siis, kui nad kursori lingi kohal liigutavad, seega valige suvand Kuva allakriipsutus ainult kursoriga.
Klõpsake nuppu OK.
Dialoogiboks Lehekülje atribuudid sulgub, stiilisätted rakendatakse automaatselt lehe kõikidele linkidele ja vastavad stiilid lisatakse paneelile CSS Styles.
Lingi stiilide täielikuks testimiseks vaadake oma lehe eelvaadet veebibrauseris või klõpsake tööala ülaosas nuppu Otsevaade. Hea tava on testida lingi sätteid brauseris, kui teete muudatusi nagu eelmises harjutuses. Vaadake, kuidas teie lingid kuvatakse.
Näiteks kontrollige, kas aktiivse ja külastatud lingi värvid näevad lehe taustavärvi taustal head välja. Pidage meeles, et kõik stiilid, mille loote dialoogiboksi Lehe atribuudid abil, mõjutavad kõiki teie lehe linke, välja arvatud juhul, kui rakendate konkreetsele lingile erinevat stiili, mis alistab uuesti määratletud sildi stiili.
Kui soovite sama lehe erinevates osades kasutada erinevaid lingi stiile, saate erinevate lingistiilide loomiseks luua liitstiile.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







