Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Täiendavate tööriistade juurde pääsemiseks hoidke all Illustratori tööriistade paneelil pliiatsi tööriistaikooni: tööriistad Ankrupunkti lisamine, Ankurpunkti kustutamine ja Ankurpunkti teisendamine. Nurgapunkti saate luua otseteemeetodi abil, vajutades klahvi Alt (Windows) või Option (Mac), et pääseda juurde tööriistale Convert Anchor Point. Kui teil on vaja punkti teisendada, võite sellele tööriistale lülituda mugavamalt, kuid tööriistade vahetamine võib olla aeganõudvam.
Peidetud pliiatsi tööriistad
| Ikoon | Tööriist |
 |
Pliiats |
 |
Ankrupunkti lisamine |
 |
Kustuta ankrupunkt |
 |
Teisenda ankrupunkt |
Kuigi saate ankurpunktide kustutamiseks ja lisamiseks kasutada peidetud tööriista, teeb Illustrator seda pliiatsi tööriista kasutamisel vaikimisi automaatselt. Kui liigutate kursori pliiatsi tööriista abil ankurpunkti kohale, kuvatakse miinuse ikoon. Ankrupunkti kustutamiseks klõpsake lihtsalt. Samamoodi, kui liigutate kursori üle tee osa, mis ei sisalda ankurduspunkte, kuvatakse plussikoon. Ankurduspunkti lisamiseks klõpsake lihtsalt.
Kui eelistate kasutada ankurpunktide lisamiseks ja kustutamiseks mõeldud tööriistu, valige Redigeerimine → Eelistused → Üldine (Windows) või Illustrator → Eelistused → Üldine (Mac); ilmuvas dialoogiboksis Eelistused märkige ruut Keela automaatne lisamine/kustutamine. Seejärel, kui soovite ankurpunkti lisada või kustutada, valige sobiv tööriist ja klõpsake sellel.
Mõned pliiatsi tööriista modifikaatorid on saadaval Illustrator CC juhtpaneelil. Saate neid kasutada paljude pliiatsitööriistade jaoks, kuid klaviatuuri otseteede kasutamine Pliiatsi tööriista erinevatele suvanditele lülitamiseks on tõenäoliselt siiski kiirem. Kui te ei suuda raja loomisel oma sõrmi väänata, peaksite neid tööriistu hindama.
Juhtpaneeli tööriistade nägemiseks valige pliiatsi tööriist ja alustage tee loomist. Pange tähele, et juhtpaneelil on saadaval rida nuppe.
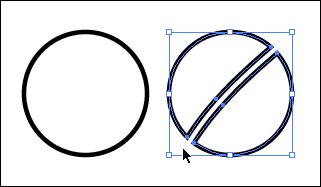
Kui te pole Eraseri tööriista avastanud, imestate, kuidas te ilma selleta hakkama saite! Tööriista Eraser abil saate kiiresti eemaldada kunstiteose alasid sama lihtsalt kui Photoshopis piksleid, libistades hiirega mis tahes kujundit või kujundikomplekti.
Piki kustutamise servi luuakse automaatselt uued rajad, säilitades isegi selle sujuvuse.

Kustutaja tööriist kustutab tee osad.
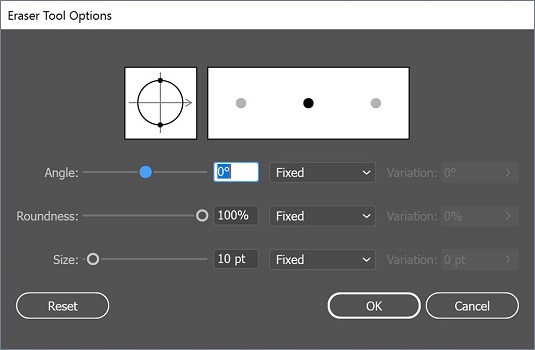
Topeltklõpsates tööriistal Eraser, saate määrata kustutuskummi läbimõõdu, nurga ja ümaruse. Kui kasutate joonistahvlit, saate määrata isegi Wacomi tahvelarvuti interaktsiooni parameetreid, nagu rõhk ja kalle.

Erinevate tööriistavalikute määramiseks topeltklõpsake tööriista Eraser.
Kui soovite kustutada rohkem kui ühe valitud objekti, kasutage rühmitatud objektide eraldamiseks redigeerimiseks eraldamisrežiimi. Pidage meeles, et sellesse režiimi sisenemiseks peate lihtsalt topeltklõpsama üksuste rühma. Seejärel saate kustutuskummi kasutada korraga kõikidel selle rühma objektidel, ilma et see häiriks ülejäänud kujundust.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







