Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Dreamweaver võimaldab määrata suvandid tabeli üksikute lahtrite jaoks. Kui valite lahtri, mida saate teha, klõpsates kursori paigutamiseks lahtri ala sees, muutub atribuutide inspektor, et kuvada selle lahtri individuaalsed atribuudid, näiteks konkreetse lahtri sisu vormindamine ja joondus.

Alates Dreamweaver CS4-st pakub kinnisvarainspektor nii HTML-i kui ka CSS-i sätteid. CSS-i sätteid eelistatakse üldiselt ja need toimivad tabeli lahtri sisu puhul samamoodi nagu mujal veebilehel oleva sisu puhul.
Samuti saate korraga muuta mitut lahtrit. Oletame, et soovite vormindada mõned lahtrid tabelis teatud taustavärvi ja teksti stiiliga. Saate rakendada samu atribuute mitmele lahtrile, valides korraga rohkem kui ühe lahtri. Kõik omadused, mida atribuutide inspektoris muudate, rakenduvad kõigile valitud lahtritele. Siin on näpunäiteid lahtrite valimiseks.
Külgnevate lahtrite valimiseks vajutage lahtrite valimiseks klõpsamise ajal tõstuklahvi.
Mitme kõrvuti mitteasuva lahtri valimiseks vajutage klahvi Ctrl ja klõpsake igal lahtril, mida soovite valida.
Kui teil on probleeme üksiku lahtri valimisega, kuna see sisaldab pilti, klõpsake pilti ja seejärel kasutage kursori liigutamiseks ja pildi valiku tühistamiseks klaviatuuri klahvi ← või →, mis aktiveerib atribuutide inspektori ja kuvab selle valikud. kamber.
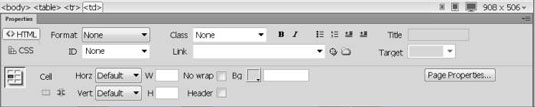
Kui on valitud üks või mitu külgnevat lahtrit, juhib atribuutide inspektori ülemine pool tabeli lahtrite teksti ja URL-ide vormingut. Atribuudiinspektori alumine pool pakub tabeli lahtri atribuudi valikuid järgmiselt.
Valitud lahtrite ühendamine ulatuse ikooni abil: ühendab kaks või enam lahtrit. Lahtrite ühendamiseks peate esmalt valima kaks või enam lahtrit, klõpsates ja lohistades või vajutades mitme lahtri valimisel klahvi Shift või Ctrl.
Lahtri jagamise ikoon ridadeks või veergudeks: jagab ühe lahtri kaheks. Kui valite selle suvandi, saate dialoogiboksis määrata, kas soovite rea või veeru osadeks jagada. Seejärel saate määrata veergude või ridade arvu, mis määrab, mitu korda lahter jaguneb. Pange tähele, et suvandit Split Cell saate rakendada ainult ühele lahtrile korraga.
Horz ja Vert: juhib vastavalt lahtri sisu horisontaalset või vertikaalset joondamist.
W ja H: juhib vastavalt lahtri laiust või kõrgust.
Murdmata: väldib sõnade murdmist lahtris. Lahter laieneb, et mahutada kogu tekst selle tippimise või lahtrisse kleepimise ajal. (Tavaliselt liigub liigne tekst lihtsalt alla järgmisele reale ja suurendab lahtri kõrgust.)
Päis: vormindab lahtri sisu, kasutades päisesilti, mis kuvab teksti enamikus veebibrauserites vaikimisi paksus kirjas ja keskel.
Bg (värv): klõpsake värvisüvendis, et valida värvipaletist taustavärv, või sisestage tekstiväljale kuueteistkümnendsüsteemis värvikood. Kui kasutate värvipaletti, sisestatakse kuueteistkümnendkood automaatselt värviväljale Bg. Kui lisate oma kuueteistkümnendsüsteemi värvi, lisage kindlasti märk #, vastasel juhul ei kuvata värvi paljudes brauserites õigesti.
Kuigi atribuutide inspektori joondus-, värvi- ja vormindusvalikud on käepärased, on eelistatud valik CSS-i kasutamine.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







