Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Üks eriti võimas Adobe Edge Animate CC funktsioon on võime lisada oma kompositsioonile toiminguid, päästikuid, silte ja kursori atribuute. Neid tööriistu kasutate animatsiooni interaktiivseks muutmiseks, et teie vaatajaskond saaks animatsiooni tegemistes osaleda, selle asemel, et istuda ja passiivselt vaadata.
Üks toimingutest, mida võiksite oma Edge Animate projekti elemendile lisada, on lasta sellel avada uus URL. See võimalus on mugav menüüde loomiseks või muu asjakohase sisu linkide loomiseks. Sama põhiprotseduuri saate järgida ka enamiku muude toimingute puhul.
Elemendile toimingute lisamise alustamiseks peate esmalt looma elemendi. Kui laval on element, toimige järgmiselt.
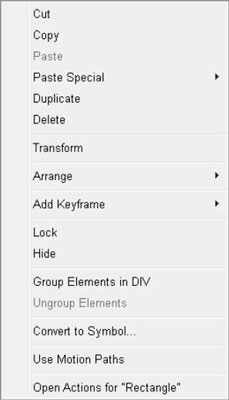
Valige element, paremklõpsake ja valige Ava toimingud (nagu näidatud).
Pärast seda, kui klõpsate menüüs käsul Ava toimingud, avaneb tühi kodeerimiskast (koht, kuhu käske sisestate).

Suure menüü avamiseks paremklõpsake elementi.
Parempoolsest menüüst valige Ava URL.
Edge Animate täidab kasti koodiga, nagu näidatud.
Vaikimisi kasutab Adobe Edge Animate CC URL-i aadressile adobe.com, kui klõpsate nuppu Ava URL. Kui mõni muu lingi sihtkoht sobib teie eesmärgile paremini, asendage lihtsalt adobe.com-i URL URL-iga, mis suunab sihtrühma, kuhu soovite oma vaatajaskonna saata.
Ühe elemendiga saate kasutada mitut toimingut.
Elemendile toimingu lisamiseks, kui toimingute kodeerimiskast on avatud, klõpsake vasakus ülanurgas +, nagu on näidatud joonisel.
Toimingu eemaldamiseks elemendist klõpsake nuppu –.
Kui teil on ühe elemendiga seotud rohkem kui üks toiming, kuvab Edge Animate kõik toimingud vahekaardivaates (nagu on näidatud sellel joonisel). Iga toimingu jaoks vastava koodi kuvamiseks klõpsake lihtsalt vahekaartidel.

Toimingute kodeerimiskast näeb koodiga välja selline.

Ühe elemendi kohta võib olla rohkem kui üks toiming.
Parempoolsest menüüst valige Ava URL.
Värskendage oranži tekstiga esile tõstetud koodikasti URL-i.
Töö salvestamiseks sulgege kodeerimiskast.
Oma töö testimiseks vaadake oma animatsiooni eelvaadet brauseris.
Lingi toimimise kontrollimiseks klõpsake hiirega lingil.
Enamikul veebisaitidel muutub kursor noolest käeks, kui asetate hiire lingi kohale. Selles peatükis kirjeldatud protseduure kasutades saate määrata kursori atribuudid, et anda vaatajaskonnale visuaalseid vihjeid, mis näitavad näiteks, kus lingid asuvad, või näitamaks, kas saate elemendi valida.
Palju õnne! Nüüd on teie animatsioonis silmus.
Kui elemendiga on juba toiming seotud, siis kui klõpsate nuppu Open Actions, avab Edge Animate näidatud menüü asemel kohe kodeerimiskasti. Kui see juhtub ja soovite sellele elemendile lisada teise toimingu, klõpsake nuppu + (nagu näidatud).
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







