Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Grafikat SVG nga Adobe Illustrator CC rrallë u dorëzohen stilistëve dixhitalë me prejardhje. Normalisht, grafika noton mbi çfarëdo sfondi që ekziston në uebsajt, aplikacion, animacion ose kontekst ndërveprues.
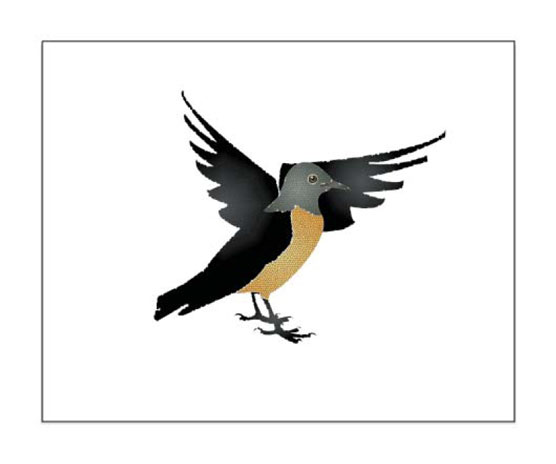
Përpara se të diskutoni se çfarë përfshihet në eliminimin e sfondit pas veprave artistike SVG, përqendrohuni në zbatimin e transparencës në grafikat SVG. Ju duhet të përcaktoni opacitetin e veprës së artit duke përdorur panelin e Transparencës. Për shembull, 50 përqind transparencë është aplikuar në formën e verdhë në figurë dhe ju mund ta shihni transparencën në fuqi. Dhe po, ai imazh është një skedar SVG, me të gjitha tiparet e lehta, me ngarkim të shpejtë dhe pafundësisht të shkallëzuar të integruara në SVG.

Një formë SVG gjysmë e errët mbi një sfond me ngjyrë.
Dizajnerët janë mësuar të mendojnë në terma të sfondeve që bëhen ose transparente ose mbeten të dukshme. Ne mendojmë për të rrëzuar një sfond. Imazhet PNG dhe imazhet GIF funksionojnë kështu - ju ose krijoni me një sfond ose zgjidhni një sfond transparent në një program si Illustrator ose Photoshop për të eliminuar atë sfond.
Me GIF dhe PNG, mund të keni një ngjyrë transparente që lejon që ngjyrat e sfondit ose imazhet të shfaqen në faqet e internetit. Por logjika e eliminimit të sfondit është e ndryshme në një skedar SVG sesa me PNG dhe GIF. Në thelb, nuk ka gjë të tillë si një grafikë SVG që ka një sfond jo transparent sepse nuk ka sfond. Me fjalë të tjera: si parazgjedhje grafikat SVG ruhen dhe eksportohen pa sfond.
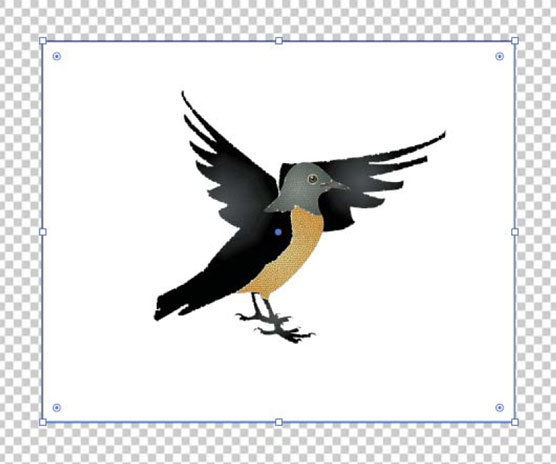
Pra, cili është problemi? Epo, është e lehtë të përfundoni aksidentalisht me një sfond transparent kur ruani ose eksportoni skedarë SVG! Figura e mëposhtme mund të ketë një sfond të bardhë ose mund të ketë një sfond transparent. Nuk mund ta dallosh vetëm duke parë ekranin e Illustrator; ju duhet të zgjidhni View→ Show Transparency Grid.

Ky grafik mund të ketë një sfond të bardhë ose mund të mos ketë sfond.
Me rrjetin e transparencës të aktivizuar, siç tregohet, mund të shihni se zogu ka një drejtkëndësh të bardhë pas tij dhe se sfondi i bardhë do të "bashkohet me" grafikun nëse e ruani skedarin si një SVG ose e eksportoni atë si një SVG.

Shikimi i rrjetës së transparencës zbulon një drejtkëndësh të bardhë pas grafikut.
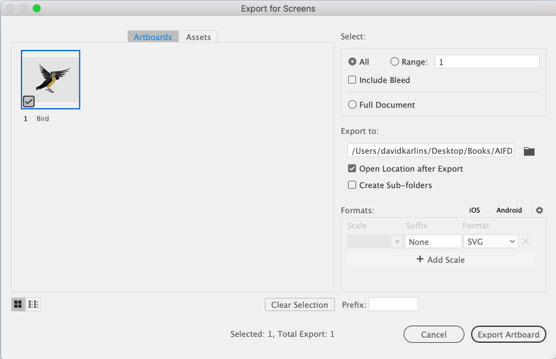
Më lejoni të theksoj dhe të hedh dritë mbi këtë nga një kënd tjetër. Kur shkoj ta eksportoj këtë imazh si një SVG, dialogu Eksporto për ekranet, i shfaqur, nuk ka një opsion për zgjedhjen e një ngjyre transparence.

Nuk mund të zgjedhësh një ngjyrë transparence në SVG sepse nuk ka ngjyrë të sfondit.
Shpesh ndeshem me stilistë që insistojnë të vendosin një drejtkëndësh sfondi pas veprës së tyre artistike të destinuar për SVG, në mënyrë që të mund të shohin se si do të duket grafika kur sfondi bëhet nga një ngjyrë në mediumin e synuar (si p.sh. një faqe interneti ose aplikacion). Kjo është në rregull, unë i paralajmëroj ata, për sa kohë që ju kujtoni të hiqni atë drejtkëndësh të sfondit kur ruani ose eksportoni SVG. Dhe në botën e sotme me presion të lartë, me produktivitet të lartë, me kthesë të shpejtë, kujt i duhet edhe një gjë për të mbajtur mend?
Një zgjidhje më e mirë është përcaktimi i një "rrjeti" transparence me një ngjyrë të vetme që përputhet me mjedisin në të cilin do të vendoset grafika. Pse e vendos rrjetën në thonjëza? Sepse kjo teknikë mashtron: me të, ju i përcaktoni të dy ngjyrat e rrjetit si të njëjtën ngjyrë, duke simuluar në mënyrë efektive një faqe në internet ose një ngjyrë të sfondit të aplikacionit.
Për të përdorur atë teknikë për të krijuar një sfond të personalizuar ndërsa zhvilloni vepra arti SVG, ndiqni këto hapa:
Zgjidhni Skedar → Konfigurimi i dokumentit.
Në skedën e Përgjithshme, gjeni seksionin Opsionet e Transparencës dhe Mbishkrimit.
Ndryshimet që dëshironi kontrollohen në këtë seksion të dialogut.
Mos u shqetësoni për përcaktimin e madhësisë së rrjetit sepse në mënyrë efektive po e shpërndani rrjetin.
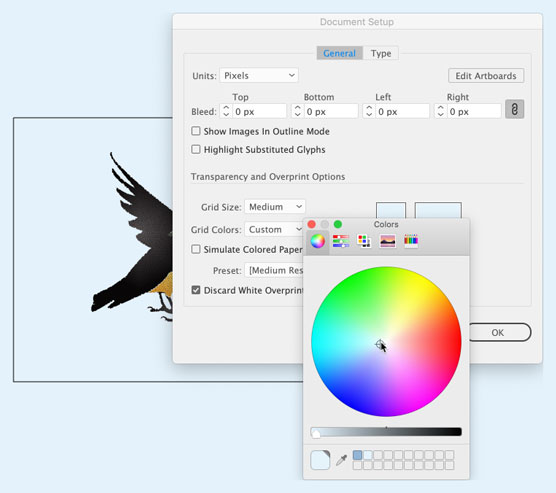
Në seksionin e rrjetit të transparencës të dialogut, klikoni të parën nga dy panelet e ngjyrave të rrjetës dhe zgjidhni një ngjyrë të sfondit duke përdorur një nga paletat e ndryshme të ngjyrave në dritaren kërcyese Ngjyrat e paraqitur në figurën e mëposhtme.
Asnjë nga këto paleta ngjyrash nuk është veçanërisht miqësore dixhitale, meqë ra fjala. Nuk ka asnjë paletë për RGBA, heksadecimal ose formate të tjera standarde të ngjyrave në ueb, por pika e syrit e përzgjedhësit të ngjyrave mund t'ju ndihmojë të merrni ngjyrën e sfondit që synoni të përputhet.
Përcaktimi i një ngjyre të sfondit të pamjes paraprake me një rrjet transparence.
Zgjidhni të dytin nga dy panelet e ngjyrave të rrjetës dhe caktoni të njëjtën ngjyrë për të.
Mbani mend, mund të përdorni pikatoren e zgjedhësit të ngjyrave për të kapur atë ngjyrë.
Kliko OK në dialogun Document Setup.
Gjithçka që kam bërë në grupin e mëparshëm të hapave ishte të përcaktoja se si shfaqet Rrjeti i Transparencës kur aktivizohet . Pra, nëse Rrjeti juaj i Transparencës nuk është i aktivizuar, zgjidhni Shiko → Rrjeti i Transparencës.
Në këtë figurë, zgjodha tabelën e artit me grafikun dhe po e shikoj projektin me një ngjyrë të simuluar të sfondit.

Shikimi paraprak i ngjyrës së sfondit të daljes me një rrjet të personalizuar të transparencës.
Kur transparenca (si p.sh. 50 për qind errësirë) ose efektet e transparencës si djegia e ngjyrave, errësimi ose shumëzimi aplikohen në grafikat SVG, ato efekte ruajnë shkallëzueshmërinë e SVG.
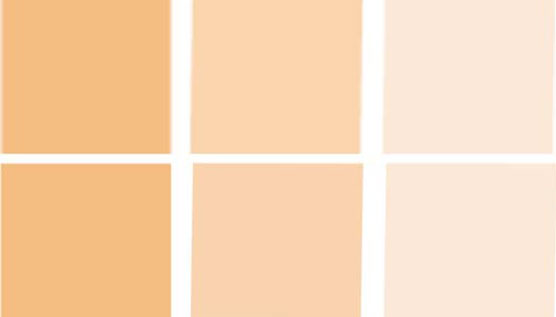
Kjo figurë tregon të njëjtën grafik - tre drejtkëndësha portokalli gjysmë transparente - të eksportuara si skedar PNG (lart) dhe SVG. Ju mund të shihni se si skedari PNG degradon në cilësi kur e zmadhoj atë në një shfletues. Ajo që nuk mund të shihni është se skedari PNG është pothuajse dy herë më i madh se SVG.

Krahasimi i daljes PNG (lart) me SVG kur zbatohet transparenca
Këtu është një përmbledhje e avantazheve të përdorimit të SVG për efektet e transparencës:
Meqë ra fjala, nëse jeni kurioz se si duket kodi SVG i krijuar për këtë grup drejtkëndëshash dhe sa e lehtë është për një zhvillues uebi ose aplikacioni të punojë me të, këtu është kodi për të parën nga tre kutitë SVG , me 60 për qind errësirë të aplikuar:
<="" kod="">
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







