Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Paljud kõige dramaatilisemad muudatused Illustratori kasutamises toimuvad vektorpiltide veebi tõlkimise valdkonnas ja alahinnatud SVG-vorming on selle protsessi võtmelüli. SVG-failid säilitavad vektorkunsti väärtuslikke mastaapsuse funktsioone ja neid toetatakse peaaegu universaalselt veebisaitidel ja veebiarenduskeskkondades. Kui valmistate veebi jaoks ette vektorkujutisi, on oluline vältida Illustratori standardefekte ja kasutada selle asemel SVG-filtreid.
Illustratoriga on kaasas korralik, kuid minimalistlik SVG-filtrite komplekt, kuid siin on mõned näpunäited SVG-filtrite leidmiseks ja lisamiseks ning ressursid omaenda SVG-filtrite loomiseks. Nende jaoks, kes töötavad koos veebi- ja rakenduste arendajatega, muutke oma elu lihtsamaks ja produktiivsemaks, tutvudes SVG-koodi edastamise petulehega.
Kui loote Illustratoris ekraanide jaoks SVG-faile ja soovite rakendada efekte (nt varjud), peaksite need rakendama SVG-filtritena. Nii säilitavad teie SVG-failid lõpmatu mastaapsuse ilma moonutusteta.
Järgmised juhised aitavad teil Illustratoris graafikale SVG-filtrit rakendada.
Valige objekt(id), millele filtrit rakendate.
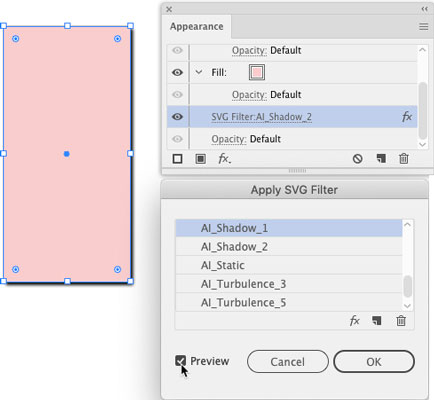
Valige Efekt → SVG-filtrid.
Valige kuvatavast loendist filter.
Enamikul filtritel on kirjeldavad nimed. Näiteks need, kellel varju nime on varje, need, kellel Gaussi nime on Gaussi hägustab. Töövoog on pisut veider ja ümmargune, kuid peate esmalt valima filtri, et pääseda juurde kõikidele selle rakendamiseks saadaolevatele valikutele.
Valitud filtri muutmiseks toimige järgmiselt.

Kui olete filtri valinud, klõpsake paneelil Rakenda SVG filter nuppu OK.
Illustratori SVG-filtrite komplekt on minimalistlik, kuid saate seda täiustada, kujundades oma filtrid või laadides alla SVG-filtrite eelpakendatud komplektid võrguallikatest. Filtrite kujundamine hõlmab kodeerimist, kuid see on teostatav, kui olete HTML-iga rahul. Soovitan w3Schoolsi õpetust SVG-filtrite loomiseks. Või saate veebist osta filtrite komplekte ja leida isegi Creatingost kenad tasuta SVG-filtrite komplektid .
Pärast oma SVG-filtrite ostmist või loomist saate need Illustratoris installida järgmiselt.
Valige Efekt → SVG filtrid → Impordi SVG filter.
Avanevas dialoogiaknas navigeerige loodud või tasuta alla laaditud SVG-filtrite failini ja topeltklõpsake sellel.
Otsitav fail peaks olema SVG-fail (mitu filtrit on koondatud ühte SVG-faili).
Teie uued filtrid on nüüd saadaval alammenüüs SVG filtrid.
Uute filtrite valitud objektidele rakendamiseks valige Efekt → SVG-filtrid.
Sageli antakse Illustratoris loodud SVG-graafika üle mängudisaineritele, animaatoritele, infograafikatele või muule väljundile, kus arendajad töötavad SVG-graafika taga oleva koodiga. Illustraatorina ei pea te teadma, kuidas seda koodi luua, kuid peate võib-olla teadma, kuidas see hankida ja arendajale üle anda. Siin on, kuidas.
SVG-graafika koodina eksportimise tee kulgeb Illustratori salvestusfunktsioonide kaudu. Menüüs Salvesta on valikud (ei ole lihtne leida), mis ekspordivad teie faili SVG-koodina. Tõenäoliselt soovite selle koodi loomise ajal oma ekraaniarendajaga reaalajas suhelda, sest selle koodi kasutamise viisid määravad mitu valikut.
Valige Fail → Salvesta (või Salvesta nimega, kui salvestate faili uuesti).
Avanevas dialoogiaknas valige menüüst Vorming SVG.
Ignoreeri SVGZ-faili valikut, mis on mõeldud tihendatud failile, mida brauserites ei kuvata.
SVG-suvandite dialoogi avamiseks klõpsake nuppu Salvesta.
Valige rippmenüüst SVG profiilid alati SVG 1.1. Teised versioonid on vananenud.
Kui olete oma SVG-faili manustatud või lingitud pilte, valige ripploendist Pildi asukohad käsk Manusta. Siiski konsulteerige selle valiku osas esmalt oma veebiarendajaga.
Valige Säilita Illustratori redigeerimisvõimalused, et muuta fail Illustratoris redigeeritavaks.
See valik suurendab faili suurust, kuid võimaldab teil töötada ühe SVG-failiga, mida saate redigeerida, värskendada ja veebiarendajatega jagada.
Kui kuvatakse nupp Rohkem suvandeid, klõpsake seda täpsemate valikute avamiseks. ja tehke oma valikud.
Põhimõtteliselt genereerivad erinevad valikud teie failiga CSS-i, mis määratleb atribuudid järgmistel viisidel. Nende CSS-i atribuutide määratlemise osas pidage nõu oma veebiarendaja meeskonnakaaslasega.
Tühjendage SVG-suvandite dialoogi allservas olevad viis märkeruutu, välja arvatud juhul, kui teie arendaja-partner taotleb nende valimist.
Need valikud on mõeldud väga spetsiifiliste rakenduste jaoks.
SVG-koodi genereerimiseks SVG-suvandite dialoogis tehtud valikute põhjal klõpsake nuppu SVG-kood .
Loodud SVG-kood kuvatakse teie operatsioonisüsteemi tekstiredaktoris. Saate selle koodi oma operatsioonisüsteemi tekstiredaktoriga tekstifailina salvestada ja faili arendajale edasi anda.
Pärast koodi loomist klõpsake faili salvestamiseks nuppu OK.
Saate selle faili Illustratoris uuesti avada ja redigeerida.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







