Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Edge Animate CC on palju enamat kui elementide liigutamine ekraanil. Saate kasutada paljusid selle funktsioone, et luua oma vaatajaskonnale interaktiivsust – ja viimistleda palju muud, et konfigureerida tarkvara vastavalt oma eelistustele.
Interaktiivsus: saate luua täielikult interaktiivseid animatsioone selliste juhtnuppude ja toimingute abil nagu nupud, lingid ja silmused.
Sümbolid: saate salvestada loodud elemente (nt nuppe) ja kasutada neid uuesti mõnes teises animatsioonis.
Tundlik veebidisain: Edge Animate võimaldab teil luua kompositsiooni, mis vastab brauseri ja seadme akna suurusele.
Mitu avaldamisvalikut: Edge Animate pakub arvukalt viise animatsiooni avaldamiseks, et seda kasutada erinevates rakendustes (nt erinevad veebibrauserid ja iBooks), või saate importida oma Adobe Edge Animationi erinevatesse Adobe toodetesse, nagu InDesign või Muse.
Fondivalikud: Edge Animate pakub palju fondivalikuid. Kui olete teatud fontide suhtes kiuslik, on hea uudis see, et kui leiate veebist fondi, saate seda suure tõenäosusega oma animatsioonis kasutada.
Valige oma keel: kui inglise keel ei ole teie emakeel ja eelistate töötada (näiteks) saksa, hispaania, prantsuse või jaapani keeles, pakub Edge Animate teid.
Adobe Edge Animate CC võimaldab teil teha palju enamat kui lihtsalt elemente joonistada ja animeerida. Samuti saate muuta need elemendid interaktiivseks, mis võimaldab teie vaatajaskonnal erinevate toimingute tegemiseks üksustel klõpsata.
Näiteks saate interaktiivse slaidiseansi jaoks teha nupud Peata, Esita ja Paus. Saate luua ka menüü, lisades linke, mis võimaldavad teie vaatajaskonnal liikuda teie animatsioonide erinevatele osadele või täiesti erinevatele veebilehtedele.
Kui vaatajaskond liigutab kursorit ümber animatsiooni, saate kursori liigutamisel teatud alade kohal teha erinevaid toiminguid. Sellist kursori liikumist nimetatakse hiirekursori liigutamiseks . Või kui teie vaatajaskond kasutab teie animatsiooni vaatamiseks tahvelarvuteid või nutitelefone, võite lubada neil toimingu käivitamiseks lihtsalt elementi puudutada.
Alguses võib sümbolite kasutamine osutuda pisut hirmutavaks, kuid pärast nendega töötamise kogemuse omandamist muutuvad need asendamatuks.
Niisiis, mis täpselt on sümbol? See on sisuliselt teie loodud pesastatud animatsioon, millel on oma sõltumatu ajaskaala ja interaktiivsed võimalused. Näiteks öelge, et loote paljude erinevate projektide jaoks sama elementi samade toimingute abil. Kui salvestate selle korduva elemendi sümbolina, saate seda ja sellega seotud toiminguid mis tahes projekti jaoks uuesti kasutada.
Sümboli näide on nupp. Kui leiate, et loote uuesti sama nuppu – näiteks slaidiseansi jaoks esitusnuppu –, võite soovida salvestada selle esitusnupu sümbolina, et seda hiljem uuesti kasutada.
Leiate oma sümbolid paneelil Library, nagu näidatud.

Koos HTML5-ga on tundlik veebidisain veebiarenduse uusim moesõna terminoloogia. Tundlik veebikujundus võimaldab teie animatsiooni suurust vastavalt brauseriakna suurusele muuta.
See võib tähendada paljusid asju. Oletame näiteks, et keegi vaatab teie animatsiooni lauaarvutis. Kui kasutaja muudab brauseriakna suurust, et muuta see suuremaks või väiksemaks, muutuvad teie animatsioonis olevad elemendid sobivalt, uued suurused põhinevad protsentidel.
Näiteks kui brauseriaken on maksimeeritud 100%, kuvatakse teie animatsioonis olevad pildid ja nii edasi 100%. Kui brauseriaken kahaneb 50%-ni selle suurusest, vähenevad ka teie pildid 50%-ni nende tavasuurusest.
See on väga võimas funktsioon, kuna tänapäeval on saadaval nii lai valik ekraanisuurusi. Te ei tea kunagi, kas teie vaatajaskond vaatab teie animatsiooni 60-tollisel ekraanil, 4-tollisel iPhone'il või millegi vahepeal. Tahvelarvutid suurendavad ekraanisuuruste mitmekesisust.
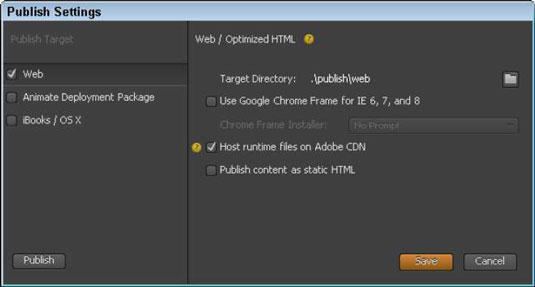
Tänapäeval on teil animatsioonide avaldamiseks rohkem kui üks viis – ja Adobe Edge Animate CC pakub teile palju võimalusi (nagu on näidatud sellel joonisel). Saate oma animatsiooni avaldada eraldiseisva veebilehena või manustada selle olemasolevale veebilehele.
Samuti leiate valikud, mis võimaldavad teil animatsiooni eksportida iBookis kasutamiseks. Saate isegi avaldada oma animatsiooni staatilise HTML-lehena, et kasutada seda vanemates veebibrauserites, mis ei toeta HTML5 ega animatsioone.

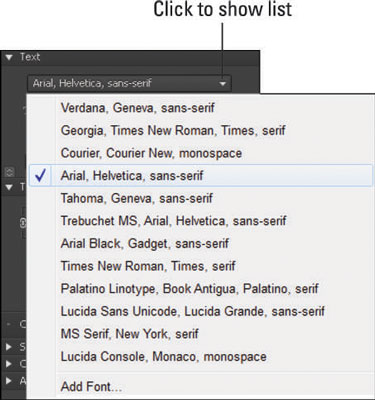
Saate veebis kasutada paljusid fonte ja Adobe Edge Animate CC pakub teile lahendust. Lisaks teile saadaolevate standardsete fontide vaikeloendile (vt joonist) võimaldab Edge Animate importida fonte ka kogu veebist.

Kui ükski neist fontidest ei vasta teie vajadustele, saate importida fonte paljudest erinevatest allikatest, sealhulgas Google'i veebifondidest. Võite kasutada ka Adobe Edge Web Fonts, mis on Animate'i sisse ehitatud. Ja kui olete tuttav Typekitiga (teine tasuta fonditööriist), võite tähistada teadmisega, et tööriist töötab ka Edge Animate'iga.
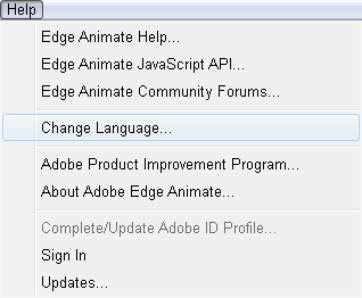
Adobe Edge Animate CC on mitmes mõttes ülemaailmne – sealhulgas menüüdes ja paneelides kuvatav keel. Kui tunnete end mugavamalt töötades mõnes muus keeles peale inglise keele, teeb Edge Animate tarkvaras kasutatava keele muutmise lihtsaks ühele paljudest populaarsetest keeltest.
Menüüs Abi, nagu sellel joonisel näidatud, saate valida mitme erineva keele vahel. Kui valite menüüst Abi keele, kuvatakse see keel tarkvaras. Keeled, mille hulgast saate valida, on saksa, inglise, hispaania, prantsuse ja jaapani keel.

Kui valite mõne muu keele, peate muudatuse jõustumiseks sulgema ja taaskäivitama Edge Animate. Pärast soovitud keele valimist liidest ei värskendata automaatselt, lihtsalt sulgege programm ja seejärel avage see uuesti, et näha oma äsja valitud keelt.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







