Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
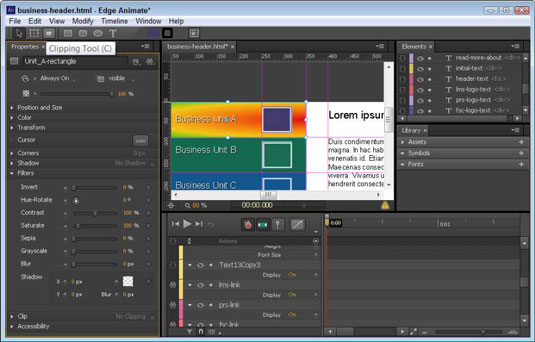
Adobe Edge Animate CC sisaldab lõiketööriista , mille leiate peamenüü alt, nagu on näidatud sellel joonisel. Lõikamine on animatsiooniefekt, mida kasutatakse ekraanil kuvatava elemendi paljastamiseks või loorimiseks; saate animeerida elemendi efekti, mis kuvatakse vasakult paremale või ülalt alla.

Lõiketööriist.
Järgmine protseduur näitab, kuidas lõiketööriista kasutada.
Valige laval element ja klõpsake siis lõiketööriista.
Element omandab rohelise piirjoone, nagu näidatud.

Kui lõiketööriist on valitud, on elementidel roheline piir.
Klõpsake ja lohistage valijaid (kontuuri miniruudud) rohelisest kastist.
See valib elemendi alad, mida soovite kärpida.
Rohelise kontuuri sees olev ühtlane hall ala näitab, millised elemendi osad on nähtavad.
Varjutatud efekti loovad diagonaaljooned näitavad, millised elemendi osad kuvatakse kärbituna (vt joonist).
Sel hetkel on teie element poolnähtav.

Osaliselt kärbitud element.
Eelmistes sammudes tehtud maagia tühistamiseks – animatsiooni loomiseks, mis tutvustab vaatajaskonnale elemendi kärbitud osa – toimige järgmiselt.
Kui element pole veel kärbitud, valige tööriist Lõika ja lohistage elemendi vasak-keskmine roheline valija lõpuni paremale.
See lõikab elemendi täielikult.
Asetage esituspea ja nööpnõel ajaskaalal, et määrata, millal algab avamine ja kui kaua soovite animatsiooni kesta.
Haarake uuesti vasakpoolsest keskmisest valijast ja lohistage seda vasakule, kuni kogu element on lahti lõigatud.
Tulemuseks on animeeritud jada võtmekaader, mis elemendi paljastab.
Saate seda animatsiooni vaadata laval või vaadata seda brauseris.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







