Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Lava on koht, kuhu paigutate oma elemendid, nagu pildid, tekst ja joonistatud objektid. Lava on reaalajas HTML-aken, mis tähendab, et see, mida te ekraanil näete, näeb teie publik, kui nad teie kompositsiooni vaatavad ja sellega suhtlevad. Saate lava suurust määrata mitmel erineval viisil:
Pikslid: Adobe Edge Animate CC võimaldab teil määrata Stage'i, et see jääks kindla suurusega olenemata brauseriakna suurusest.
Protsent: neile, kes eelistavad tundlikumat veebikujundust.
Tundliku veebidisaini testimine: võite soovida muuta Stage'i taustavärvi, et testida oma kujunduse reageerimisvõimet.
Tõenäoliselt on üks esimesi samme, mida soovite teha, oma Stage'i õige suuruse määramine. Kui kavatsete lisada animatsiooni olemasolevale veebilehele, määrake esmalt kindlaks, kui palju ruumi soovite, et animatsioon sellel lehel võtaks, ja seejärel suurendage Stage vastavalt.
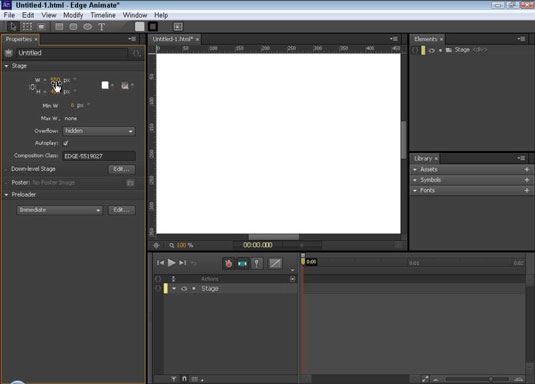
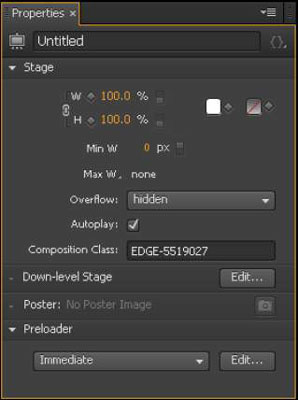
Lava suuruse muutmiseks klõpsake paneeli Atribuudid jaotises Stage oranžidel numbritel ekraani ülaosas asuvas vasakpoolses veerus, nagu näidatud. Laiuse või kõrguse numbritel klõpsamine võimaldab teil sisestada täpsed mõõtmed (pikslites), mida soovite oma Laval saada.

Kui te ei soovi numbreid sisestada, pakub Edge Animate teile alternatiivset meetodit lava suuruse muutmiseks: lihtsalt viige kursor ühe oranži numbri kohale. Kui kursor muutub topeltnooleks (nagu näidatud), saate lava suuruse suurendamiseks või vähendamiseks klõpsata ja lohistada.
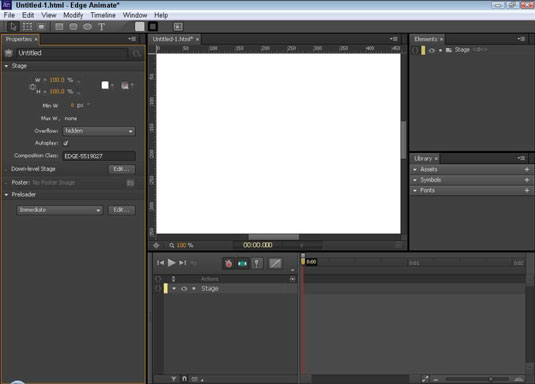
Kui soovite luua animatsiooni, mis ei pea sobima ühelegi kindlale mõõtmele, siis peaksite lülitit klõpsates lülituma pikslitelt (px) protsendile (%) (vt seda joonist). See on üks samm tundliku veebidisaini loomisel. Kui määrate Stage'i suuruse ekraaniprotsendi, mitte piksliväärtuste järgi, määrab Stage end vastavalt emaelemendi suurusele.

Üks näide vanemelemendist võib olla brauseriaken ise – kui animatsioon on eraldiseisev veebileht. Kui aga animatsioon on veebilehe üks osa, võib lähteelemendiks olla div-element, mille sees animatsioon on pesastatud.
Et lava täidaks kogu brauseriakna, määrake Stage'i laiuseks ja kõrguseks 100%, nagu on näidatud sellel joonisel. Et teie etapp täidaks poole brauseriaknast, määrake Stage väärtuseks 50%; ja nii edasi, olenevalt sellest, kui suure osa brauseriaknast soovite oma animatsiooniga hõivata.

Vaikimisi on Lava taust valge. Seetõttu ei näe te staadiumis erinevust, kui vahetate px ja % vahel.
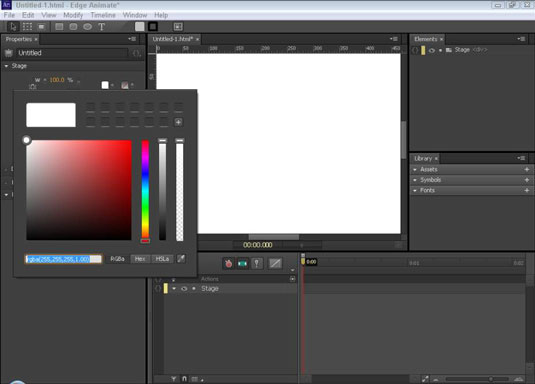
Et testida erinevust Stage size jaoks px ja % vahel, muutke Stage'i taustavärv millekski muuks kui valgeks, näiteks punaseks. Seejärel katsetage erinevate protsentide ja pikslimõõtmetega, et näha erinevaid efekte.
Lava taustavärvi muutmiseks (nagu näidatud), klõpsake värvivalija kuvamiseks valget ruutu.
Saate käskida Edge Animate'il jätta laiuse ja kõrguse proportsioonid samaks, klõpsates ikooni Link Width and Height (sellel joonisel esile tõstetud). Vaikimisi on ikoon Link Width and Height välja lülitatud; selle vaikeväärtuse korral ei hoia Edge Animate suuruse muutmisel laiust (või kõrgust) samas proportsioonis.

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







