Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Nagu paljud olemasolevad Adobe rakenduste Flash CS6 saate nüüd jagada ühte teksti alad mitme veeru samuti niidi teksti mitmes üksikisiku tekstikastidesse korraga. See võimalus on eriti mugav, kui kastis on teksti hulk ainuüksi selle ala jaoks liiga suur; lõime teksti kasutades saate ühest kastist pärineva teksti voolata mujale oma filmis teise kasti.
Mitmeveerulise teksti loomiseks toimige järgmiselt.
Uues või olemasolevas failis lisage ajaskaalale uus kiht, valides Lisa → Ajaskaala → Kiht.
Valige paneelilt Tööriistad tööriist Tekst. Veenduge, et kinnisvarainspektori ülaosas (välja all) olev teksti rippmenüü on seatud väärtusele TLF-tekst.
Fikseeritud laiuse ja kõrgusega tekstikasti loomiseks klõpsake ja lohistage laval.
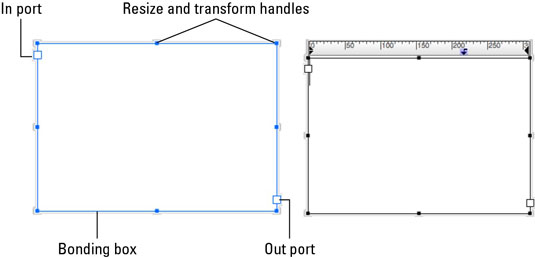
Tekstikast kuvatakse piirdekasti ja käepidemetega kõigil neljal küljel ja nurkades.

Kasti suuruse reguleerimiseks liigutage hiirekursorit mis tahes nurgas või küljel oleva käepideme kohal, kuni ilmub topeltnool. Kasti suuruse muutmiseks klõpsake ja lohistage käepidet.
Klõpsake kastis ja tippige või kleepige kasti tekst.
Parimate tulemuste saavutamiseks sisestage piisavalt teksti, kuni lõpuks näete kasti väljundporti punast plussmärki.
Liiga palju teksti sisestamine fikseeritud suurusega tekstikasti tekitab ülekoormuse , mida tähistab punane plussmärk tekstikasti väljundpordis.
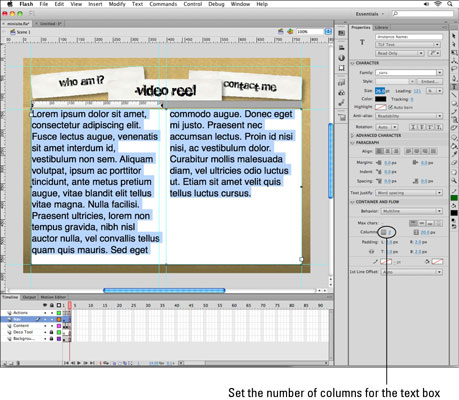
Kui tööriist Tekst on endiselt aktiivne, leidke ja laiendage atribuutide inspektoris suvandid konteiner ja voog.
Peaksite nägema valikut Veerud, mis on juba seatud väärtusele 1.
Klõpsake ja lohistage üle 1, et määrata selle väärtuseks 2, või topeltklõpsake 1 ja sisestage selle asemel 2.
See samm loob tekstikasti kaks veergu ja vormindab teksti sobivalt ümber.

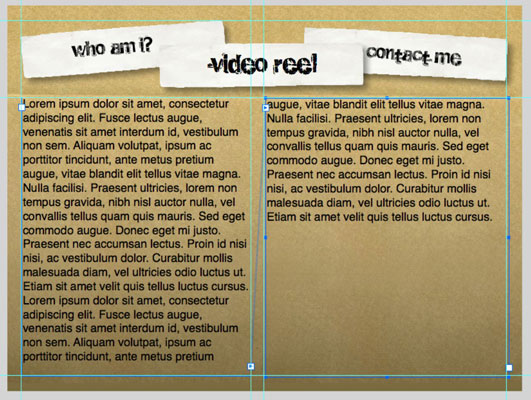
Järgmisena lisate teise tekstikasti ja lõimite selle esimesse, nii et kõik esimesest kastist ületavad tekstid ilmuvad automaatselt teise.
Samal kihil, kui tööriist on valitud, klõpsake esimese tekstikasti valiku tühistamiseks etappi ja seejärel klõpsake ja lohistage, et joonistada teine tekstikast kuhugi selle kõrvale.
Kasutage piirdekasti käepidemeid, et kohandada selle uue kasti suurust laval.
Klõpsake lava esimest tekstikasti, et see aktiveerida, ja klõpsake otse väljundporti (kus kuvatakse punane plussmärk).
Ikoon muutub, näitamaks, et kannate sellest kastist ülekoormatud teksti.
Hõljutage kursorit uue loodud kasti kohal ja klõpsake selle aktiveerimiseks.
Kahe kasti vahele ilmub rida ja esimesest kastist ületatud tekst jätkub teise. Kaks kasti on nüüd keermestatud.

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







