Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Siin on, kuidas kasutada Adobe Edge Animate'i paneeli Elements toiminguid etapi jaoks. Paneel Elements asub ekraani paremas ülanurgas. Paneelil Elements saate teha mitmeid toiminguid, sealhulgas valida elemente, avada toiminguid elemendi jaoks, määrata elemendi nähtavust, lukustada üks element ja pesastada üks element teise elemendiga.
Samuti saate elemente paneelil Elements nimetada või sildistada. Paneel Elements jääb tühjaks, kuni loote oma esimese elemendi, näiteks tekstikasti või ristküliku, või impordite pildi. Siiski näete paneelil Elements alati etappi.
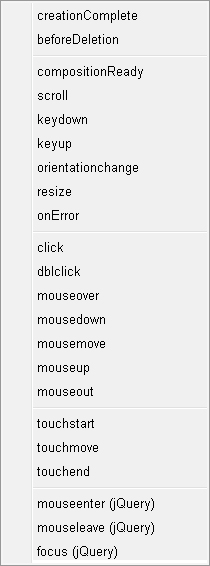
Kasti Toimingud avamiseks paneelil Elements klõpsake lihtsalt ikooni Ava toimingud, mis on näidatud joonisel koos kõigi võimalike toimingute täieliku loendiga, mida saate etapile lisada.
Esimesed üheksa joonisel loetletud tegevust on lavale ainulaadsed. Ülejäänud toiminguid – klõpsamisest fookuseni – kasutatakse ka elementide jaoks.
Mõne sellise etapitoimingu puhul võib kodeerimiskogemuseta kujundaja soovida teatud koodimahukate toimingute kasutamisest kõrvale hiilida. Kuid isegi koodivalmid disainerid saavad mõnda Stage-toimingut (nt klahvivajutust ja klahvivajutust) hästi kasutada.
Siin on lühike kirjeldus selle kohta, mida saate iga etapi toiminguga teha.
creationComplete: Tulekahjud kohe pärast Sümbol on loodud ja lähtestatud, kuid enne auto Play toimub.
beforeDeletion: süttib vahetult enne sümboli kustutamist.
kompositsioonValmis: käivitub pärast seda, kui kompositsioon on esitamiseks valmis, kuid enne automaatesitus.
keydown: süttib pärast seda, kui kasutaja vajutab määratud klahvi.
keyup: süttib pärast seda, kui kasutaja lõpetab määratud klahvi vajutamise.
kerimine, orientatsiooni muutmine ja suuruse muutmine: need on lehetaseme sündmused.
onError: käivitub, kui sündmuste käitleja põhjustab JavaScripti tõrke.
Nende etappide toimingute kohta lisateabe saamiseks vaadake Adobe Edge Animate JavaScript API-t.

Looge paneelil Elements etapitoiminguid.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







