Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Një veçori veçanërisht e fuqishme e Adobe Edge Animate CC është aftësia për të shtuar veprime, aktivizues, etiketa dhe atribute të kursorit në përbërjen tuaj. Këto mjete janë ato që ju përdorni për ta bërë animacionin tuaj interaktiv në mënyrë që audienca juaj të mund të marrë pjesë në atë që animacioni juaj po bën në vend që të ulet atje dhe të shikojë në mënyrë pasive.
Një nga veprimet që mund të dëshironi t'i shtoni një elementi në projektin tuaj Edge Animate është që ai të hapë një URL të re. Kjo aftësi është e dobishme për krijimin e menyve ose ndërtimin e lidhjeve me përmbajtje të tjera përkatëse. Ju mund të ndiqni të njëjtën procedurë bazë edhe për shumicën e veprimeve të tjera.
Për të filluar shtimin e veprimeve në një element, fillimisht duhet të krijoni një element. Me një element në skenë, ndiqni këto hapa:
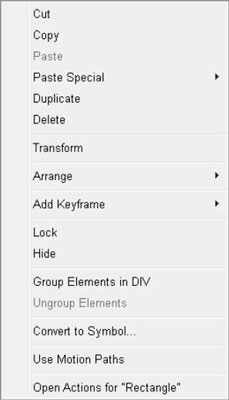
Zgjidhni një element, klikoni me të djathtën dhe zgjidhni Open Actions For (siç tregohet).
Pasi të klikoni Open Actions nga menyja, hapet një kuti kodimi bosh (vendi ku shkruani komandat).

Klikoni me të djathtën mbi një element për të hapur një meny të madhe.
Nga menyja në të djathtë, zgjidhni Hap URL.
Edge Animate e plotëson kutinë me kod, siç tregohet.
Si parazgjedhje, Adobe Edge Animate CC përdor URL-në e adobe.com kur klikoni Open URL. Nëse një destinacion tjetër për lidhjen i përshtatet më mirë qëllimit tuaj, thjesht zëvendësoni URL-në e adobe.com me një URL që shkon atje ku dëshironi të dërgoni audiencën tuaj.
Ju mund të përdorni veprime të shumta në një element:
Për të shtuar një veprim në një element, me kutinë e kodimit të Veprimeve të hapur, klikoni + në këndin e sipërm majtas, siç tregohet në figurë.
Për të hequr një veprim nga një element, klikoni -.
Kur keni më shumë se një veprim të lidhur me një element të vetëm, atëherë Edge Animate shfaq të gjitha veprimet në një pamje skedash (siç tregohet në këtë figurë). Thjesht klikoni skedat për të shfaqur kodin përkatës për çdo veprim.

Kutia e kodimit të Veprimeve duket kështu me kodin në të.

Mund të keni më shumë se një veprim për çdo element.
Nga menyja në të djathtë, zgjidhni Hap URL.
Përditësoni URL-në brenda kutisë së kodit, e cila theksohet me tekst portokalli.
Mbyllni kutinë e kodimit për të ruajtur punën tuaj.
Shikoni paraprakisht animacionin tuaj në një shfletues për të testuar punën tuaj.
Për të provuar për t'u siguruar që lidhja juaj funksionon, klikoni lidhjen me miun.
Në shumicën e faqeve të internetit, kur vendosni miun mbi një lidhje, kursori ndryshon nga një shigjetë në një dorë. Duke përdorur procedurat e përshkruara në këtë kapitull, ju mund të vendosni atributet e kursorit për të ofruar të dhëna vizuale për audiencën tuaj për të treguar, për shembull, ku janë lidhjet ose për të treguar nëse mund të zgjidhni një element.
urime! Tani keni një lak brenda animacionit tuaj.
Nëse një element tashmë ka një veprim të lidhur me të, atëherë kur klikoni Open Actions, Edge Animate hap menjëherë kutinë e kodimit në vend të menysë së treguar. Kur kjo të ndodhë, dhe ju dëshironi të shtoni një veprim të dytë në atë element, atëherë klikoni + (siç tregohet).
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







