Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Kui objektid päriselus liiguvad, mõjutavad nende liikumiskiirust mitmed tegurid. Adobe Flash CS6-s saate reprodutseerida objekti mõju inertsi ja gravitatsiooni, lisades olemasolevatele tweensidele lihtsust. Flashi animatsioonimootor teeb kättesaadavaks palju kergendavaid toiminguid, sealhulgas põrge, vedru, sisselülitamine (kiirendamine), kergendus (aeglustamine) ja palju muud.
Kergenduskäitumise loomiseks toimige järgmiselt.
Looge uus Flash-dokument. Valige tööriist Ovaalne ja looge lava allosas täiuslik ring.
Ringi joonistamise ajal piiramiseks hoidke all tõstuklahvi.
Kui uus ring on valitud, vajutage kiirklahvi F8; kui ilmub dialoogiboks Teisenda sümboliks, valige ripploendist Tüüp valik Graafika ja sisestage tekstikasti Nimi sümbolile nimi.
Paremklõpsake (Windows) või Control-klõpsake (Mac) kihi esimest kaadrit ja valige kuvatavast kontekstimenüüst käsk Create Motion Tween.
Luuakse uus vahevahemik ja esituspea liigub kahe vahemiku viimasele kaadrile.
Valikutööriista abil valige ja liigutage sümbol otse lava ülaossa, säilitades samal ajal selle horisontaalse asendi.
Lohistage sümbolit aeglaselt lava ülaosa poole, et see ei nihkuks vasakule või paremale. Käitumine Snap to Objects hoiab sümboli algse horisontaalasendiga joondatud, kuni selle vabastate.
Animatsiooni eelvaate kuvamiseks vajutage sisestusklahvi või naasmist.
Nüüd peaks pall liikuma lava alt üles.
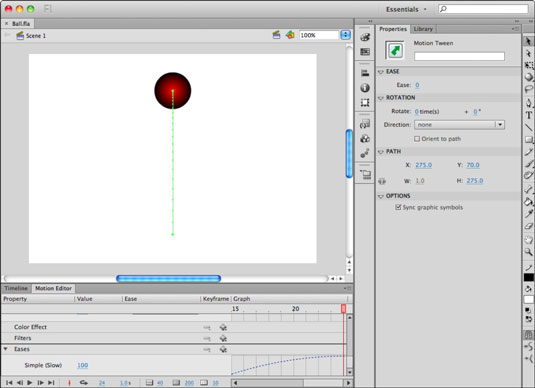
Selle valimiseks klõpsake otse ajaskaalal kahepoolsel vahemikul ja seejärel klõpsake selle ettepoole toomiseks vahekaarti Motion Editor paneeli.
Liikumisredaktori paneelil näete oma Tweeni erinevaid atribuute.
Kerige liikumisredaktori allossa, leidke rida Lihtsused ja muutke Lihtne (aeglane) väärtus 0-lt 100-le.
Saate klõpsata ja lohistada väärtusel selle muutmiseks või topeltklõpsata ja sisestada väärtuse käsitsi.
Näete, et vaikeseade Lihtne (aeglane) on juba loetletud. Saate lisada hiljem kasutamiseks muid lihtsustusi, kuid praegu töötab vaikeseade hästi.
Väärtuse muutmine loob kergenduse, mis aeglustab animatsiooni valmimist.
Kerige liikumisredaktori ülaossa ja leidke rida Basic Motion; otse paremal, valige ripploendist Lihtne (aeglane).
See samm lihtsustab teie Tweeni liikumisomadusi.

Animatsiooni taasesitamiseks ja eelvaateks vajutage sisestusklahvi Enter või Return.
Animatsioon aeglustub järk-järgult, kui see lõpeb.
Näete, kuidas leevendamine mõjutab tweeni kiirust selle edenedes ja nüüd muutub lihtne animatsioon palju elutruumaks. Kuid see, mis läheb üles, peab ka alla tulema, nii et järgmised sammud aitavad teil palli maapinnale tagasi viia:
Klõpsake vahekaarti Ajaskaala ja seejärel klõpsake otse kihil suvalises vahekauguses, et valida kogu liikumisvahe.
Paremklõpsake (Windows) või Control-klõpsake (Mac) valitud raamidel, et avada kontekstimenüü ja seejärel valige Kopeeri raamid.
Valige samal kihil järgmine tühi kaader kohe pärast kahepoolse ulatuse lõppu.
2. toimingus kopeeritud tweeni kleepimiseks veenduge, et raam on valitud, paremklõpsake (Windows) või Control-klõpsake (Mac) ja valige kuvatavast kontekstimenüüst käsk Kleebi raamid.
Selle valimiseks klõpsake äsja kleebitud vahekaugust.
Tweeni tagasipööramiseks paremklõpsake (Windows) või Control-klõpsake (Mac) valitud kaadreid ja valige ilmuvast kontekstimenüüst Reverse Keyframes.
Animatsiooni eelvaate kuvamiseks vajutage sisestusklahvi või naasmist.
Pall liigub üles ja siis alla ning mugavalt animatsioon mitte ainult ei pööra, vaid ka leevendub.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







