Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Edge Animate on tarkvaraprogramm, mida saate kasutada koos uute Dreamweaver CC funktsioonidega, mis võimaldab Flashi liidest tundvatel disaineritel luua animatsioone ja seejärel eksportida need komplekteeritud .oam-failidena, mida on lihtne oma veebilehtedele sisestada. Alates sellest, kui Apple'i metsikult populaarne iPhone ja iPad keeldusid Flashi toetamast, on Adobe töötanud selle nimel, et pakkuda veebidisaineritele alternatiive.
Oam-failid sisaldavad pilte ning JavaScripti, HTML5 ja CSS-koodi, mida Dreamweaver kasutab teie veebilehel animatsiooni kuvamiseks. Oam-failide lisamiseks Dreamweaveri lehele toimige järgmiselt.
Klõpsake kohta, kus soovite oma veebilehel Edge Animate faili kuvada.
Kui paneel Lisa pole veel avatud, valige Aken → Lisa. Seejärel kasutage ripploendit, et valida paneel Media.
Valige rippmenüüst Media suvand Edge Animate Composition.
Võite valida ka Insert → Media → Edge Animate Composition või vajutage Ctrl+Alt+Shift+E. Ilmub dialoogiboks Select Edge Animate Package.
Sirvige, et leida Edge Animate paketifail, mille soovite oma lehele lisada, valige fail ja klõpsake nuppu OK.
Kui teil on juurdepääsetavuse valikud sisse lülitatud, palutakse teil lisada Edge Animate faili kirjeldamiseks alternatiivne tekst. Sisestage faili kirjeldus ja klõpsake nuppu OK.
Dialoogiboks sulgub ja Edge Animate fail sisestatakse teie dokumenti. Dreamweaver kopeerib ka vajalikud jQuery, CSS-i, HTML-i ja pildifailid teie saidi juurkausta.

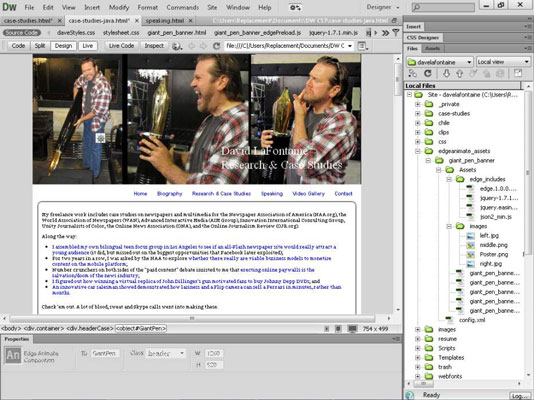
Sisestatud animatsiooni vaatamiseks klõpsake tööala ülaosas nuppu Otsevaade.
(Erinevalt Flashist pole animatsiooni esitamiseks nuppu, et näha, kas see töötab.) Pange tähele lehe kujunduse kohal oleva lähtekoodi nupu kõrval loetletud ulatuslikku failide loendit.

Dreamweaver sisaldab kinnisvarainspektoris vaid mõnda valikut, et muuta teie veebilehtedel Edge'i animatsioone. Saate määrata failile Edge Animate klassistiili, kuid te ei tohiks animatsiooni kõrgust ega laiust atribuutide inspektori dialoogiboksides reguleerida, välja arvatud juhul, kui olete CSS-, jQuery- ja HTML-failide käsitsi redigeerimise ekspert.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







