Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
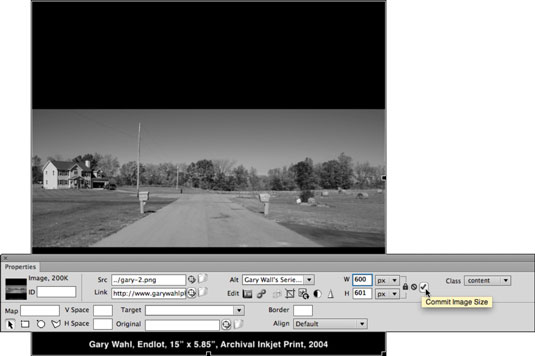
Dreamweaveri atribuutide inspektor on kontekstitundlik, mis tähendab, et kui klõpsate pildil, kuvatakse ja muudetakse selle pildi HTML-atribuute. Mõned redigeeritavad pildiatribuudid on rohkem "tehnilised" kui kujunduslikud tegurid.
Näiteks pildi ID-d kasutatakse siis, kui pildid on ühendatud JavaScripti programmide või andmebaasidega. Muud atribuutide inspektori pildiatribuudid hõlmavad piiratud hulga tegelikke pilditöötlustööriistu. Need tööriistad hõlmavad kärpimist, kontrasti redigeerimist ja piltide teravdamist. Vaadake nendest valikutest kõige olulisemat:
Kaardiala tööriistad: Kaardiala tööriistad loovad valitud pildile klõpsatavad levialad ja määravad erinevate levialade jaoks eraldi lingid. Leviala on pildi osa, mis toimib lingina. Saate kasutada ristküliku, ringi ja hulknurga leviala tööriistu, et joonistada valitud pildile lõigud ja seejärel määrata nendele levialadele atribuutide inspektoris konkreetsed lingid.
Selle komplekti neljandat tööriista, Pointer Hotspot'i tööriista kasutatakse olemasolevate levialade valimiseks, teisaldamiseks või redigeerimiseks.
V Space ja H Space: määrake valitud pildi ümber horisontaalne ja vertikaalne vahekaugus.
Joonda: kasutage seda hüpikakent, et valida vasakule või paremale joonduse vahel. (Teised valikud on tehniliselt saadaval, kuid need on jäänused ajastust, mil tekstisuurused graafilised sümbolid sisestati otse tekstiridadele ja neid ei kasutata tänapäeval pildi joondamisel.)
Src: see väli identifitseerib manustatud lingitud pildi.
Alt: muutke teksti, mis kuvatakse või loetakse ette, kui pilt pole nähtav.
Ääris: määrake äärise laius (vaikimisi 0 pikslit) või 1 piksel, kui pilt toimib lingina.
Link: määrake link, mis avaneb pildil klõpsamisel. Kui link on määratletud, saate määrata lingi avanema uues brauseriaknas, valides hüpikaknas Sihtmärk _blank.
Klass: kasutage seda hüpikakent CSS-klassi stiilide määramiseks, kui need on lehel määratletud või sellega lingitud.
W (laius) ja H (kõrgus): muutke pildi suurust. Kui tühistate ikooni Lülita suurusepiirangud sisse, siis avab seose kõrguse ja laiuse vahel, võimaldades pilti venitada või kokku suruda, selle asemel et säilitada suuruse muutmisel algset kõrguse ja laiuse kuvasuhet. Saate suurust muuta ka interaktiivselt, klõpsates ja lohistades valitud pildi paremas alumises nurgas. Kõrguse ja laiuse suhte säilitamiseks hoidke suuruse muutmise ajal all tõstuklahvi.
Resample: CS6 uued tööriistad võimaldavad teil muudetud suurusega (väiksemaks) pildist uuesti proovi võtta. Resampling kõrvaldab mittevajalikud andmed ja muudab pildifaili väiksemaks ning see tähendab, et pilti saab kiiremini alla laadida. Pildi uuesti proovimiseks märkige ruut Kinnita pildi suurus või klõpsake suuruse muutmise tühistamiseks atribuutide inspektoris selle kõrval olevat nuppu Lähtesta algne suurus.

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







