Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Saate Dreamweaveris oma kujundusi täiustada ja lehtedele sügavust lisada, lisades piltidele varjud,
sildid ja muud elemendid. Tekstivarjude lisamine muudab teie sõnad hõlpsamini loetavaks, eriti kui teie kujundusel on keeruline taust või esiplaanil ja taustavärvidel puudub kontrastsus.
Krediit: iStockphoto.com foto
Dreamweaver CC pakub CSS3 varjude ja tekstivarjude paremat tuge ja integreerimist uuelt CSS Designeri paneelilt.
Tekstivarjudega saate luua klassi- või ID-stiile ning olemasolevatele HTML-i elementidele tekstivarju lisada, määrates sildistiili, näiteks siin nähtava pealkirja 1 stiili. CSS3 kood, mis selle tekstivarju loob, on
h1 {tekst-vari: 2px 2px 2px #000;}
Koodis olevad numbrid täpsustavad, et teksti vari peaks ulatuma 2 pikslit paremale ja 2 pikslit teksti alla 2-pikslise hägususega. Lisaks luuakse vari musta värviga, mida täpsustab lühendatud kuueteistkümnendsüsteemis värvikood #000.
Tekstivarjude reeglite loomisel saate määrata kuni neli väärtust.
horisontaalne ja vertikaalne : esimesed kaks numbriväärtust on nõutavad ja määravad horisontaalse ja vertikaalse nihke – kauguse, mille ulatub varju langeb teksti alla ( vertikaalne ) ja tekstist paremale (horisontaalne).
hägususe raadius : kolmas väärtus määrab hägususe hulga varjus. Kui te hägususe raadiust ei lisa, on vaikeväärtus 0, mis muudab varju ühevärviliseks.
color : neljas väärtus määrab varju värvi ja seda saab määratleda kuueteistkümnendsüsteemi värvikoodi või RGBa värvikoodi abil.
RGBa värvi valimine suvandi Color jaoks annab teile suurema kontrolli varju välimuse üle, kuna saate lisada läbipaistvust.
Saate lisada tekstivarju, kasutades CSS-i kujundaja paneeli allservas olevat paneeli Atribuudid. Selleks toimige järgmiselt.
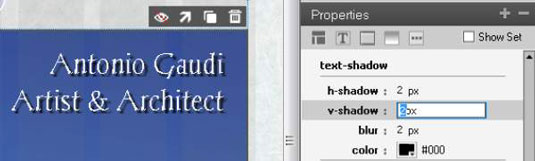
Kerige alla CSS-i kujundaja atribuutide paneeli jaotiseni Text-Shadow.
Sisestage H-vari (horisontaalne) ja V-vari (vertikaalne) väljade abil kuvatava varju suurus.
Lisage tekstivarju jaoks soovitud hägususe hulk, sisestades väljale Hägu suurus.
Klõpsake kaevu värvi ja valige tekstivarjus värv, mida soovite kasutada.

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







