Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
On oluline, et saaksite Adobe Edge Animate võtmekaadrite ja animatsioonijadadega töötamise selgeks, et saaksite neid luua ja muuta, et teha seda, mida soovite. Vaadake üle kõik Edge Animate'i osad, mida vajate võtmekaadrite ja animatsioonijadade loomiseks. Siin saate tegelikult luua need võtmekaadrid ja animatsioonijärjestused – see taandub nende protsessidega tutvumisele:
Asetage element Lavale joonistustööriistade abil või pildi importimisega.
Lülitage tihvt nii, et see muutuks helesiniseks.
Klõpsake ja lohistage kas nööpnõelat või esituspead ajaskaala alla.
Ruumi hulk, mis eraldab nööpnõela esituspeast, määrab animatsiooni esitamise aja.
Klõpsake ja lohistage elementi ümber Lava, näiteks liigutage elementi vasakust ülanurgast alla paremasse alanurka.
Edge Animate lisab ajaskaalale värvikoodiga ribad.
Animatsiooni eelvaate kuvamiseks klõpsake nuppu Esita või vajutage tühikuklahvi.
See, kuhu asetate nööpnõela ja esituspea ajaskaalal, mõjutab teie animatsiooni järjestust. Näiteks võite kratsida pead ja mõelda, miks animatsiooni esitamisel liigub element paremast alumisest nurgast üles vasakusse ülanurka, mitte vastupidi.
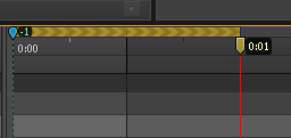
Et animeerida edasi – see tähendab, et animatsiooni jada esitataks samas suunas, milles te laval elemente liigutasite – peate nihutama esituspea ajaskaalal nööpnõelast kaugemale, nii et näete kollast nooltega riba. (nagu näidatud).

Animeerimine edasi, liigutades esituspea ajateljel allapoole.
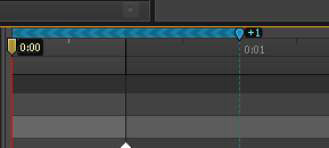
Kui soovite, et teie animatsioon ilmuks laval elemendi liigutamise suuna suhtes tagurpidi, siis liigutage nööpnõela ajaskaalal kaugemale kui esituspea: näete sinist nooltega riba, nagu näidatud.

Animeerida tahapoole, liigutades nööpnõela ajaskaalal allapoole.
Adobe Edge Animate CC on täis kiirklahve. Üks neist on Shift+P, mis muudab teie ajavahemiku suuna sinisest oranžiks (või vastupidi). See on kasulik, kui mõistate, et soovite esitada animatsioonisarja vastupidises suunas.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







