Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Dreamweaveri jQuery UI Tab suvand muudab paneelide seeria lisamise lihtsaks, mis kuvavad või peidavad vahelehtede seeriale vastavat sisu. Sarnaselt kokkupandavatele paneelidele võimaldab see jQuery kasutajaliidese funktsioon kuvada rohkem teavet brauseriaknas väiksemas ruumis.

Sarnaselt akordionipaneelidele saab vahekaartidega paneele kasutada teksti, piltide ja multimeediumi kuvamiseks.
Kui loote Dreamweaveris jQuery kasutajaliidese vidinaga vahekaartidega paneele, saate määrata vahekaartide järjekorra, kontrollides tõhusalt, milline sisu lehe esmakordsel laadimisel kuvatakse.
Vahelehtedega paneelirühma loomiseks järgige neid samme.
Viige kursor lehele, kuhu soovite vahekaartidega paneeli kuvada.
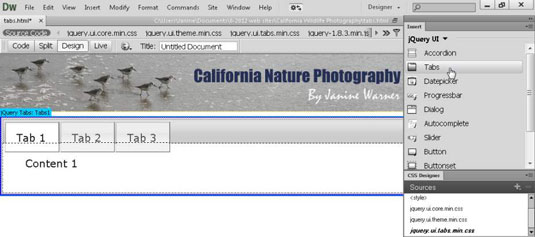
Valige Lisa → jQuery kasutajaliides → Vahekaardid või klõpsake jQuery kasutajaliidese lisamise paneelil üksust Tabs.
Lehele lisatakse vahekaartidega paneel ja vastavad CSS-failid kuvatakse paneelil CSS Designer Source.

Valige põhitööruumis kordamööda Tab1, Tab2 ja Tab 3 tekst ning seejärel asendage iga vahelehe päis tekstiga, mida soovite paneeli vahekaartide alal kuvada.
Vahekaartide sisu saate redigeerida ainult tööalal, mitte atribuutide inspektoris. Vaikimisi on vahekaardi ala tekst rasvane ja must, kuid saate seda vormingut muuta, muutes vastavat CSS-reeglit.
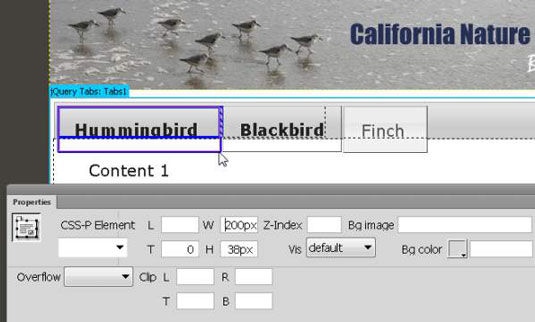
Iga vahekaardi suuruse reguleerimiseks valige vahekaart ja seejärel kasutage atribuutide inspektori sätteid Kõrgus ja Laius.
Kui valitud on eraldi vahekaart, kuvab atribuutide inspektor selle vahekaardi sätted.

Sisu lisamiseks valige mis tahes valitud vahekaardi paneeli põhialal sõna Sisu ja seejärel sisestage tekst, pildid või multimeedium.
Saate teksti paneelile kopeerida, kleepides selle täpselt nii, nagu kleepiksite teksti mujale lehele. Sarnaselt sisestage pilte paneelidesse täpselt nagu mujal lehel: valige Lisa → Pilt → Pilt ja seejärel GIF-, JPEG- või PNG-fail, mida soovite kuvada. Kui soovite oma piltide optimeerimiseks kasutada Dreamweaverit, saate lisada ka multimeediumi- või Photoshopi faile.
Vahekaardi või paneeli välimuse (nt fondi näo või värvi) muutmiseks muutke vastavat CSS-reeglit.
Näiteks vahekaartidel oleva teksti värvi või fondi muutmiseks valige vahekaardi ümber olev kast ja stiili ümber olev kast valitakse automaatselt CSS-i kujundaja valija paneelil.
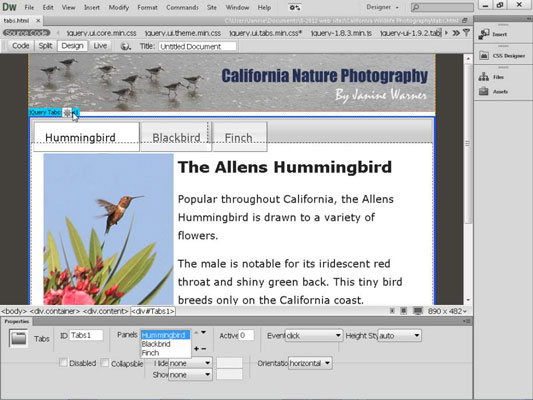
Vahekaartidega paneelide arvu või järjestuse muutmiseks klõpsake kujundusalas asuva paneeli ülaosas sinist vahekaarti jQuery Tabs.
Kui klõpsate sinist vahekaarti, kuvatakse paneeli sätted atribuutide inspektoris. Klõpsake väljaspool sinist kastiga ala ja atribuutide inspektor naaseb vaikeseadetele.

Vahelehtede lisamiseks klõpsake atribuutide inspektoris plussmärgi (+) ikooni.
Tööalale ilmuvad uued vahelehed.
Vahekaartide järjestuse muutmiseks valige atribuutide inspektoris vahekaardi nimi ja seejärel kasutage paneeli liigutamiseks väljal Paneelid olevaid nooli.
Paneelide nimed liiguvad menüüs üles ja alla, kui järjekorda muudetakse. Paneelid ja nende vastavad vahekaardid kuvatakse veebilehel selles järjekorras, nagu need kuvatakse kinnisvarainspektoris.
Valige ripploendist Paneelid paneel, mida soovite kuvada, kui leht laaditakse veebibrauserisse.
Rippmenüü vastab nimedele, mille annate igale tööruumi vahekaardile.
Lehekülje salvestamiseks vali Fail→Salvesta; Kui kuvatakse dialoogiboks Kopeeri sõltuvad failid, klõpsake kõigi seotud failide automaatseks genereerimiseks nuppu OK.
Et jQuery kasutajaliidese funktsioonid töötaksid, peate need failid veebilehe üleslaadimisel oma veebiserverisse üles laadima.
Klõpsake tööala ülaosas maakera ikoonil ja valige brauser, et oma tööd brauseris eelvaadata.
Olenevalt teie veebibrauserist peate võib-olla lubama ActiveX-juhtelementidel lehe eelvaate kuvamiseks teie arvutis.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







