Quan us proposeu dissenyar la vostra aplicació de realitat augmentada, haureu de tenir en compte com interactuarà l'usuari amb els objectes. La majoria de les interaccions de realitat virtual (VR) es produeixen mitjançant un controlador de moviment, però la majoria dels dispositius de realitat augmentada (AR) basats en auriculars utilitzen una combinació de seguiment de la mirada i la mà per a la interacció. Sovint, els auriculars AR utilitzen la navegació basada en la mirada per fer un seguiment dels llocs on un usuari està buscant els elements de l'entorn. Quan s'orienta un element, un usuari sovint interactuarà amb aquest element mitjançant gestos amb les mans.
Per tant, heu de dissenyar la vostra experiència de RA per mantenir les mans de l'usuari dins de l'àrea de reconeixement dels auriculars i treballar amb el conjunt específic de gestos de cada auricular. Educar l'usuari sobre l'àrea de reconeixement dels gestos, i notificar als usuaris quan els seus gestos estan a prop dels límits, pot ajudar a crear una experiència d'usuari més exitosa.
Com que aquesta forma d'interacció és nova per a gairebé tothom, és important mantenir les interaccions el més senzilles possible. La majoria dels vostres usuaris ja estaran passant per una corba d'aprenentatge per interactuar en AR, esbrinant els gestos per al seu dispositiu específic (perquè encara s'ha de desenvolupar un conjunt de gestos AR universal). La majoria dels auriculars AR que utilitzen el seguiment de les mans inclouen un conjunt estàndard de gestos bàsics. Intenteu respectar aquests gestos preempaquetats i eviteu aclaparar els vostres usuaris introduint nous gestos específics per a la vostra aplicació.
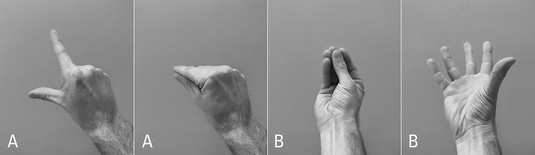
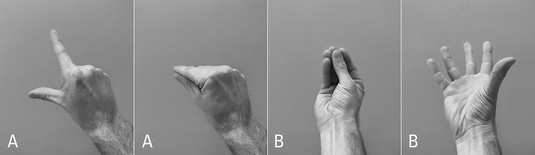
La imatge següent ofereix exemples dels dos gestos bàsics per a HoloLens , "Air Tap" (A) i "Bloom" (B). Un Air Tap és similar a un clic del ratolí en una pantalla 2D estàndard. Un usuari manté el dit a la posició preparada i premeu el dit cap avall per seleccionar o fer clic a l'element objectiu mitjançant la mirada de l'usuari. El gest "Bloom" és un gest universal per enviar un usuari al menú Inici. Un usuari manté la punta dels dits junts i després obre la mà.

Exemple de Microsoft d'un usuari que realitza un "Air Tap" (A) i un "Bloom" (B).
Agafar un objecte al món real dóna a l'usuari comentaris com ara la sensació de l'objecte, el pes de l'objecte a la mà, etc. Els gestos amb les mans fets per seleccionar hologrames virtuals no proporcionaran a l'usuari cap d'aquests comentaris tàctils estàndard. Per tant, és important notificar a l'usuari sobre l'estat dels hologrames digitals a l'entorn de diferents maneres.
Proporcioneu a l'usuari pistes sobre l'estat d'un objecte o l'entorn, especialment quan l'usuari intenta col·locar o interactuar amb hologrames digitals. Per exemple, si se suposa que l'usuari col·loca un holograma digital a l'espai 3D, proporcionar un indicador visual pot ajudar-li a comunicar-li on es col·locarà l'objecte. Si l'usuari pot interactuar amb un objecte de la vostra escena, és possible que vulgueu indicar-ho visualment a l'objecte, potencialment utilitzant la proximitat per avisar l'usuari que s'està apropant a un objecte amb el qual pot interactuar. Si l'usuari està intentant seleccionar un objecte entre molts, ressalteu l'element que ha seleccionat actualment i proporcioneu pistes d'àudio per a les seves accions.
Aquesta imatge mostra com el Meta 2 opta per mostrar aquests comentaris a l'usuari. Un cercle amb un anell apareix al dors de la mà de l'usuari quan s'acosta a un objecte interactiu (A). A mesura que la mà de l'usuari es tanca a un puny, l'anell es fa més petit (B) i s'acosta al cercle central. Un anell que toca el cercle indica que s'ha agafat correctament (C). La mà d'un usuari que es mou a prop de la vora del sensor també es detecta i es marca mitjançant un indicador vermell i un missatge d'advertència (D).

Una captura de pantalla de la vista dins dels auriculars d'una interacció d'arrossegar Meta 2.
Interacció del dispositiu mòbil a les aplicacions de RA
Molts dels principis de disseny de RA s'apliquen tant als auriculars com a les experiències mòbils . Tanmateix, hi ha una diferència considerable entre la funcionalitat interactiva dels auriculars AR i les experiències AR mòbil. A causa de les diferències de factor de forma entre els auriculars AR i els dispositius mòbils AR, la interacció requereix regles diferents.
Mantenir les interaccions senzilles i proporcionar comentaris quan col·loqueu o interactueu amb un objecte són regles que s'apliquen tant a les experiències d'AR amb auriculars com a mòbils. Però la major part de la interacció per als usuaris en dispositius mòbils es durà a terme mitjançant gestos a la pantalla tàctil del dispositiu en lloc de manipular directament objectes en 3D o utilitzar gestos amb les mans a l'espai 3D.
Diverses biblioteques, com ara ManoMotion , poden proporcionar un seguiment de les mans en 3D i reconeixement de gestos per controlar hologrames en experiències de RA mòbil. Pot ser que val la pena explorar aquestes biblioteques en funció dels requisits de la vostra aplicació. Només recordeu que probablement el vostre usuari aguantarà el dispositiu amb una mà mentre experimenta la vostra aplicació, cosa que pot fer que sigui incòmode intentar inserir també l'altra mà davant d'una càmera posterior.
És probable que els vostres usuaris ja entenguin els gestos dels dispositius mòbils, com ara tocar amb un sol dit, arrossegar, pessigar i girar amb dos dits, etc. Tanmateix, la majoria dels usuaris entenen aquestes interaccions en relació amb el món bidimensional de la pantalla en lloc de les tres dimensions del món real.
Després de col·locar un holograma a l'espai, considereu permetre el moviment d'aquest holograma només en dues dimensions, permetent-lo essencialment només lliscar per la superfície sobre la qual es va col·locar. De la mateixa manera, considereu limitar la rotació de l'objecte a un sol eix. Permetre el moviment o la rotació en els tres eixos pot arribar a ser ràpidament molt confús per a l'usuari final i provocar conseqüències no desitjades o la col·locació dels hologrames.
Si feu girar un objecte, penseu a permetre la rotació només al voltant de l' eix y . El bloqueig d'aquests moviments evita que l'usuari desplaci objectes inadvertidament de maneres imprevisibles. També és possible que vulgueu crear un mètode per "desfer" qualsevol moviment no intencionat dels vostres hologrames, ja que col·locar aquests hologrames a l'espai del món real pot ser un repte per als vostres usuaris fer-ho bé.
La majoria de dispositius mòbils admeten una interacció de "pessigament" amb la pantalla per ampliar una àrea o escalar un objecte. Com que un usuari es troba en un punt fix de l'espai tant al món real com al món de l'holograma, probablement no voldreu utilitzar aquest gest per fer zoom en AR.
De la mateixa manera, considereu eliminar la capacitat d'un usuari per escalar un objecte en AR. Un gest de pessiga amb dos dits per a l'escala és una interacció estàndard per als usuaris mòbils. En RA, aquest gest d'escala sovint no té sentit. Els models 3D d'holograma AR solen tenir una mida determinada. L'aspecte visual de la mida del model 3D està influenciat per la distància del dispositiu AR. Un usuari que escala un objecte al seu lloc per fer que l'objecte sembli més a prop de la càmera només fa que l'objecte sigui més gran al seu lloc, sovint no és el que pretenia l'usuari. El pessic a escala encara es pot utilitzar en AR, però s'ha de tenir en compte el seu ús.
Interacció de veu a les aplicacions de RA
Alguns dispositius AR també admeten capacitats d'interacció per veu. Tot i que la interacció de la majoria dels auriculars AR és principalment la mirada i els gestos, per a aquells auriculars amb capacitats de veu heu de considerar com utilitzar tots els mètodes d'interacció i com fer-los funcionar bé junts. Els controls de veu poden ser una manera molt còmoda de controlar la vostra aplicació. A mesura que la potència de processament creix de manera exponencial, espereu que el control de veu s'introdueixi i es perfeccioni encara més als auriculars AR.
Aquí teniu algunes coses que cal tenir en compte a mesura que desenvolupeu ordres de veu per a dispositius AR que admeten aquesta funció:
- Utilitzeu ordres senzilles. Mantenir les ordres senzilles ajudarà a evitar possibles problemes amb els usuaris que parlin amb diferents dialectes o accents. També minimitza la corba d'aprenentatge de la vostra aplicació. Per exemple, "Llegir més" és probablement una millor opció que "Oferir més informació sobre l'element seleccionat".
- Assegureu-vos que les ordres de veu es poden desfer. De vegades, les interaccions de veu es poden activar sense voler capturant l'àudio d'altres persones a prop. Assegureu-vos que qualsevol ordre de veu es pot desfer si s'activa una interacció accidental.
- Elimina les interaccions que sonen semblants. Per evitar que l'usuari desencadeni accions incorrectes, elimineu les ordres parlades que puguin semblar semblants però que realitzin accions diferents. Per exemple, si "Llegir més" realitza una acció concreta a la vostra aplicació (com ara revelar més text), sempre hauria de realitzar la mateixa interacció a tota l'aplicació. També s'han d'evitar les ordres que sonen semblants. Per exemple, "Obre referència" i "Obre preferències" és massa probable que es confonguin entre si.
- Eviteu les ordres del sistema. Assegureu-vos que el vostre programa no anul·li les ordres de veu ja reservades pel sistema. Si el dispositiu AR reserva una ordre com ara "pantalla d'inici", no la reprogrameu per dur a terme una funcionalitat diferent a la vostra aplicació.
- Proporcionar retroalimentació. Les interaccions de veu haurien de proporcionar el mateix nivell de senyals de retroalimentació a un usuari que els mètodes d'interacció estàndard. Si un usuari utilitza ordres de veu, proporcioneu comentaris que la vostra aplicació ha sentit i ha entès l'ordre. Un mètode per fer-ho seria proporcionar text en pantalla de quines ordres interpreta el sistema de l'usuari. Això proporcionarà a l'usuari comentaris sobre com el sistema entén les seves ordres i li permetrà ajustar les seves ordres si cal.