Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
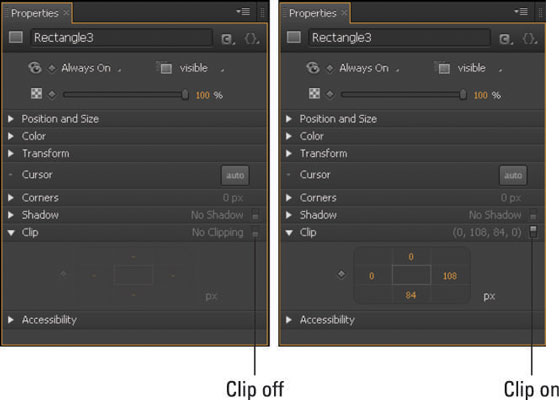
Saate kasutada animatsioonides funktsiooni Clip, et paljastada või peita elemendi osi; teil on selleks kaks võimalust. Lisaks lõikamistööriistale on Adobe Edge Animate CC-l atribuutide paneelil jaotis Clip, mida saate kasutada elemendi (tekst, pildid või muu) osade lõikamiseks või lõikamiseks. See joonis näitab paneeli Atribuudid jaotist Klipp.
Atribuutide lubamiseks peate lülitit Clip sisse lülitama.

Klipi atribuutide vaikeseade.
Piksli juhtnupud mõjutavad elementi ringikujuliselt: ülemine px (oranž number) mõjutab pildi ülaosa, parempoolne px mõjutab pildi paremat poolt, alumine px mõjutab pildi alaosa ja px pildil. vasak mõjutab pildi vasakut külge.
Rohelise äärise ja kärbitud ala nägemiseks tuleb valida tööriist Clip.
Järgmised sammud näitavad, kuidas see Clip funktsiooni kasutamine töötab.
Selle valimiseks klõpsake kärbitud elementi.
Klõpsake klipi tööriista.
Element omandab rohelise äärise ja kärbitud ala muutub nähtavaks.
Lõika elemendist täpselt 50 pikslit ülevalt alla, määrates üleval oleva oranži numbri 50 ja paremal oleva numbri elemendi laiuse järgi (nagu on näidatud joonisel).
Adobe Edge Animate CC on piisavalt nutikas, et pakkuda teile elemendi laiust ja kõrgust.
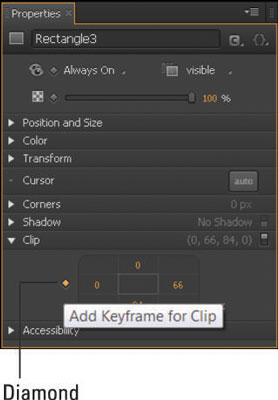
Ajaskaalal valitud atribuutide määramiseks klõpsake võtmekaadri teemandil.
Kui te ei soovi sisestada numbrit, et määrata, kui palju Clip atribuuti rakendada, võite klipi ala suurendamiseks või vähendamiseks klõpsata oranžil numbril ja lohistada seda.

Võtmekaadri loomiseks klõpsake rombil.
Määrake ajaskaalal PIN-kood ja esituspea ning seejärel määrake atribuudi Clip väärtuseks Ülemine ja vasak väärtus 0.
Saadud animatsioon paljastab elemendi kärbitud ala.
Saate vaadata kogu animatsiooni eelvaadet, mis näitab nii elemendi kärbitud osa varjamist kui ka paljastamist, laval või brauseris.
Kui seate alumise ja parema Clip väärtuseks 0, muudate elemendi nähtamatuks.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







