Kuidas SVG-dele läbipaistvust rakendada

Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Adobe Creative Suite 5 (Adobe CS5) Illustrator sisaldab lõikemaski funktsiooni. Sarnaselt paberitükis oleva augu kaudu selle all olevate objektide poole piilumisega võimaldab lõikemask kõige ülemisel objektil määratleda selle all olevad valitud kujundid; lõikemaskiga on aga määratleva kujundi ümbrus läbipaistev.

Mõned üksused kasutavad lõikemaski funktsiooni.
Võib-olla mäletate, kuidas filmimask välja näeb – see on must, et pilti varjata ja näha, kus soovite pilti vaadata.

Tavaline kilemask.
Adobe CS5 Illustratori lõikemaski funktsioon kasutab sama põhimõtet nagu tavaline filmimask. See peidab ala väljaspool maski piirkonda.
Pildi paigutamiseks vali Fail → Koht.
Maskid töötavad Illustratoris loodud objektidega ja sinna paigutatud (skannitud või muul viisil imporditud) objektidega.
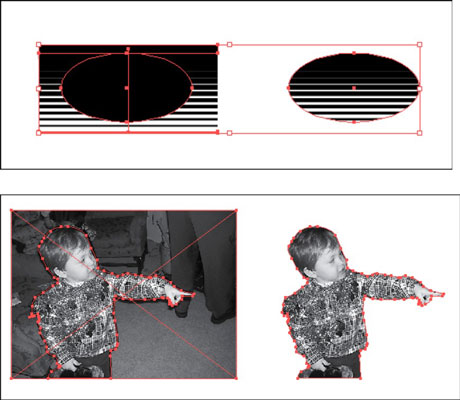
Looge üksus, mida soovite maskina kasutada, kasutades kujundi või suletud tee loomiseks pliiatsi tööriista.
Näiteks ring on mask. (Selle all olev foto on 1. toimingust tehtud pilt.) Ring asetatakse kohta, kus mask luuakse. Kujundi värvi, täidise ja joone väärtused ei oma tähtsust, kuna need muutuvad maski loomisel automaatselt väärtuseks Puudub.
Märkus. Lõikemaski loomisel veenduge, et maskina kasutatav objekt oleks suletud kujuga ja oleks virnastamisjärjekorra ülaosas.

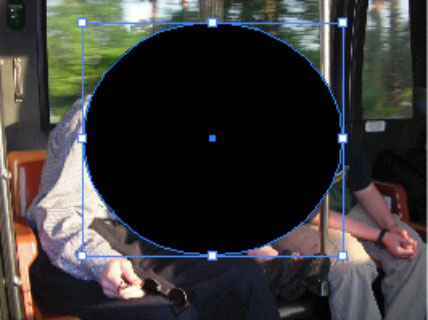
Asetage maski kuju objekti kohale.
Paigutatud pildi ja kujundi valimiseks kasutage valikutööriista.
Objekti valikusse lisamiseks vajutage tõstuklahvi.
Valige Objekt → Lõikemask → Tee.
Teise võimalusena saate lõikemaski loomiseks kasutada kiirklahvi Ctrl+7 (Windows) või Command+7 (Mac).
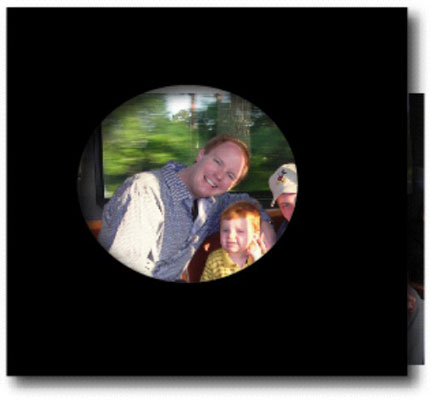
Ta-da! Te lõite lõikemaski. Maskeeritud üksused on rühmitatud, kuid saate pildi või maski üksikult teisaldamiseks kasutada otsevaliku tööriista.
Lõikemaski väljalülitamiseks valige Objekt → Lõikemask → Vabasta.
Teksti saate kasutada ka lõikemaskina: sisestage sõna ja veenduge, et see paikneb pildi või mõne muu Illustratori objekti (või objektide) kohal. Seejärel valige nii tekst kui objekt ja valige Objekt → Lõikemask → Loo.
Siit saate teada, kuidas Illustratoris SVG-graafikale läbipaistvust rakendada. Uurige, kuidas väljastada läbipaistva taustaga SVG-sid ja rakendada läbipaistvusefekte.
Pärast piltide importimist Adobe XD-sse ei ole teil palju redigeerimiskontrolli, kuid saate kujutiste suurust muuta ja pöörata täpselt nagu mis tahes muu kujuga. Samuti saate nurgavidinate abil hõlpsasti ümardada imporditud pildi nurki. Piltide maskeerimine Kinnise kuju määratlemisega […]
Kui teie Adobe XD projektis on tekst olemas, saate hakata teksti atribuute muutma. Nende atribuutide hulka kuuluvad fondiperekond, fondi suurus, fondi kaal, joondus, märgivahe (joonimine ja jälgimine), reavahe (eesmärk), täitmine, ääris (joon), vari (langev vari) ja tausta hägu. Nii et vaatame üle, kuidas neid omadusi rakendatakse. Loetavuse ja fondi kohta […]
Nii nagu Adobe Illustratoris, võimaldavad Photoshopi joonised luua ühes dokumendis eraldi lehti või ekraane. See võib olla eriti kasulik, kui koostate ekraane mobiilirakenduse või väikese brošüüri jaoks. Joonistahvlit võib pidada eri tüüpi kihirühmaks, mis on loodud paneeli Kihid abil. Selle […]
Paljusid InDesigni tööriistade paneelil leiduvaid tööriistu kasutatakse lehele joonte ja kujundite joonistamiseks, nii et teil on väljaannete jaoks huvitavate jooniste loomiseks mitu erinevat võimalust. InDesignis saate luua kõike alates põhikujunditest kuni keerukate joonisteni, selle asemel, et kasutada joonistusprogrammi nagu […]
Teksti pakkimine Adobe Illustrator CC-s ei ole päris sama, mis kingituse pakkimine – see on lihtsam! Teksti murdmine sunnib teksti ümber graafika, nagu on näidatud sellel joonisel. See funktsioon võib lisada igale teosele pisut loovust. Graafika sunnib teksti enda ümber keerduma. Esiteks looge […]
Adobe Illustrator CC-s kujundamisel on sageli vaja, et kuju oleks täpse suurusega (näiteks 2 x 3 tolli). Pärast kujundi loomist on parim viis selle täpsete mõõtude muutmiseks kasutada sellel joonisel näidatud teisenduspaneeli. Laske objekt valida ja seejärel valige Aken → Teisenda […]
InDesigni saate kasutada QR-koodi graafika loomiseks ja muutmiseks. QR-koodid on vöötkoodi vorm, mis võib salvestada teavet, nagu sõnad, numbrid, URL-id või muud tüüpi andmed. Kasutaja skannib QR-koodi kasutades oma kaamerat ja tarkvara seadmes, näiteks nutitelefonis ning tarkvara kasutab […]
Võib juhtuda, et vajate uut fotot, et vana välja näha. Photoshop CS6 pakub teile tähelepanu. Must-valge fotograafia on uuem nähtus, kui arvata võiks. Dagerrotüüpidel ja muudel varastel fotodel oli sageli pruunikas või sinakas toon. Saate ise luua seepiatoonides meistriteoseid. Toonitud pildid võivad luua […]
Adobe Creative Suite 5 (Adobe CS5) Illustratori funktsiooni Live Paint kasutades saate luua soovitud pildi ja täita piirkonnad värviga. Live Paint ämber tuvastab automaatselt iseseisvatest ristuvatest teedest koosnevad piirkonnad ja täidab need vastavalt. Teatud piirkonna värv jääb elavaks ja voolab automaatselt, kui seda on […]







