Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Një nga mënyrat më të lehta për të përdorur Dreamweaver për të shtuar shkronja të personalizuara në faqen tuaj ofrohet nga Google. Google Web Fonts ofron një koleksion të kufizuar shkronjash, por ju mund t'i përdorni të gjitha fontet e tyre falas. Ndiqni këto hapa për të shtuar ndonjë nga fontet nga faqja e Google Web Fonts në faqet tuaja:
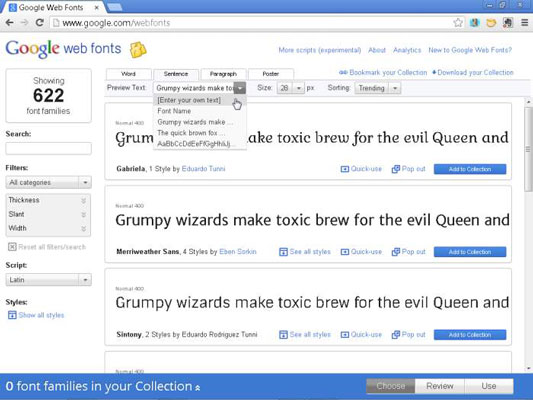
Hapni një shfletues uebi dhe vizitoni faqen e Fonts të Uebit të Google .
Kërkoni nëpër fontet e disponueshme në sajt duke zgjedhur llojin dhe stilin e fontit që po kërkoni.
Për të ngushtuar kërkimin tuaj, përdorni Filtrat (në kolonën e majtë). Mund të ndryshoni tekstin që shfaqet në çdo font duke redaktuar fushën e "Teksti paraprak" në krye të ekranit.

Gjeni një font që ju pëlqen dhe më pas klikoni butonin blu "Shto te koleksioni" në fund djathtas, pikërisht poshtë emrit të secilit font.
Klikoni kutitë e kontrollit pranë secilit prej stileve të shkronjave që dëshironi të përdorni në faqen tuaj të internetit.
Shumica e shkronjave në Drejtorinë e Shkronjave të Google kanë vetëm një stil. Edhe pse mund të tundoheni të zgjidhni të gjitha stilet, është më mirë të zgjidhni vetëm ato që do të përdorni. Siç paralajmëron Google, sa më shumë stile fonti të zgjidhni, aq më shumë do të duhet për të shkarkuar faqen tuaj të internetit.
Lëvizni poshtë faqen dhe zgjidhni opsionin Latin (për anglisht).
Nëse ju nevojiten karaktere shtesë për një gjuhë tjetër, zgjidhni opsionin Latin Extended në vend.
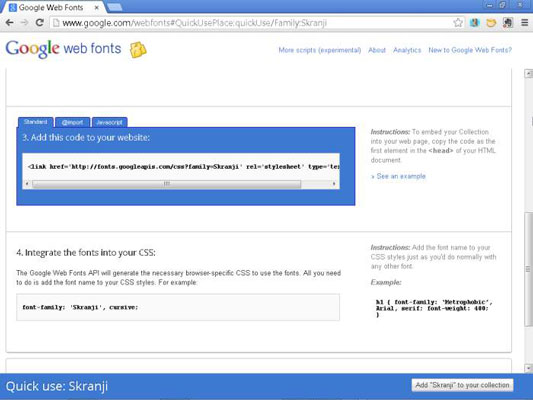
Lëvizni më poshtë faqes te kutia blu me tre skeda; klikoni skedën e parë për të lidhur fontin me faqen tuaj të internetit.
Google ofron tre opsione: Standard, @import dhe JavaScript. Ju gjeni përshkrime të hollësishme të të treve në faqen e Google.

7. Kopjoni lidhjen nga fusha e skedës Standarde në Google ashtu siç do të kopjoni çdo tekst ose kod tjetër nga një faqe interneti.
Në Dreamweaver, ngjitni lidhjen në zonën e kokës së faqes suaj të internetit midis etiketave të hapura dhe të mbylljes.
Kthehuni te faqja e shkronjave të internetit të Google dhe në fund të faqes, kopjoni emrin e familjes së shkronjave.
Emrin e familjes së shkronjave mund ta gjeni në zonën Integrimi i shkronjave në zonën tuaj CSS.
Në përkufizimin tuaj të stilit, duhet të përfshini emrin e fontit saktësisht siç e shkruan Google. Kopjo-dhe-ngjit është mënyra më e mirë për t'u siguruar që emri i fontit përputhet.
Në Dreamweaver, ngjisni emrin e familjes së fontit në rregullin CSS ku dëshironi të përdorni fontin.
Zbatoni rregullin për tekstin në faqen tuaj të internetit.
Nëse përdorni fontin në një stil përzgjedhës të etiketave, si p.sh
etiketa, kur aplikoni etiketën në tekst, fonti do të aplikohet automatikisht si pjesë e rregullit. Nëse përdorni fontin në një stil klase ose ID, stili duhet të zbatohet më pas në një etiketë që rrethon tekstin, si p.sh. një etiketë ose një
etiketë.
Publikoni faqen në një server në internet dhe më pas shikoni paraprakisht faqen në një shfletues ueb për të parë fontin.
Vini re se kur përdorni Google web Fonts, mund të mos e shihni fontin e shfaqur në Dreamweaver, edhe nëse përdorni opsionin Live View. Për t'u siguruar që fonti funksionon në faqen tuaj, mund t'ju duhet ta transferoni faqen në një server në internet duke përdorur FTP dhe të shikoni paraprakisht faqen pasi të publikohet në internet.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







