Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Mund të ngjitni imazhe nga Clipboard i sistemit tuaj operativ në dokumentet e Dreamweaver. Kjo funksionon me imazhe të kopjuara në Clipboard nga disa, por jo të gjithë, shfletues (Safari është një i tillë) dhe për disa, por jo të gjitha formatet e skedarëve që nuk janë miqësorë me ueb-in. Çdo imazh që mund të kopjoni në kujtesën e sistemit tuaj operativ mund të ngjitet në një faqe të hapur HTML në Dreamweaver.
Kopjimi i imazheve nga shfletuesit është paksa i ndryshëm në varësi të shfletuesit, por teknika bazë është të klikoni me të djathtën ose të klikoni me butonin Control dhe të zgjidhni një opsion si Copy Image nga menyja e kontekstit që shfaqet. Ose mund të kopjoni dhe ngjisni vepra arti nga programe si Illustrator, Photoshop ose Word.
Me një imazh të kopjuar në Clipboard, ndiqni këto hapa për të ngjitur imazhin në Dreamweaver dhe më pas ruani atë si një skedar imazhi në faqen tuaj:
Klikoni në dritaren Document në pikën ku do të futet imazhi.
Si do të përkufizohet shfaqja e imazhit me CSS, kështu që mos u fiksoni për këtë në këtë fazë.
Zgjidhni Edit → Ngjit.
Ajo që ndodh tani ndryshon ndjeshëm në varësi të versionit tuaj të Dreamweaver, megjithëse konceptet bazë janë të njëjta:
Ju zgjidhni një format skedari imazhi dhe disa atribute të tjera imazhi.
Ju caktoni një emër skedari.
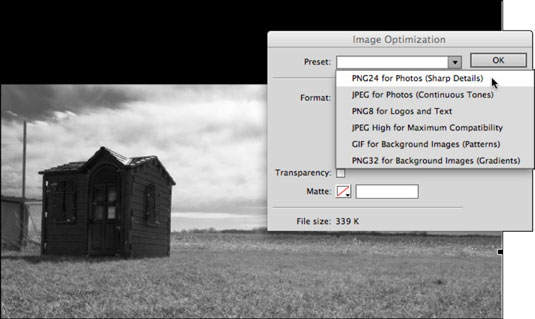
Në versionet para CS6 të Dreamweaver, hapet një kuti dialogu disi komplekse e Parapamjes së Imazhit. Në CS6, imazhi shfaqet në dritaren e Dokumentit dhe shfaqet një kuti dialogu shumë e thjeshtuar e Optimizimit të Imazhit.

Cilësimet e parazgjedhura të formatit të imazhit në kutinë e dialogut Pamja paraprake e imazhit mund të ndryshohen duke zgjedhur formatin e skedarit të imazhit dhe cilësimet e optimizimit (filtra si transparenca, kontrasti dhe shkëlqimi) nga dritarja kërcyese e Paracaktuar.
Bëni zgjedhjet tuaja në kutinë e dialogut Optimizimi i imazhit (duke supozuar se jeni në CS6) dhe më pas klikoni OK.
Në kutinë e dialogut Save Web Image që hapet, futni emrin e imazhit.
Si me të gjitha emërtimet e skedarëve në ueb, shmangni përdorimin e hapësirave dhe karaktereve speciale dhe mos e zëvendësoni shtesën e emrit të skedarit (.png, .jpeg ose .gif).
Ruani skedarin në dosjen rrënjë të faqes tuaj duke klikuar butonin Site Root.
Ruajtja në dosjen rrënjësore të faqes është gjithmonë një bast i sigurt. Megjithatë, nëse jeni të kënaqur me menaxhimin e strukturave të dosjeve të skedarëve, mos ngurroni të ruani imazhet brenda nënfolderave brenda dosjes së faqes tuaj.
Klikoni Ruaj.
Imazhi ruhet dhe shfaqet kutia e dialogut Përshkrimi i imazhit (Tekst alternativ). Në këtë kuti dialogu, ju përcaktoni atributet e aksesueshmërisë.
Mund të futni tekst alt (tekst që do të lexohet me zë të lartë për të përshkruar imazhin për vizitorët me shikim të dëmtuar nga softueri i lexuesit, ose që do të shfaqet në mjediset e shfletimit ku shfaqja e imazhit është çaktivizuar) në kutinë e tekstit alternativ në dialog.
Kliko OK për të futur imazhin.
Imazhi do të jetë i dukshëm në faqen në pamjen e dizajnit.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







