Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Dreamweaver CS6 kasutab CSS-iga juhitavaid virtuaalseid konteinereid või kaste, mis on loodud DIV-märgendi abil, et sisu vabalt lehel positsioneerida. DIV tag on põhiline tag kasutatakse, et luua valdkonnad sisu lehel.
Saate luua DIV-silte mitmest Dreamweaveri kohast, sealhulgas paneeli Lisa jaotisest Paigutus. Igale DIV-sildile võib määrata unikaalse ID-stiili, mis reguleerib selle asukohta, välimust ja suurust. Sisu paigutamise protsess nõuab sageli kahte etappi: DIV-sildi loomine ja seejärel sellele vastava stiili loomine.
Dreamweaver muudab selle ülesande lihtsaks tööriistaga AP Div, mis võimaldab teil vabalt lehele kaste joonistada ja sinna sisu paigutada.
CSS käsitleb enamikku lehe konteineri elemente kastidena ; see lähenemisviis, mida nimetatakse CSS-kasti mudeliks , võimaldab neil elementidel jagada ühtseid omadusi, nagu polsterdus, veerised, laius, kõrgus ja äärised.
Kuigi CSS võib käsitleda enamikku lehe kõiki sisaldavaid elemente kastiks (nt tabeliks või loendiks), kasutatakse DIV-märgendeid kõige sagedamini virtuaalsete kastide loomiseks, mida saate kasutada teksti, piltide ja isegi pesastatud kastide paigutamiseks.
Igal kastil võib olla oma laius, kõrgus, asukoht (ülemise ja vasakpoolse atribuutide kaudu), ääris, veerised ja polsterdus; igaüks neist määratakse sobivate CSS-i atribuutide abil.
AP (absoluutses asendis) Divide loomiseks toimige järgmiselt.
Looge oma saidilt uus leht või avage olemasolev leht.
Valige paneelil Lisa kategooria Paigutus.
Valige tööriist Draw AP Div.
Kursor kuvatakse juukseristina, kui liigutate seda leheküljel tagasi.
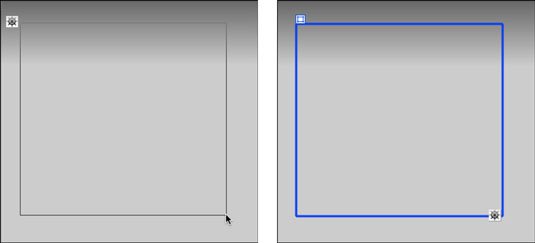
Uue AP Divi joonistamiseks klõpsake suvalises kohas lehel ja lohistage; vabastage hiirenupp.

Liigutage hiirekursorit üle kasti serva, kuni see muutub 4-suunaliseks nooleks; klõpsake üks kord ja käepidemed ilmuvad igale poole.
Kasti vertikaalseks või horisontaalseks suuruse muutmiseks klõpsake ja lohistage mõnda neist käepidemetest.
Kasti teisaldamiseks klõpsake ja lohistage seda vasakus ülaservas asuvast vahekaardist mööda ja asetage kast lehel soovitud kohta.
Vaadake kinnisvarainspektorit ja näete nii nime kui ka paljusid DIV-i atribuute.
Kui CSS-stiilide paneel pole avatud, vali selle avamiseks Aken→CSS-stiilid; klõpsa paneeli Kõik all stiililehest vasakul (
Uue sisu sisestamiseks, kleepimiseks või sisestamiseks klõpsake uues kastis.
Kui joonistate lehele AP Divi, juhtub kaks asja: Dreamweaver lisab kasti loomiseks sildi ja loob CSS-i ID-valija, mis salvestab DIV-i asukoha, laiuse, kõrguse ja muud omadused.
Pärast AP Divi loomist saate sisu otse sellesse tippida, kleepida või sisestada. Samuti saate Atribuutide inspektorist määrata klassireegli mis tahes DIV-ile – enamasti sisu vormingu käsitlemiseks, jättes ID-valija asukoha ja mõõtmete juhtimiseks.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







