Snagit 2018 anmeldelse Hvad er nyt siden version 13

TechSmith Snagit er vores foretrukne screenshot- og billedredigeringssoftware. Tjek de nye funktioner i Snagit 2018!
Når du sætter dig for at designe din augmented reality-app, skal du overveje, hvordan brugeren vil interagere med objekter. Det meste af virtual reality-interaktion (VR) foregår via en bevægelsescontroller, men de fleste headset-baserede augmented reality-enheder (AR) bruger en kombination af blik og håndsporing til interaktion. Ofte bruger AR-headset blikbaseret navigation til at spore, hvor en bruger søger at målrette emner i miljøet. Når et element er målrettet, vil en bruger ofte interagere med det element via håndbevægelser.
Som sådan skal du designe din AR-oplevelse for at holde brugerens hænder inden for headsettets genkendelsesområde og arbejde med hvert headsets specifikke sæt af bevægelser. At uddanne brugeren om området for genkendelse af bevægelser - og at underrette brugere, når deres bevægelser er tæt på grænserne - kan hjælpe med at skabe en mere vellykket brugeroplevelse.
Fordi denne måde at interagere på er ny for næsten alle, er det vigtigt at holde interaktioner så enkle som muligt. De fleste af dine brugere vil allerede gennemgå en læringskurve for at interagere i AR og finde ud af bevægelserne for deres specifikke enhed (fordi et universelt AR-gestiksæt mangler at blive udviklet). De fleste AR-headsets, der bruger håndsporing, kommer med et standardsæt af kernebevægelser. Prøv at holde dig til disse færdigpakkede bevægelser og undgå at overvælde dine brugere ved at introducere nye bevægelser, der er specifikke for din applikation.
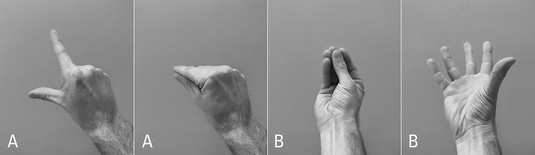
Billedet nedenfor giver eksempler på de to kernebevægelser for HoloLens , "Air Tap" (A) og "Bloom" (B). Et lufttryk ligner et museklik på en standard 2D-skærm. En bruger holder sin finger i klar-positionen og trykker sin finger ned for at vælge eller klikke på det emne, der er målrettet via brugerens blik. "Bloom"-bevægelsen er en universel gestus til at sende en bruger til Start-menuen. En bruger holder fingerspidserne sammen og åbner derefter sin hånd.

Microsofts eksempel på en bruger, der udfører en "Air Tap" (A) og en "Bloom" (B).
At gribe et objekt i den virkelige verden giver en bruger feedback såsom fornemmelsen af objektet, vægten af objektet i hånden og så videre. Håndbevægelser lavet til at vælge virtuelle hologrammer vil give brugeren intet af denne standard taktile feedback. Så det er vigtigt at underrette brugeren om tilstanden af digitale hologrammer i miljøet på forskellige måder.
Giv brugeren fingerpeg om tilstanden af et objekt eller miljøet, især når brugeren forsøger at placere eller interagere med digitale hologrammer. For eksempel, hvis det er meningen, at din bruger skal placere et digitalt hologram i 3D-rum, kan en visuel indikator hjælpe med at kommunikere til hende, hvor objektet vil blive placeret. Hvis brugeren kan interagere med et objekt i din scene, vil du måske visuelt angive det på objektet, muligvis ved at bruge nærhed til at advare brugeren om, at hun nærmer sig et objekt, hun kan interagere med. Hvis din bruger forsøger at vælge et objekt blandt mange, skal du markere det element, hun har valgt i øjeblikket, og give lydsignaler til hendes handlinger.
Dette billede viser, hvordan Meta 2 vælger at vise denne feedback til brugeren. En cirkel med en ring vises på bagsiden af en brugers hånd, når han nærmer sig et interaktivt objekt (A). Når brugerens hånd lukker sig til en knytnæve, bliver ringen mindre (B) og trækker sig tættere på den midterste cirkel. En ring, der rører ved cirklen, indikerer et vellykket greb (C). En brugers hånd, der bevæger sig tæt på kanten af sensoren, bliver også registreret og markeret via en rød indikator og advarselsmeddelelse (D).

Et skærmbillede af in-headset-visning af en Meta 2-træk-interaktion.
Mange af designprincipperne for AR gælder både for headset og mobiloplevelser . Der er dog en betydelig forskel mellem den interaktive funktionalitet af AR-headset og mobile AR-oplevelser. På grund af formfaktorforskellene mellem AR-headset og AR-mobilenheder kræver interaktion nogle forskellige regler.
At holde interaktioner enkle og give feedback, når du placerer eller interagerer med et objekt, er regler, der gælder for både headset- og mobil AR-oplevelser. Men den meste interaktion for brugere på mobile enheder vil foregå gennem bevægelser på enhedens berøringsskærm i stedet for, at brugere direkte manipulerer 3D-objekter eller bruger håndbevægelser i 3D-rum.
En række biblioteker, såsom ManoMotion , kan give 3D-bevægelseshåndsporing og gestusgenkendelse til styring af hologrammer i mobile AR-oplevelser. Disse biblioteker kan være værd at udforske afhængigt af kravene til din app. Bare husk, at din bruger sandsynligvis vil holde enheden i den ene hånd, mens han oplever din app, hvilket potentielt gør det besværligt at prøve også at indsætte sin anden hånd foran et bagudvendt kamera.
Dine brugere forstår sandsynligvis allerede mobilenhedsbevægelser såsom tryk med én finger, træk, klemning og rotation med to fingre og så videre. De fleste brugere forstår dog disse interaktioner i forhold til skærmens todimensionelle verden i stedet for de tre dimensioner af den virkelige verden.
Når et hologram er placeret i rummet, skal du overveje at tillade bevægelse af det hologram i kun to dimensioner, så det i det væsentlige kun kan glide hen over overfladen, hvorpå det blev placeret. Overvej på samme måde at begrænse objektrotationen til en enkelt akse. At tillade bevægelse eller rotation på alle tre akser kan hurtigt blive meget forvirrende for slutbrugeren og resultere i utilsigtede konsekvenser eller placering af hologrammerne.
Hvis du roterer et objekt, kan du overveje kun at tillade rotation omkring y- aksen. Låsning af disse bevægelser forhindrer din bruger i utilsigtet at flytte objekter på uforudsigelige måder. Du vil måske også lave en metode til at "fortryde" enhver utilsigtet bevægelse af dine hologrammer, da det kan være en udfordring for dine brugere at få det rigtige at placere disse hologrammer i den virkelige verden.
De fleste mobile enheder understøtter en "knib"-interaktion med skærmen for enten at zoome ind på et område eller skalere et objekt. Fordi en bruger er i et fast punkt i rummet i både den virkelige verden og hologramverdenen, vil du sandsynligvis ikke bruge denne gestus til at zoome i AR.
Overvej på samme måde at eliminere en brugers evne til at skalere et objekt i AR. En to-fingers knibebevægelse til skalering er en standardinteraktion for mobilbrugere. I AR giver denne skalabevægelse ofte ikke mening. AR hologram 3D-modeller er ofte en fast størrelse. Det visuelle udseende af størrelsen af 3D-modellen påvirkes af afstanden fra AR-enheden. En bruger, der skalerer et objekt på plads for at få objektet til at se tættere på kameraet, er egentlig bare at gøre objektet større på plads, ofte ikke hvad brugeren havde til hensigt. Pinch-to-scale kan stadig bruges i AR, men dets brug bør overvejes omhyggeligt.
Nogle AR-enheder understøtter også stemmeinteraktion. Selvom interaktionen for de fleste AR-headset primært er blik og bevægelser, for de headsets med stemmefunktioner skal du overveje, hvordan du bruger alle metoder til interaktion, og hvordan du får dem til at fungere godt sammen. Stemmestyring kan være en meget praktisk måde at styre din applikation på. Efterhånden som processorkraften vokser eksponentielt, kan du forvente, at stemmestyring bliver introduceret og forfinet yderligere på AR-headset.
Her er nogle ting, du skal huske på, når du udvikler stemmekommandoer til AR-enheder, der understøtter denne funktion:
TechSmith Snagit er vores foretrukne screenshot- og billedredigeringssoftware. Tjek de nye funktioner i Snagit 2018!
Har du brug for at oprette diagrammer eller rutediagrammer og vil du ikke installere ekstra software? Her er en liste over online diagramværktøjer.
At have et hus fyldt med trådløst tilsluttede enheder og streamingtjenester som Spotify er fantastisk, indtil tingene ikke fungerer, og du finder interessante løsninger.
NVMe M.2 SSD er det seneste inden for computerharddiskteknologi. Hvad er det, og hvor hurtigt er det i forhold til ældre harddiske og Solid State Drives (SSD)?
Sonos er den perfekte streaming-lydløsning, der starter ved $400 for to højttalere. Men med den rigtige opsætning kan AirPlay være gratis. Lad os gennemgå detaljerne.
Google Backup and Sync er en ny app, der synkroniserer til Fotos og Drev. Læs videre for at se, hvordan det klarer sig i forhold til OneDrive, Dropbox, Backblaze og Crashplan.
MyIPTV er en kabelskæringstjeneste, der bruger SOPlayer-appen til flere platforme og leverer tv, film og andre former for medier til en betalt betaling
Logitech udgav for nylig sit Illuminated Living-Room Keyboard K830, der er tænkt som en hjemmeunderholdnings-ledsager. Her er vores anmeldelse af enheden.
Her er et kig på opdateringen, der for nylig blev udgivet til CloudHQ, og hvordan den fungerer. Læs videre for at finde mere.
OnePlus 6T er en førsteklasses flagskibskvalitet Android-telefon, som sælges med rabat i forhold til Apple iPhone, Google Pixel 3 eller Samsung Galaxy S9.








