Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Ükskõik kui suurepärane teie sisu ka poleks, jätavad teie pildid, videod ja multimeedium teie Dreamweaveri veebisaidi külastajatele suure mulje. Siin on paar näpunäidet oma veebilehtedel olevate piltide, videote ja muu multimeediumi haldamiseks.
Suured pildid on ilusad, kuid nende allalaadimiseks kulub rohkem aega kui väikeste piltide jaoks. Levinud meetod paljude piltide ühel lehel kuvamiseks on luua igast pildist väikesed versioonid, mida nimetatakse pisipiltideks, ja seejärel linkida need kõik sama pildi suuremate versioonidega.
See tehnika töötab ka siis, kui soovite esitleda videote või animatsioonide kogu. Saate luua video ühest kaadrist stoppkaadri ja seejärel kasutada seda pisipildina, mis lingib iga videofaili juurde.
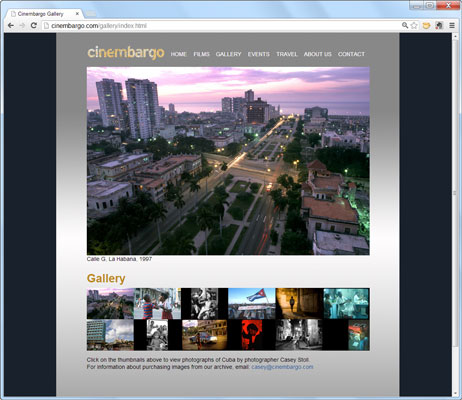
Nagu näete joonisel, mis näitab Cinembargo veebisaidi fotogaleriid , võimaldab see tehnika lisada ühte fotogaleriisse palju fotosid või videofaile. Kui klõpsate igal pisipildil, kuvatakse selle pildi kohal sama pildi suurem versioon.

See interaktiivne pildiefekt loodi Dreamweaveri käitumisfunktsiooni abil. Saate kasutada ka Dreamweaverit piltide linkimiseks videote, animatsioonide ja muude failitüüpidega.
Enamik disainereid loob pilte veebi jaoks, kasutades sellist programmi nagu Photoshop. Parimate tulemuste saavutamiseks soovite teha kõik värviparandused, retušeerimised ja muud töötlused fotode või graafika kõrge eraldusvõimega versiooniga.
Kuid enne kui pilt teie veebisaidile jõuab, soovite seda optimeerida, tihendades faili (kui salvestate selle jpeg-vormingus) või vähendades värvide arvu (kui salvestate pildi PNG- või GIF-vormingus). Piltide optimeerimise protsess muudab need allalaadimiseks kiiremaks, kuid vähendab oluliselt ka kvaliteeti.
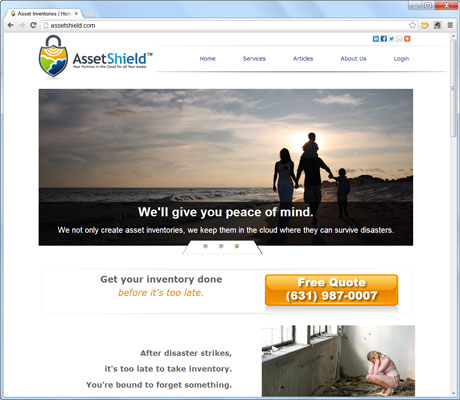
Järgmisel joonisel näete veebisaiti AssetShield , mis sisaldab suhteliselt suuri pilte, mis on optimeeritud nii, et need laaditakse kiiresti veebibrauseris.

Pidage meeles, et kui soovite pärast veebi jaoks optimeerimist pilti tagasi minna ja seda muuta, peate muutma algset lähtefaili, versiooni, mille salvestasite enne pildi tihendamist või värvide vähendamist. Samamoodi, kui töötate pildiga, millel on programmis (nt Photoshopis) mitu kihti, tuleb need kihid tasandada, enne kui kujutist saab veebisaidile lisada.
Video- ja helifailid ning animatsioonid tuleks enne nende veebisaidil kasutamist optimeerida. Ja nagu piltide puhul, naaske kõrgema eraldusvõimega versiooni juurde, kui teete kunagi täiendavat redigeerimist.
Olenemata sellest, kas loote ise pilte ja multimeediumfaile või palkate professionaalse disaineri, looge kindlasti välja süsteem kõigi originaalpiltide salvestamiseks kõrgeima võimaliku eraldusvõimega, et teil oleks need olemas, kui peate kunagi pilti hiljem muutma.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







