Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Üks lihtsamaid viise Dreamweaveri kasutamiseks saidile kohandatud fontide lisamiseks pakub Google. Google Web Fonts pakub piiratud kogumit fonte, kuid saate kõiki nende fonte tasuta kasutada. Järgige neid samme, et lisada oma lehtedele mis tahes fonte saidilt Google Web Fonts.
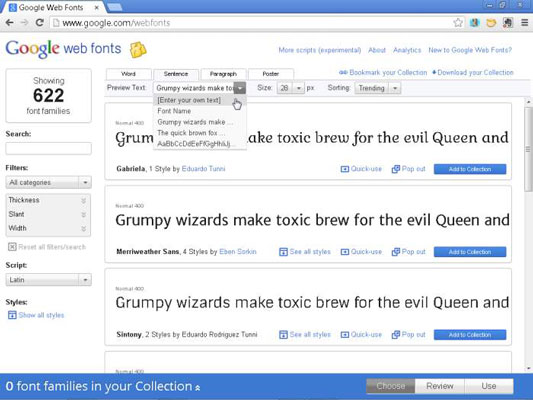
Avage veebibrauser ja külastage Google'i veebisaiti Web Fonts .
Otsige saidil saadaolevate fontide hulgast, valides otsitava fondi tüübi ja stiili.
Otsingu kitsendamiseks kasutage filtreid (vasakpoolses veerus). Saate muuta iga fondi puhul kuvatavat teksti, muutes ekraani ülaosas olevat teksti eelvaate välja.

Leidke endale meelepärane font ja seejärel klõpsake paremas allnurgas, iga fondi nime all, sinist nuppu Lisa kogusse.
Klõpsake märkeruutu iga fondistiili kõrval, mida soovite oma veebilehel kasutada.
Enamikul Google'i fondikataloogi fontidel on ainult üks stiil. Kuigi teil võib tekkida kiusatus valida kõik stiilid, on parem valida ainult need, mida kasutate. Nagu Google hoiatab, mida rohkem fondistiile valite, seda kauem võtab teie veebilehe allalaadimine aega.
Kerige lehte alla ja valige ladina keel (inglise keele jaoks).
Kui vajate mõne muu keele jaoks lisamärke, valige selle asemel suvand Ladina laiendatud.
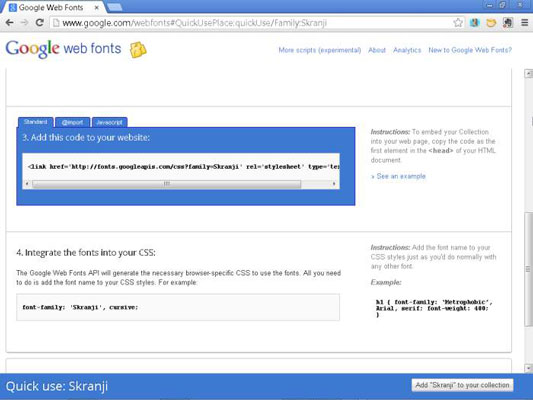
Kerige lehte alla kolme vahekaardiga sinise kastini; fondi linkimiseks oma veebisaidiga klõpsake esimest vahekaarti.
Google pakub kolme valikut: standardne, @import ja JavaScript. Kõigi kolme üksikasjalikud kirjeldused leiate Google'i saidilt.

7. Kopeerige link Google'i vahekaardi Standard väljalt täpselt nii, nagu kopeeriksite mis tahes muud teksti või koodi veebilehelt.
Kleepige Dreamweaveris link oma veebilehe päisesse avamise ja sulgemise siltide vahele.
Naaske Google'i veebifondide saidile ja kopeerige lehe allservas fondipere nimi.
Fontide perekonna nime leiate jaotisest Integreerige fondid oma CSS-i.
Stiilimääratluses peate lisama fondi nime täpselt nii, nagu Google selle kirjutab. Kopeerimine ja kleepimine on parim viis fondi nime vastavuse tagamiseks.
Kleepige Dreamweaveris fondipere nimi CSS-i reeglisse, kuhu soovite fonti kasutada.
Rakendage reegel oma veebilehe tekstile.
Kui kasutate fonti sildivalija stiilis, näiteks
sildi tekstile rakendades rakendatakse fonti automaatselt reegli osana. Kui kasutate fonti klassi- või ID-stiilis, tuleb see stiil seejärel rakendada teksti ümbritsevale sildile, näiteks sildile või
silt.
Avaldage leht veebiserveris ja seejärel vaadake lehe eelvaadet veebibrauseris, et näha fondi.
Pange tähele, et kui kasutate Google'i veebifonte, ei pruugi te Dreamweaveris kuvatavat fonti näha, isegi kui kasutate otsevaate valikut. Font teie lehel toimimise tagamiseks peate võib-olla lehe FTP-ga veebiserverisse üle kandma ja lehe eelvaate pärast selle võrgus avaldamist.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







