Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Dreamweaver's Properties Inspector është i ndjeshëm ndaj kontekstit, që do të thotë se kur klikoni një imazh, atributet HTML për atë imazh shfaqen dhe mund të redaktohen. Disa nga atributet e imazhit të redaktueshëm janë më "teknike" sesa faktorët e dizajnit.
Për shembull, ID-ja e imazhit përdoret kur imazhet lidhen me programet ose bazat e të dhënave JavaScript. Atributet e tjera të imazhit në Inspektorin e Vetive përfshijnë një grup të kufizuar mjetesh aktuale të redaktimit të imazhit. Këto mjete përfshijnë prerjen, modifikimin e kontrastit dhe mprehjen e imazheve. Hidhni një sy më të rëndësishmet nga këto opsione:
Veglat e zonës së hartës: Veglat e zonës së hartës krijojnë pika të klikuara në imazhin e zgjedhur dhe përcaktojnë lidhje të veçanta për pika të ndryshme të nxehta. Një pikë e nxehtë është një pjesë e një imazhi që shërben si një lidhje. Ju mund të përdorni veglat Rectangle, Circle dhe Polygon hotspot për të vizatuar seksione në një imazh të zgjedhur dhe më pas të caktoni lidhje specifike për ato pika të nxehta në Inspektorin e Vetive.
Mjeti i katërt në këtë grup, mjeti Pointer Hotspot, përdoret për të zgjedhur, zhvendosur ose modifikuar pikat e nxehta ekzistuese.
V Space dhe H Space: Përcaktoni hapësirën horizontale dhe vertikale rreth imazhit të zgjedhur.
Align: Përdorni këtë dritare kërcyese për të zgjedhur midis shtrirjes majtas ose djathtas. (Opsione të tjera janë teknikisht të disponueshme, por ato janë mbetje nga një epokë kur simbolet grafike të madhësisë së tekstit u futën drejtpërdrejt në rreshtat e tekstit dhe nuk përdoren sot në përafrimin e imazheve.)
Src: Kjo fushë identifikon imazhin e lidhur të integruar.
Alt: Ndryshoni tekstin që shfaqet ose lexohet me zë të lartë, kur një imazh nuk është i dukshëm.
Kufiri: Përcaktoni gjerësinë e kufirit (0 piksel, si parazgjedhje) ose 1 piksel nëse imazhi shërben si lidhje.
Lidhja: Përcaktoni një lidhje që hapet kur klikohet imazhi. Nëse është përcaktuar një lidhje, mund ta vendosni lidhjen që të hapet në një dritare të re të shfletuesit duke zgjedhur _blank nga dritarja Target.
Klasa: Përdorni këtë dritare kërcyese për të caktuar stilet e klasave CSS nëse ndonjë është i përcaktuar ose i lidhur me faqen.
W (gjerësia) dhe H (lartësia): Ndryshimi i madhësisë së imazhit. Zgjedhja e ikonës "Toggle Size Constraints" zhbllokon lidhjen midis lartësisë dhe gjerësisë, duke ju lejuar të shtrini ose shtypni imazhin në vend që të ruani raportin origjinal të pamjes lartësi-gjerësi ndërsa ndryshoni madhësinë. Ju gjithashtu mund të ndryshoni madhësinë në mënyrë interaktive duke klikuar dhe zvarritur dorezën e këndit të poshtëm djathtas të një imazhi të zgjedhur. Mbani të shtypur tastin Shift ndërsa ndryshoni madhësinë për të ruajtur raportin lartësi-gjerësi.
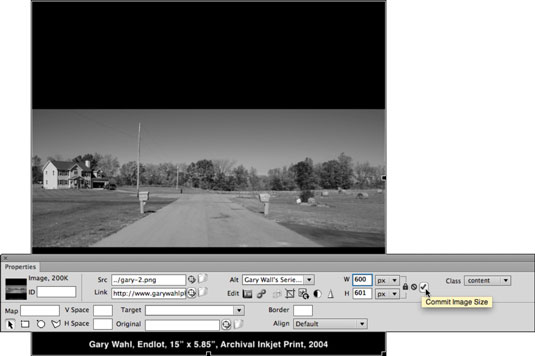
Rishembulli: Mjetet e reja në CS6 ju lejojnë të rimodeloni një imazh të ndryshuar (më të vogël). Rimostrimi eliminon të dhënat e panevojshme dhe e bën skedarin e imazhit më të vogël, dhe kjo do të thotë që imazhi mund të shkarkohet më shpejt. Zgjidhni kutinë e zgjedhjes Commit Image Size për të rimodeluar imazhin ose klikoni butonin Reset to Original Size pranë tij në Properties Inspector për të zhbërë madhësinë.

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







