Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
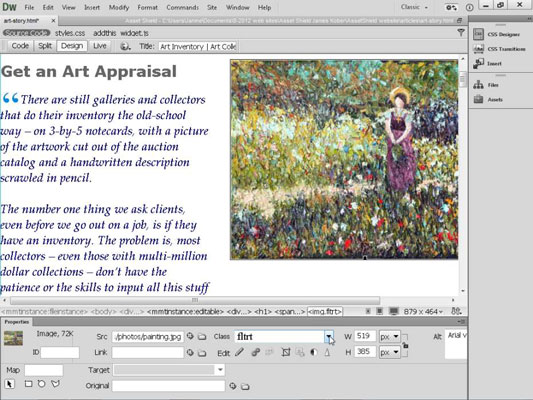
Disainerid joondavad sageli pildi, a
märgendit või mõnda muud Dreamweaveri veebilehest vasakul või paremal asuvat elementi ja mähkige seejärel mis tahes tekst või muu sisu selle elemendi ümber. Pilt joondatakse veerust paremale nii, et tekst murtakse selle kõrval vasakul pool. Järgmiste sammude käigus saate teada, kuidas luua sarnaseid stiile.
Krediit: pilt saidilt istockphoto.com
CSS pakub selliste elementide joondamisel palju eeliseid, kuid nende stiilide seadistamise viis ei ole nii ilmne, kui alguses arvata võiks, kuna kasutate ujumisvalikut.
Kui olete aru saanud, et saate elemente (nt pilte) hõljutada lehe vasakule või paremale küljele, on seda eesmärki täitvate stiilide loomine üsna lihtne. Selle harjutuse käigus õpite looma kahte stiili, mis sobivad ideaalselt piltide joondamiseks lehe vasakule ja paremale, lisades väikese veerise just sinna, kus seda vajate.
Dreamweaver CC-s sisalduvatel CSS-paigutustel on juba ujukistiilid, mida saate kasutada elementide paremale ja vasakule joondamiseks. Nende klassistiilide nimed on .fltlft (arvate ära, hõlju vasakule) ja .fltrt (paremal hõljumiseks).
Kahe klassistiili loomiseks, mida saate kasutada piltide ja muude elementide joondamiseks lehe vasakule ja paremale, toimige järgmiselt.
Klõpsake paneelil CSS Designer Selectors plussmärki.
Olenevalt lehel olevast lisatakse valijate paneelile uus stiilinimi või tühi väli, kuhu saate stiili nime sisestada.
Topeltklõpsake nime valimiseks, mille Dreamweaver paneelile lisas, ja muutke see oma uue stiili jaoks soovitud nimeks või klõpsake tühja välja valimiseks ja nime sisestamiseks.
Kui nime pole lisatud, sisestage soovitud nimi tühjale väljale. Saate stiilile nimetada ükskõik, mis teile meeldib, kuid kui loote klassistiili või ID-stiili jaoks #-märgi, sisestage nime ette punkt.
Topeltklõpsake uut nime ja muutke seda vastavalt soovile.
Kuigi saate neid stiile nimetada, mida eelistate, nimetatakse joondusstiile tavaliselt lühenditega fltrt ja fltlft, mis tähistavad vastavalt hõljumist paremale ja hõljumisele vasakule.
Näiteks kui loote stiili, et joondada elemendid vasakule, pange see nimeks .fltlft.
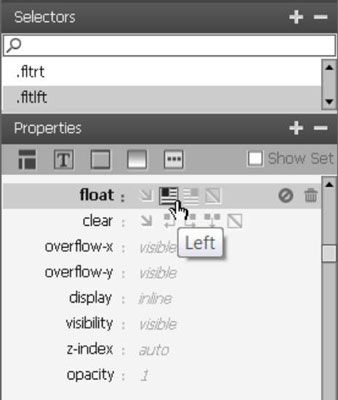
Klõpsake paneelil Atribuudid ikooni, mis seab suvandi Float asendisse Left.

Kasutage veerise sätteid paneelil Atribuudid, et luua ujuva elemendi ümber veeris.
Hea tava on lisada veerise ruumi ujuki seadistuse vastasküljele. Kui loote stiili kujutise hõljumiseks vasakule, lisage parempoolse veerise väljale 5 või 10 pikslit ruumi. Kui joondate pildi lehe vasakusse serva, luuakse veeris pildi ja mis tahes muu pildi kõrval oleva elemendi vahele.
Valige pilt või muu element, mida soovite lehel joondada.
Valige atribuutide inspektori rippmenüüst Klass loodud stiili nimi.
Stiili loomisel määratletud stiilireeglid rakendatakse automaatselt. Kui oleksite tekstilehel pildi valinud, liiguks pilt lehe vasakusse serva ja tekst jääks selle ümber pildi ja teksti vahele jääva veerisega.
Korrake samme 1–7, üks kord nii, et ujuk on seatud paremale ja 5 kuni 10 pikslit veerise väljal Kast kategoorias, ja uuesti, kui ujuki on seatud vasakule ja 5 kuni 10 pikslit veerise paremale. veerise väljale kategoorias Kast.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







