Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Flash CS6 filmiklipid luuakse nii uute tühjade sümbolitena kui ka laval olemasolevast sisust. Kui loote filmilõigu nullist, saate hiljem sümbolit redigeerides lisada animatsiooni ja graafikat.
Olemasolevast graafikast filmilõigu loomiseks järgige neid samme.
Looge joonistustööriistade abil laval huvitavat graafikat.
Valige uus kunstiteos ja valige Muuda → Teisenda sümboliks.
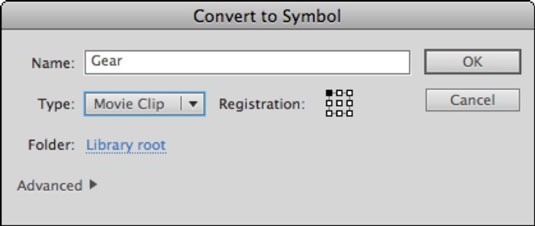
Ilmub dialoogiboks Teisenda sümboliks.

Sisestage oma uue filmiklipi nimi tekstiväljale Nimi, valige ripploendist Tüüp Movie Clip, valige kaust (kui see ei ole põhiteegi juur) ja klõpsake nuppu OK.
Kunstiteos ilmub nüüd laval filmiklipina.
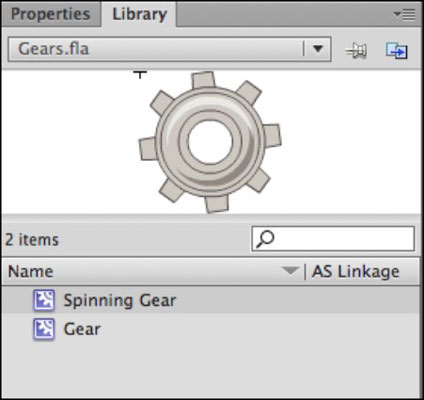
Valige Aken → Raamatukogu, et vaadata oma uut sümbolit teegis koos spetsiaalse filmiklipi ikooniga selle kõrval.

Filmiklippideks teisendatud mittenanimeeritud graafika käitub samamoodi nagu graafilised sümbolid, nii et saate laval eksemplare paigutada, omavahel ühendada ja muuta. Erinevus seisneb aga selles, et saate alati hiljem filmilõigule animeeritud sisu lisada, seda redigeerides ja oma ajajoonel tween’e luues.
Enamikul juhtudel saate filmiklippidest täiel määral ära kasutada, lisades uude filmiklipi sümbolisse animatsiooni. Selleks võite alustada uue tühja filmiklipi sümboliga ja seejärel lisada animeeritud sisu.
Uue filmiklipi sümboli loomiseks ja animatsiooni lisamiseks toimige järgmiselt.
Valige Lisa → Uus sümbol.
Ilmub dialoogiboks Uue sümboli loomine.
Sisestage filmiklipi nimi tekstiväljale Nimi, valige ripploendist Tüüp Movie Clip, valige kaust (kui see ei ole raamatukogu juur), kuhu uus sümbol sortida, ja klõpsake uue sümboli loomiseks nuppu OK .
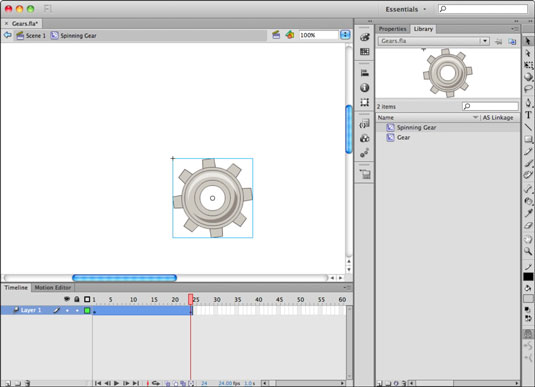
Näete uut ajaskaala ja sümbol on animatsiooni lisamiseks valmis. See ajaskaala töötab täpselt nagu peamine: saate kihte lisada ja ümber järjestada ning luua kihte. Enne liikuvate tweenide loomist peate ikkagi teisendama kõik kunstiteosed graafilisteks sümboliteks.

Looge olemasoleva kihi 1 raamile 1 uus graafika, valige graafika, valige Muuda → Teisenda sümboliks, andke sümbolile nimi ja valige ripploendist Tüüp Graafika ning seejärel klõpsake nuppu OK.
Paremklõpsake raamil 1 ja valige Create Motion Tween, et luua kihile uus tween-vahemik; klõpsake ja lohistage vahekauguse viimast kaadrit, et lühendada seda 24 kaadrini (ainult siis, kui vahemik on suurem kui 24 kaadrit).
24. kaadris muutke oma sümboli asukohta või pöörlemist, et see liikuma panna.
Vajutage sisestusklahvi Enter või Return, et vaadata filmiklipi uue ajaskaala eelvaadet ja veenduda, et teie animatsiooni esitatakse õigesti.
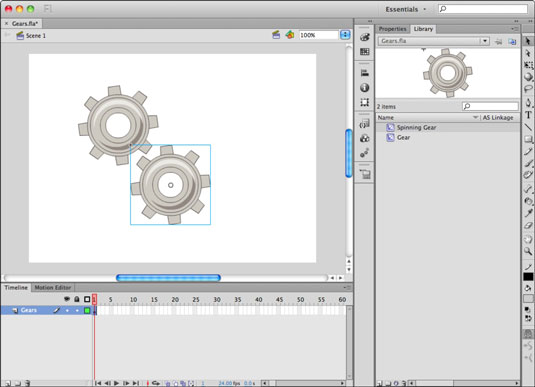
Põhiajajoonele naasmiseks klõpsake lava kohal olevat linki 1. stseen.
Otsige üles oma uue filmiklipi sümbol paneelil Teek ja lohistage selle kaks eksemplari lavale.

Kui vajutate sisestusklahvi Enter või Return, et vaadata oma filmiklipi laval mängimist, olete tõenäoliselt veidi pettunud. Ärge muretsege: oma filmilõigu töös vaatamiseks peate lihtsalt Flash Playeris filmi eelvaate vaatama.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







