Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Flash Creative Suite 5-ga loodud liikuvad tweenid hõlmavad lihtsat animatsiooni ühest kohast teise. Mõne Flash CS5 tweensi puhul soovite aga, et teie sümbol järgiks keerukamat liikumisteed, näiteks võidusõiduauto, mis järgib rada. Sellistel juhtudel saate määrata oma tweenile konkreetse tee, mida järgida, luues kohandatud liikumistee.
Liikumisjuhised on eriti kasulikud, kui töötate kujuga, millel on selge suund (või suund, näiteks auto või lennuki nina). Sel põhjusel kasutage järgmistes sammudes kindlasti silmnähtava orientatsiooniga sümbolit (nt kolmnurka):
Looge uus Flash-dokument ja looge laval huvitavat graafikat.
Valige tööriista Valiku abil loodud graafika ja vajutage graafika sümboliks teisendamiseks kiirklahvi F8.
Kui kuvatakse dialoogiboks Teisenda sümboliks, valige ripploendist Tüüp valik Graafika ja sisestage tekstikasti Nimi sümboli nimi.
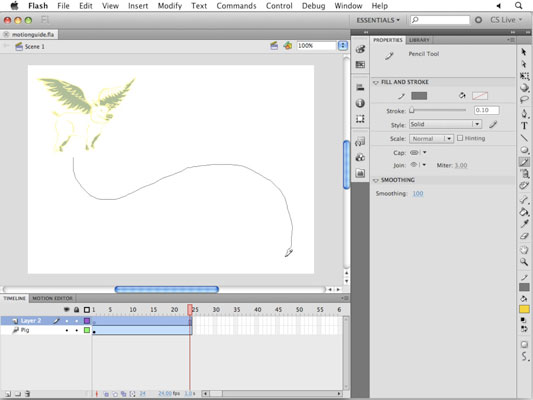
Looge ajaskaalal veel üks uus kiht, valige paneelil Tööriistad tööriist Pliiats ja valige paremal asuvast atribuutide inspektorist joone värv.
Veenduge, et objektide joonistamise režiim on välja lülitatud. See nupp kuvatakse paneeli Tööriistad allservas, kui on valitud pliiatsitööriist.
Joonistage pliiatsitööriistaga lavale rada.
 Jambone Creativ”/>
Jambone Creativ”/>
Krediit: Jambone Creative'i logo ja illustratsioon .
Lülituge valikutööriistale ja topeltklõpsake just loodud teed.
Tee ajutiselt lavalt eemaldamiseks vali Redigeerimine → Lõika.
Paremklõpsake (Windows) või Control-klõpsake (Mac) teie sümbolit sisaldava kihi raamil 1 ja valige kuvatavast kontekstimenüüst käsk Create Motion Tween.
Teie kolmnurga sümboli jaoks luuakse uus vahekaugus.
Varem loodud tee kleepimiseks vali Redigeerimine→Kleebi kohale.
Flash teisendab tee automaatselt liikumisteeks ja teie sümbol klõpsab teele.
 Jambone Creativ”/>
Jambone Creativ”/>
Krediit: Jambone Creative'i logo ja illustratsioon .
Filmi esitamiseks vajutage sisestusklahvi või naasmist.
Sümbol järgib teie loodud rada. Järgmisena saate tweeni muuta nii, et sümbol järgiks tee täpset suunda.
Valige oma tween span raam 1; Property inspektoris leidke ja märkige ruut Orient to Path (see asub suvandite Pööramise all).
Filmi esitamiseks vajutage uuesti sisestusklahvi või naasmist ja näete, et sümbol muudab nüüd pöörlemist, et see vastaks tee suunale.
Sümboli alustamine paremalt jalalt aitab sageli Orient to Path kasutamisel paremaid tulemusi saavutada. Kui sümboli suund ei vasta ootustele, proovige sümbolit õiges suunas pöörata nii tween-vahemiku alguses kui ka lõpus.
Jälgige teid, mis kattuvad – tulemused ei pruugi olla ootuspärased.
Snapping on kasulik objektide ühtlaseks joondamiseks, kunstiteoste paigutamiseks joonlaua juhikule ja eriti sümboli paigutamiseks liikumisjuhiku tee algusesse või lõppu.
Haaramisvalikud leiate, kui valite Vaade→Nõutamine, ja te saate klõpsamise käitumist täpsustada, valides Vaade→Nõutamine→Muuda klõpsamist.
Valige ruudustikuga töötades Vaade → Snapping → Snap to Grid või View → Snapping → Snap to Pixels, et tagada objektide paigutamine laval lähima täispikslini.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







