Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Lahedate efektide ja interaktiivsuse lisamiseks saate kasutada sisseehitatud Adobe Dreamweaver CS6 käitumist, kasutusvalmis skriptide kogumit, mida saate rakendada peaaegu igale lehe elemendile. Kui seda kasutatakse koos DIV-ide või muude konteineritega, võib käitumine neid täiustada eriefektide või hiire interaktsiooniga (nt klõpsamine ja kursoriga liigutamine), et muuta leht põnevamaks.
Paneel Behaviors sisaldab täiesti uusi efektide komplekti, nagu tuhmumine/ilmumine, kahanemine, esiletõstmine, libistamine ja palju muud – neid kõiki saate rakendada loodud AP Divs-idele.
Käitumist saate lisada järgmiselt.
Käitumiste paneeli avamiseks valige Aken → Käitumine.
Valige DIV paneeli AP Elements abil või valige element otse lehel.
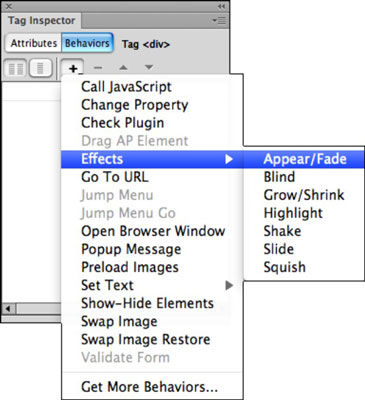
Klõpsake paneelil Käitumised plussmärki.
Ilmub saadaolevate käitumisviiside menüü.
Valige menüüst käitumine, mida soovite rakendada.
Näiteks tuhmumisefekti rakendamiseks valige Efektid→Ilm./Tule.
Avaneb dialoogiboks Ilmumine / tuhmumine.

Veenduge, et efekt on seatud väärtusele Fade, ja märkige ruut Toggle Effect (Lülita efekti), et veenduda, et kast ilmub uuesti, kui sellel teist korda klõpsate. Seejärel klõpsake nuppu OK.
Käitumine lisatakse loendisse. Vasakpoolne fraas onClick näitab, et see toiming toimub kastil klõpsamisel.
Lehekülje salvestamiseks valige Fail → Salvesta.
Efekti toimimise nägemiseks vaadake lehe eelvaadet brauseris.
Valige fail → Eelvaade brauseris ja valige lehe käivitamiseks brauser.
Lehe testimisel kastil klõpsates see kaob või ilmub uuesti – see on teile lõbus ja kasutajatele väga interaktiivne!
Kui teie brauser piirab veebilehel skriptide või ActiveX-juhtelementide käitamist, klõpsake brauseriakna ülaosas olevat teadet ja valige Luba blokeeritud sisu, et uut käitumist korralikult testida.
Kui kasutatakse efektide käitumist, peab Dreamweaver kopeerima teie kohalikule saidile mitu faili, mis muudavad efektid võimalikuks.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







