Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Edge Animate CC-l pole positsioneerimise ja suuruse määramisel seadetest puudust. Paljud neist funktsioonidest töötavad kõige paremini elementide pesastamisel, nii et soovite mõista, kuidas elementpaneel töötab.
Positsioneerimine viitab elemendi koordinaatidele kas astme või lähteelemendi suhtes, kui üks element on teise sees. Saate kasutada ka positsiooniatribuuti, et mõjutada seda, kuidas soovite, et element selle suuruse määramisel reageeriks.
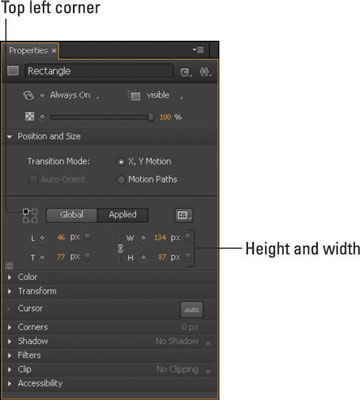
Elemendi suhtelise asukoha määramine mõjutab seda, millist elemendi nurka selle suuruse muutmisel manipuleeritakse. Atribuudid Position ja Size leiate atribuutide paneelilt (nagu näidatud). Nende atribuutide kuvamiseks valige etapist Stage kindlasti element.
Siin kasutatakse suhtelist positsiooni Edge Animate kontekstis; Pange tähele, et see ei tähenda sama, mis suhtelist positsioneerimist kaskaadlaadilehtedel (st vahet positsiooni: absoluutne ja positsiooni vahel: suhteline). Rangelt CSS-i mõttes kasutab Edge Animate 1.0 ainult absoluutset positsioneerimist.
Edge Animate'is suhtelise asukoha toimimise testimiseks tehke järgmist.
Veenduge, et elemendi vasak ülemine nurk on esile tõstetud (nagu on näidatud joonisel).
Reguleerige elemendi laiust või kõrgust atribuutide W ja H abil (nagu on näidatud joonisel).
Pange tähele, et kui reguleerite laiust või kõrgust, jääb elemendi vasak ülanurk oma kohale, ülejäänud element aga kahaneb või kasvab.
Valige parem alumine nurk, muutke elemendi suurust ja vaadake, mida see muudab.
Parem alumine nurk jääb samasse kohta, samas kui ülejäänud kolm nurka on mõjutatud.

Suhtelise asukoha määramine, et mõjutada elementide manipuleerimist.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







