Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Mõned kõige levinumad Adobe Flash Creative Suite 5 efektid – nagu suum, ümberpööramine, kahanemine ja keerutamine – on kõik erinevat tüüpi teisendused või muudatused Flash CS5 sümboli mõõtmetes, pööramises või kallutamises.
Saate teha sümboli teisendusi paneelil Tööriistad, paneelil Teisendus või menüüst Muuda ja kombineerida teisendusi paljude animatsioonivõimaluste jaoks.
Suumiefekti loomiseks järgige neid samme.
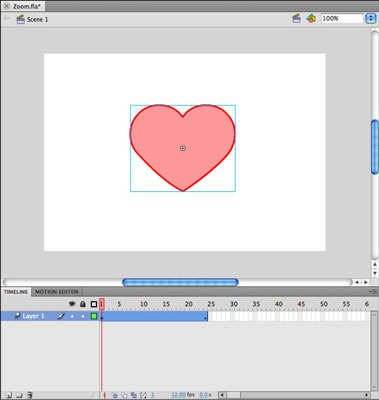
Uue kihi esimesel kaadris kasutage üht kujunditööriista, et luua laval huvitav kujund.
Kui kujund on valitud, valige Muuda → Teisenda sümboliks.
Ilmub dialoogiboks Teisenda sümboliks.
Sisestage tekstiväljale Nimi sümboli nimi (nt tippige Zoom Shape), valige ripploendist Tüüp Graafika ja klõpsake nuppu OK.
Sümbol lisatakse teie teeki ja on valmis kasutamiseks osana liikumisest.
Valige esimene võtmekaader; paremklõpsake ja valige kuvatavast kontekstimenüüst Loo Motion Tween.
Kihile luuakse uus vahekaugus. Kui töötate vaikekaadrisagedusega 24 kaadrit sekundis, peaks vahekaugus olema täpselt 24 kaadrit pikk.


Esituspea selles kohas ümberpaigutamiseks klõpsake 24. kaadri juures ajaskaala kohal olevat raami joonlauda.
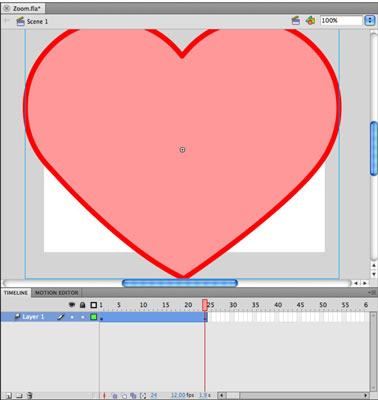
Teisenduspaneeli avamiseks valige Aken → Teisendus. Sisestage paneelil tekstiväljadesse Scale Width ja Scale Height 300%.
Uus võtmekaader, mis luuakse automaatselt 24. kaadril kahe ajavahemiku jooksul, tähistab teie äsja tehtud skaleerimise muudatust.
Filmi esitamiseks vajutage sisestusklahvi või naasmist.
Eksemplari ulatus suureneb aeglaselt, luues illusiooni, et suumite objektile lähemale.
Looge Flash CS5-s kehtiv väljasuumimine
Väljasuumiefekt on identne äsja loodud animatsiooniga, kuid vastupidi. Selle asemel, et alustada väiksema sümbolieksemplariga, alustage suuremast ja eemaldate järk-järgult väiksema sümboliga. Selle asemel, et luua uut animatsiooni, saate olemasoleva kopeerida ja tagasi pöörata, kasutades mõnda käepärast otseteed menüüst Ajaskaala, mis kuvatakse, kui paremklõpsate (Windows) või Control-klõpsate (Mac) raamil.
Olemasoleva tweeni jätkamiseks ja suumiefekti ümberpööramiseks toimige järgmiselt.
Olemasoleva tweeniga samal kihil paremklõpsake raami 48 ja valige raamide lisamiseks ja praeguse "sissesuumimise" pikendamiseks käsk Lisa raam.
Kaadrite sisestamine pärast liikumisvahemikku on tõhus viis selle kaadri pikendamiseks olemasolevaid võtmekaadreid nihutamata.
Valige samal kihil järgmine tühi raam.
Kui teie vahe on 24 kaadrit pikk, on see kaader 25.
Paremklõpsake ja valige kuvatavast kontekstimenüüst Kleebi raamid.
Tween-vahemiku koopia kleebitakse olemasolevaga vastamisi.
Paremklõpsake uut Tween-vahemikku ja valige ilmuvast kontekstimenüüst Reverse Keyframes.
Klõpsake nuppu Frame 1 ja seejärel vajutage sisestusklahvi (Enter) või Return (Tagasi), et oma animatsiooni esitada.
Esitatakse sissesuumiefekt, millele järgneb kohe täpne vastupidine efekt (väljasuumimine).
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







