Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
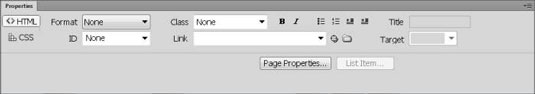
Atribuutide inspektor, millele pääseb ligi Dreamweaveri tööruumi allservas, kuvab lehe mis tahes valitud elemendi jaoks saadaolevad atribuudid. Seega on atribuutide inspektori valikud pildi valimisel erinevad kui näiteks teksti valimisel.
Kui midagi pole valitud või kui valite lehel teksti, jagatakse atribuutide inspektor kaheks osaks: HTML ja CSS.

Pange tähele, et kinnisvarainspektori vasakul küljel olevad nupud muudavad nende kahe režiimi vahel vahetamise lihtsaks.

Kui olete CSS-i ja HTML-i uus kasutaja, võib nende kahe režiimi erinevuste mõistmine olla pisut segane. Põhimõtteliselt, kui kasutate HTML-režiimis vorminguikooni (nt paksus kirjas), lisab Dreamweaver HTML-märgendi, mis muudab teksti enamikus veebibrauserites paksuks. Kui kasutate sama ikooni CSS-režiimis, loob Dreamweaver automaatselt stiilireegli, mis sisaldab paksus vormingus valikut.
CSS-režiimis saate redigeerida ka olemasolevaid stiile, et lisada uusi vormindussuvandeid stiilidele, mis on juba rakendatud tekstile, piltidele või muudele lehe elementidele. Saate redigeerida olemasolevat stiili, valides lihtsalt stiili ripploendist Sihitud reegel ja kasutades seejärel muudatuste või täienduste tegemiseks atribuudiinspektori väljasid Font, Suurus ja muid välju.
Kui muudate olemasolevat stiili, mis on juba lehe elementidele rakendatud, rakendatakse stiilis tehtud muudatused automaatselt kõikjal, kus stiili kasutatakse. See funktsioon on suurepärane, kui soovite muuta mitut asja korraga, kuid see võib osutuda problemaatiliseks, kui soovite, et element (nt pealkiri) ilmuks ühel lehel ühel ja mujal teisel viisil.
Iga kord, kui soovite stiili luua või redigeerida, kasutage atribuutide inspektorit CSS-režiimis. Teisest küljest, kui soovite lehe elemendile olemasoleva stiili rakendada, veenduge, et oleksite HTML-režiimis. Näiteks pildi joondamiseks klassi stiiliga või ID stiili rakendamiseks a
tag, peate olema HTML-režiimis.
Stiili rakendamiseks HTML-režiimis valige pilt, tekst või muu element lehel, kus soovite stiili rakendada, ja seejärel kasutage stiili valimiseks ripploendeid Klass või ID; Dreamweaver rakendab selle automaatselt.
Samamoodi HTML-märgendi, näiteks
tag, peaksite olema HTML-režiimis. Kuid loote või redigeerite CSS-i reeglit
silt CSS-režiimis. Muidugi ei pea te atribuutide inspektoriga stiile looma ega muutma. Pidage seda otseteemeetodiks; võite siiski eelistada stiili oluliste muudatuste tegemiseks kasutada paneeli CSS Designer.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







