Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Dreamweaver pakub erinevaid võimalusi pea sisu määratlemiseks. Üks neist hõlmab stiilide manustamist lehele, mis pole soovitatav. Selle asemel looge välised stiililehed – stiililehed, mis on eraldi failid, mida saab veebisaidil mitmele lehele linkida (rakendada).
Sellegipoolest on leheülese stiili määratlemiseks aeg ja koht, mis kehtib ainult ühe lehe kohta. Millal sa seda teeksid?
Kui teil on väga kiire oma meeskonna või kliendi jaoks lehe prototüüpide loomisel, võite kasutada ühe lehe stiilide määratlemist. Seejärel lähete hiljem tagasi ja rakendate stiile. Või kui loote ühelehelise veebisaidi ja pole vaja välist stiililehte, mis kehtiks mitmele lehele.
Dreamweaver pakub tööriistu selle tegemiseks dialoogiboksis Lehe atribuudid.

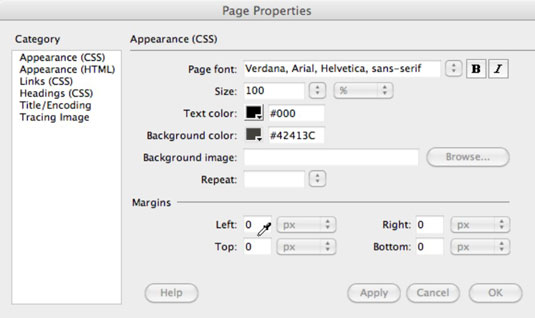
Dialoogiboksi Lehekülje atribuudid avamiseks klõpsake atribuutide inspektoris nuppu Lehekülje atribuudid või valige Muuda → Lehe atribuudid. Vahekaardid Välimus (CSS), Välimus (HTML), Lingid (CSS) ja Pealkirjad (CSS) genereerivad peakoodi, mis määrab, kuidas lehe erinevad elemendid kuvatakse. Valikud on intuitiivsed.
Näiteks saate vahekaardil Välimus määrata lehe teksti fondi, suuruse ja värvi ning taustavärvi (või pildi). Joonisel on kujutatud taustavärvi määratlemist. Teised dialoogiboksi Lehe atribuudid vahekaardid pakuvad sarnaselt intuitiivseid valikuid funktsioonide määratlemiseks, nagu näiteks linkide kuvamine ja pealkirjade välimus.
Püüdes muuta veebidisaini lihtsaks ja kaitsta disainereid selle eest, mis on "kapoti all", pakub Dreamweaver valikuid, mis loovad CSS-i stiililehe koodi "alateadlikult".
Näiteks kui kasutate dialoogiboksi Lehe atribuudid funktsioone, ei pruugi te aru saada, et atribuutide (nt lehe tausta või fondi stiili) määratlemisel loote tõesti CSS-koodi, kuid te seda teete. CSS-i ja HTML-i vahelise seose tõttu võib see CSS-i loomise "lennult" lähenemisviis kasulikuks osutuda.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







