Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Fireworks Creative Suite 5 vektortööriistad on sarnased nendega, millega võite olla harjunud Illustratoris või Photoshopis. Peaksite rakenduses Fireworks kohe märkama, et iga kord, kui loote mõne vektortööriistaga (nt joon, pliiats, kujund või tüüp) uue vektorkuju, loob Fireworks automaatselt uue alamkihi. See paigutus võimaldab teil kujundeid vabalt ja sõltumatult liigutada.
Enne vektorkujutistes ümberpaigutamist või muude teisenduste tegemist kontrollige, milline alamkiht on aktiivne, otsides kihtide paneelil esiletõstetud alamkihti. Vastasel juhul võite ootamatult liigutada vale pilti.
Kujuriista kasutamiseks klõpsake lihtsalt sellel ja lohistage see tööruumi. Kujund luuakse ja uus alamkiht lisatakse automaatselt paneelile Kihid.
Lisaks põhilistele kujuriistadele on Fireworksil rohkem kujundeid, mis on kasulikud nuppude, ikoonide ja muu veebigraafika kujundamisel. Nende kujundite leidmiseks klõpsake ja hoidke paneelil Tööriistad tööriista Ristkülik. Ilmuvad peidetud kujuga tööriistad, nagu tähed, nooled ja kaldnurgaga ristkülikud.
Pärast kujundi loomist kujundi tööriista abil saate seda redigeerida kursori ja alamvaliku tööriistade abil.
Kursor : kui peate kujundit ümber paigutama, valige kursori tööriist, klõpsake ja lohistage see uude asukohta. Kujundi suuruse muutmiseks võite haarata ka esiletõstetud kinnituspunktidest.
Alamvalik : kui teil on vaja teha täpsemaid kujumuutusi (nt muuta vektorgraafika nurgaraadiust, kaldnurka või üldist kuju), lülituge alamvaliku tööriistale. See töötab sarnaselt Illustratori ja Photoshopi tööriistadega Select ja Direct Select.
Enamiku rakenduste populaarseim vektortööriist on pliiatsitööriist. Kasutades seda tööriista vabas vormis, saate luua mis tahes soovitud kuju (sealhulgas tüübi, mida vajate selleks, et nupp näeks välja nagu peegeldus) või luua oma kohandatud graafika.
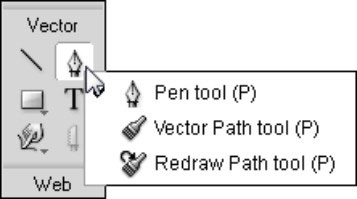
Fireworks pakub kolme tüüpi teetööriistu:
Pliiatsitööriist töötab palju nagu teised Pen tööriistu. Tee saate luua, klõpsates ühest asukohast teise (luues ankurpunktid) või klõpsates ja lohistades, et luua radadest kõverad lõigud.
Vector Path tööriist võimaldab teil klõpsata ja lohistada oma maalilisi mood luua tee.
Redraw Path tööriist võimaldab teil kujundada tee (lohistades selle üle olemasoleva tee), hoides originaal insult teavet.

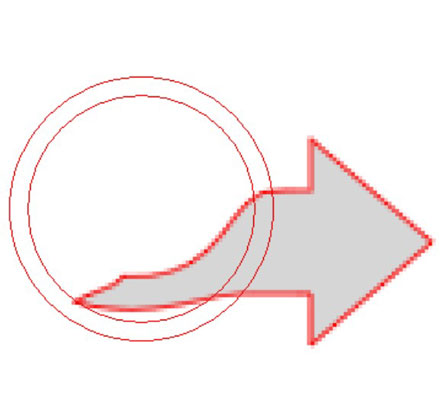
Kui teil on raskusi pliiatsi tööriista kasutamisega või soovite teha vabakujulisi kohandusi, saate Freeform tööriista kasutades tõeliselt suurepäraseid tulemusi.
Vabavormi tööriista kasutamiseks aktiivse olemasoleva teega (valige see osuti tööriistaga), toimige järgmiselt.
Selle valimiseks klõpsake vaba vormi tööriistal; seejärel klõpsake ja lohistage tööalal, et muuta tee välimust.
Rada saab painutada erinevates sujuvates suundades.
Paneelil Atribuudid määrake suvandid muudatuse laiuse määramiseks.
Veel üks Freeform tööriistas peidetud tööriist on ümberkujundamisala tööriist, mis on mugav olemasolevate teede ümberkujundamiseks. See tööriist võimaldab määrata paneelil Atribuudid ümberkujundamise suuruse ala ja seejärel redigeerida valitud radu, klõpsates ja lohistades nende kohal.

Muutke olemasolevaid radu tööriistaga Kujunda ala ümber.
Täiendavad teepuhuri tööriistad võimaldavad teil redigeerida survetundlike tõmmetega teid. Tegelikult ei saa te neid tööriistu kasutada, kui teil pole survetundliku seadmega loodud radu.
Skaalage oma teksti vabalt oma südamerõõmu järgi; tekst on vektor! Pildialale teksti loomiseks valige lihtsalt tööriist Tekst, klõpsake sisestuspunkti määramiseks ja seejärel alustage tippimist. Fondi ja suuruse ning muude tekstiatribuutide muutmiseks kasutage paneeli Atribuudid.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







