Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Kogenud Illustratori kasutajad armastavad käsku Peida. Kasutage seda, kui objekt, mida soovite valida, on millegi muu taha kinni jäänud või kui peate valima ühe objekti ja selle asemel aktiveerub korduvalt mõni teine.
Hea võimalus kasutada käsku Peida on siis, kui loote teksti kujundi sees. Kujundi peitmiseks järgige neid samme.
Loo kujund.
Selle näite jaoks loote ellipsi.
Klõpsake Illustratori tööriistade paneeli allservas olevat kasti Täitevärv ja seejärel valige Aken → Swatches.
Ilmub paneel Swatches.
Valige paneelil Swatches täidise värv.
Selles näites on valitud kollane. Löögil pole tähtsust; selle väärtuseks on määratud Puudub.
Kujundi klõpsamine tööriistaga Tüüp teisendab kujundi tekstialaks ning täidise ja kriipsu väärtuseks Puudub. Värvilise kuju säilitamiseks peate koopia peitma.
Pärast värvilise kujundi valimist vali Redigeerimine → Kopeeri; teise võimalusena võite vajutada klahvikombinatsiooni Ctrl+C (Windows) või ⌘ +C (Mac).
See samm teeb teie kuju koopia.
Valige Redigeerimine → Kleebi tagasi või vajutage klahvikombinatsiooni Ctrl+B (Windows) või ⌘ +B (Mac).
See samm asetab teie kuju koopia täpselt originaali taha.
Valige Objekt → Peida või vajutage klahvikombinatsiooni Ctrl+3 (Windows) või ⌘ +3 (Mac).
Kujundi koopia on nüüd peidetud; see, mida näete, on teie algne kuju.
Lülituge tööriistale Tüüp, valides selle tööriistapaneelil või vajutades T.
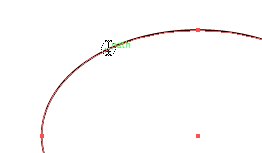
Kasutage kursorit, et liikuda üle kujundi serva ja muuta see tööriistaks Ala tüüp.
Kujundisse teksti sisestamiseks kasutate tööriista Ala tüüp.
Kui näete, et tüübisisestuskursor paisub üles, klõpsake kujundi serval.
Tüübi sisestamise kursor kujundi serval.
Sisestuspunkt vilgub nüüd kujundi sees ning kujundi täite- ja jooneatribuudid on muudetud väärtuseks Puudub.
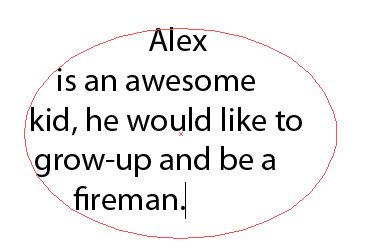
Sisestage mõni tekst.
Tippige otse kujundisse.
Kui olete teksti sisestamise lõpetanud, valige Objekt → Kuva kõik või vajutage klahvikombinatsiooni Ctrl+Alt+3 (Windows) või ⌘ +Option+3 (Mac).
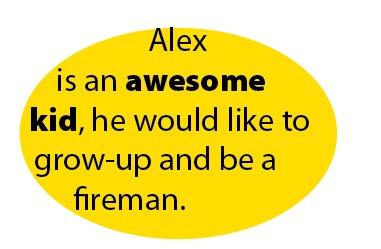
Värviline kujund ilmub uuesti koos tekstiga selle keskel.

Peidetud kujund ilmub uuesti teksti taha.
Kasutage käsku Peida igal ajal, kui soovite objekte hilisemaks kasutamiseks ära panna. Siin on lubadus: midagi, mis on Illustratoris peidetud, ei lähe kaduma. Kasutage lihtsalt käsku Kuva kõik ja kõik peidetud objektid ilmuvad täpselt sinna, kuhu need jätsite. (Kahju, et käsk Kuva kõik ei suuda näidata, kuhu autovõtmed jätsite!)
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







