Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Erinevalt teistest Photoshop CS6 valikutööriistadest ei loo pliiatsitööriist esialgu valikutelgi. Kui valite pliiatsi tööriista ja hakkate pilti klõpsama ja lohistama, loote tee. Teedel on kolme tüüpi komponente – kinnituspunktid, sirged segmendid ja kõverad segmendid.
Kõverad teed on Bezier' teed (Pierre Bézier' järgi, kes 1970ndatel leiutas võrrandi, mida kasutati CAD CAM-programmide jaoks). Need põhinevad matemaatilisel kuupvõrrandil, milles teed juhivad suunajooned, mis lõpevad suunapunktidega (mida sageli nimetatakse käepidemeteks ). Suunajoonte pikkus ja nurk reguleerivad Bezieri kõvera sammu ja nurka.

Järgmine loend tutvustab erinevaid kinnituspunkte, mille Photoshop teie käsutusse annab. Saate kasutada mõnda või kõiki neist kinnituspunktidest ühel teel:
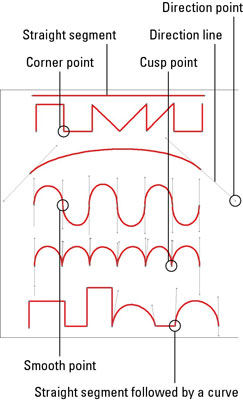
Tõeline nurgapunkt: sellel pole suunajooni. Kasutage nurgapunkte, kui valite objektid, millel on sirged küljed (nt trepid või aidad).
Sujuv punkt: sellel on kaks vastassuunda osutavat suunajoont, mis on üksteisest sõltuvad. Kasutage sujuvaid punkte, kui valite vahelduvate kõveratega objekte, näiteks rulluvate lainete meri.
Tipppunkt: sellel on kaks üksteisest sõltumatut suunajoont. Kasutage teravaid punkte, kui valite objekti, mille kõverad lähevad samas suunas, näiteks karikakra kroonlehed.
Punkt sirge lõigu ja kõvera vahel: nurgapunkt, millel on ainult üks suunajoon.
Pärast Bezieri tee loomist saate seda redigeerida, liigutades, lisades, kustutades või teisendades kinnituspunkte ning manipuleerides suunajoontega. Samuti saate radu teisendada, valides Redigeeri → Muuda teed. Kui muudate rada, saate rada skaleerida, pöörata, viltu, moonutada, perspektiivi muuta või kõverdada.
Tee hõljub pildi kohal omas ruumis. Teed juhite paneeli Paths kaudu, kus saate seda salvestada, paljundada, värviga silitada (värvi rakendada ainult servale), täita seda värvi või mustriga ja (mis kõige tähtsam) laadida valikuna.
See on "kõige olulisem", sest sageli loote hoolikalt tee täpse valikutelgini. Samuti võite teekonda muul ajal kasutada kujundi või vektormaskina: kihi või pildi osa peitmiseks.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







