Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Photoshop CS6 vabakujulise pliiatsi tööriist on omamoodi Lasso / Pen'i hübriidtööriist. Lihtsalt klõpsake ja lohistage ümber elemendi, mida soovite valida, ning tööriist loob kontuuri, mis järgib kursorit täpselt nagu Lasso.
Pärast hiirenupu vabastamist pakub Photoshop selle tee jaoks kinnituspunktid, jooned ja kõverad. Sel viisil töötab Freeform Pen täpselt nagu pliiats.
Vabakujulise pliiatsi negatiivne külg on see, et vajate täpse valiku tegemiseks kindlat kätt. Vabakujulise pliiatsi tööriist on ilmselt ühe pügala võrra parem kui Lasso tööriist, sest saate tee, mida saate täpsustada enne selle valikuna laadimist.
Siin on mõned vabakujulise pliiatsi näpunäited:
Sirgete segmentide loomiseks vabakujulise pliiatsi abil hoidke all Alt (Maci puhul valik) ja vajutage samal ajal hiirenuppu ja seejärel klõpsake kinnituspunkti loomiseks.
Alt (Maci puhul valik) all hoidmine muudab vabakujulise pliiatsi ajutiselt tavaliseks pliiatsiks. Kui soovite naasta vabakujulise pliiatsi kasutamise juurde, vabastage Alt (Maci puhul valik), hoides hiirenuppu klõpsatuna.
Kui vabastate Alt (Maci puhul valik) pärast hiirenupu vabastamist, lõpetab Photoshop teie tee ja te ei saa sellega midagi ette võtta.
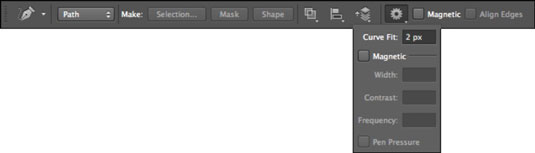
Järgmised jaotised annavad teile ülevaate suvanditest (mille leiate, klõpsates suvandite riba hammasrattaikoonil), mis käivad käsikäes vabakujulise pliiatsi tööriistaga.

Suvand Curve Fit võimaldab teil reguleerida tõrke suurust, mida Photoshop lubab, kui proovite kursori liikumist rajale sobitada. Saate sisestada väärtuse vahemikus 0,5 kuni 10 pikslit; vaikeseade on 2 pikslit.
Vaikimisi ei registreeri Photoshop kursori liikumist, mis on 2 pikslit või vähem. Väärtuse määramine 0,5 pikslile muudab Freeform Pliiatsi teie liikumise suhtes väga tundlikuks ja sunnib tööriista serva täpselt järgima.
Selle valiku puuduseks on see, et selle kasutamine tekitab ka tarbetuid kinnituspunkte. Kuigi väärtus 10 pikslit parandab selle probleemi, muutes valiku vähem tundlikuks, ei pruugi teie tee olla nii täpne, kui tundlikkusest loobute.
Kui see on valitud, muudab suvand Magnetic vabakujulise pliiatsi sarnaselt tööriistaga Magnetic Lasso. Klõpsake suvalises kohas elemendi serval, mida soovite valida. Vabastage hiirenupp ja seejärel liigutage kursor ümber serva. Tööriist klõpsab teie elemendi servale, luues kinnituspunkte ja segmente. Sa saad:
Magnetismi käsitsi juhtimine. Kui vabakujulise pliiatsi tööriist hakkab kursist kõrvale kalduma, saate klõpsates ankurpunkti käsitsi alla suruda. Viimase kinnituspunkti kustutamiseks vajutage tagasilükkeklahvi (Maci puhul kustutage).
Loo sirged segmendid. Sirgete segmentide loomiseks klõpsake tavalise pliiatsi ajutiselt hankimiseks Alt (Maci puhul nuppu Option). Tavalisele vabakujulisele pliiatsile ajutiselt juurdepääsemiseks vajutage Alt-lohista (Maci puhul valik-lohista). Magnetilise vabakujulise pliiatsi tööriista juurde naasmiseks vabastage Alt (Maci puhul suvand), klõpsake uuesti ja jätkake kursori liigutamist.
Tee sulgemiseks magnetilise vabakujulise pliiatsi abil topeltklõpsake või naaske lähtepunkti.
Laiuse, kontrasti ja sageduse sätted on spetsiaalselt magnetilise suvandi jaoks ja töötavad täpselt nagu Magnetic Lasso suvandid. Laius määrab, kui lähedal servale (1–256) peab tööriist olema, enne kui see serva tuvastab. Kontrastsus (1–100) määrab, kui suur kontrast peab pikslite vahel olema, et tööriist serva näeks. Sagedus (0–100) määrab kiiruse, millega tööriist fikseerib kinnituspunktid.
Valik Pliiatsi rõhk on saadaval ainult siis, kui kasutate survetundlikku joonestustahvelarvutit. See võimaldab teil reguleerida tööriista tundlikkust vastavalt sellele, kui tugevalt te pliiatsiga alla vajutate.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







