Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Piltide loomine on Adobe Fireworks Creative Suite 5-s lihtne protsess. Animatsioonide jaoks piltide loomine on samuti lihtne, kuid veidi erinev, kuna pildid luuakse mitmest olekust, mis üksteise järel mängivad, et luua liikumise illusioon.
Animatsiooni jaoks pildi loomiseks toimige järgmiselt.
Looge või avage objekt, mida soovite animeerida.
Selle näite jaoks looge Ellipsi tööriistaga ring.
Valige kursori tööriistaga ring.
Valige Aken → Olekud.
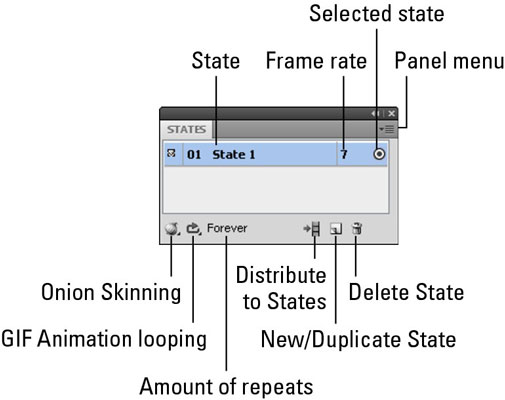
Ilmub olekute paneel, kus on loetletud üks osariik.

Parempoolses ülanurgas asuvast paneelimenüüst valige Duplicate State.
Ilmub dialoogiboks Duplicate State.
Kolme uue oleku lisamiseks kasutage liugurit Number.
Valige jaotises Sisesta uued olekud raadionupp After Current State ja seejärel klõpsake nuppu OK.
Kuna kõik olekud on identsed, ei näe te muutust. Objektid asetsevad üksteise peale.

Sibulakoorimine võib olla suureks abiks, kui proovite luua animatsioonile head kulgu. Sibulakoorimine annab võimaluse redigeerida valitud olekut, kuid vaadata (hämardatud vaates) olekuid, mis tulevad enne ja pärast valitud olekut.

Sibula koorimise kasutamiseks animatsioonis toimige järgmiselt.
Valige paneelil Olekud rida State 2.
Klõpsake paneeli vasakus alanurgas nuppu Sibulakoorimine.
Ilmub rippmenüü.
Valige Kuva kõik olekud, et kuvada üks olek enne ja üks pärast valitud olekut.
Tegeliku animatsiooni loomine ei ole kindlasti raketiteadus, kuid enne liigutamist peate pöörama tähelepanu valitud olekule.
Animatsiooni käivitamiseks toimige järgmiselt.
2. oleku ringi vaatamiseks valige paneelil Olekud State 2.
Kasutades kursori tööriista, lohistage ringi veidi üles ja paremale.
Valige olek 3, et vaadata oleku 3 ringi.
Lohistage ring oleku 2 ringi all ja sellest paremale.
Valige olek 4, et vaadata oleku 4 ringi.
Lohistage ring oleku 3 ringi kohal ja paremale.
Peaksite nägema voolu, mis – primitiivsel viisil – kujutab endast põrkavat palli.

Animatsiooni saate testida otse ilutulestiku joonistusplaadil või veebis.
Test ilutulestikus
Fireworks pakub joonistusplaadi akna paremal küljel mitmeid taasesituse juhtnuppe. Nende juhtelementide kasutamiseks Fireworksis animatsiooni testimiseks toimige järgmiselt.
Animatsiooni käivitamiseks klõpsake nuppu Esita.
Pange tähele, et nupp Esita muutub nupuks Stop.
Pärast animatsiooni esitamist klõpsake animatsiooni peatamiseks nuppu Stopp.
Test veebis
Eelvaade brauseris annab teile täpsema ülevaate sellest, kuidas teie animatsioon vaatajale kuvatakse. See protseduur on nii lihtne, et mingeid samme pole vaja: Valige brauseris Fail → Eelvaade ja valige brauser, milles soovite animatsiooni eelvaadet näha.
Kui animatsioon teie brauseris ei tööta, veenduge, et olete Fireworksi paneelil Optimeeri valinud GIF-i ekspordi failivorminguks.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







