Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Nëse jeni si shumë stilistë që përdorin Dreamweaver, ndoshta nuk ju pëlqen nënvizimi që shfaqet automatikisht nën të gjithë tekstin e lidhur në një faqe interneti. Është me të vërtetë e lehtë të hiqni atë nënvizim dhe të ndryshoni ngjyrën, fontin dhe madhësinë e lidhjeve tuaja me kutinë e dialogut të Vetive të Faqes së Dreamweaver. Mund të ndryshoni gjithashtu cilësime të tjera në të gjithë faqen, të tilla si ngjyra e sfondit dhe kufijtë e faqes, nga kutia e dialogut Vetitë e faqes.
Mënyra më e lehtë për të ndryshuar të gjitha stilet tuaja të lidhjeve në të njëjtën kohë është t'i ndryshoni ato në kutinë e dialogut "Karakteristikat e faqes". Kur përdorni këtë opsion, Dreamweaver krijon automatikisht stilet përkatëse të përzgjedhësit të etiketave dhe i rendit ato në panelin CSS Styles. Cilësimet e tjera në të gjithë faqen në këtë kuti dialogu funksionojnë në mënyrë të ngjashme, dhe ju mund t'i modifikoni të gjitha këto opsione duke përdorur veglat CSS.
Për të ndryshuar hiperlidhjen dhe stilet e tjera me kutinë e dialogut Vetitë e faqes, hapni një faqe ekzistuese ose krijoni një të re dhe ndiqni këto hapa:
Zgjidhni Modifiko → Vetitë e faqes.
Përndryshe, ju mund të klikoni butonin Page Properties në inspektorin Property. Shfaqet kutia e dialogut Vetitë e faqes.
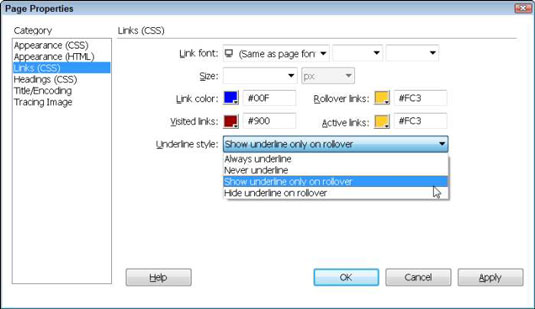
Në të majtë të kutisë së dialogut Vetitë e faqes, zgjidhni kategorinë Lidhje (CSS).

Specifikoni një font dhe madhësi për lidhjet tuaja.
Nëse dëshironi të përdorni të njëjtën madhësi fonti dhe fytyrë për lidhjet tuaja siç përdorni në pjesën tjetër të tekstit në faqen tuaj, është më mirë t'i lini këto opsione bosh. Pastaj, nëse ndryshoni cilësimet e tekstit për faqen, nuk do të duhet të mbani mend t'i ndryshoni ato edhe për lidhjet tuaja.
Specifikoni ngjyrat për çdo gjendje të hiperlidhjes duke klikuar mirë ngjyrën përkatëse dhe duke zgjedhur një ngjyrë nga kutia e dialogut Color.
Mund të ndryshoni një ose të gjitha cilësimet e ngjyrës së lidhjes. Nëse nuk specifikoni ngjyrën e lidhjes, shfletuesi përdor ngjyrën e parazgjedhur të lidhjes. Këtu është një shpjegim i secilës prej katër gjendjeve të lidhjeve:
Ngjyra e lidhjes: Ngjyra në të cilën shfaqen lidhjet tuaja kur faqja është ngarkuar për herë të parë dhe faqja e lidhur nuk është vizituar ende nga shfletuesi. Etiketa përkatëse HTML është .
Lidhjet e vizituara: Ngjyra në të cilën ndryshojnë lidhjet tuaja pasi një shfletues të ketë parë tashmë faqen e lidhur. Etiketa përkatëse HTML është .
Lidhjet e rrotullimit : Ngjyra në të cilën ndryshon një lidhje kur një përdorues rrotullon kursorin mbi një lidhje. Etiketa përkatëse HTML është .
Lidhjet aktive: Ngjyra në të cilën ndryshon një lidhje kur përdoruesi është duke klikuar në mënyrë aktive një lidhje. Etiketa përkatëse HTML është .
Zgjidhni një stil nga lista rënëse "Nënvizoni stilin".
Si parazgjedhje, lidhjet e shfaqura në një shfletues ueb janë të nënvizuara. Shumë dizajnerë preferojnë të heqin nënvizimin që shfaqet automatikisht nën tekstin e lidhur duke zgjedhur Asnjëherë nënvizoni. Ju mund t'u jepni vizitorëve sugjerimin vizual të nënvizimit, por vetëm kur ata rrotullojnë një kursor mbi një lidhje, kështu që zgjidhni opsionin Show Underline Only on Rollover opsion.
Klikoni OK.
Kutia e dialogut Vetitë e faqes mbyllet, cilësimet e stilit aplikohen automatikisht në çdo lidhje në faqe dhe stilet përkatëse shtohen në panelin e stileve CSS.
Për të testuar plotësisht stilet e lidhjeve, shikoni paraprakisht faqen tuaj në një shfletues uebi ose klikoni butonin Live View në krye të hapësirës së punës. Është praktikë e mirë të testoni cilësimet e lidhjes në një shfletues kur bëni ndryshime si ato në ushtrimin e mëparshëm. Hidhni një sy se si shfaqen lidhjet tuaja.
Për shembull, kontrolloni nëse ngjyrat e lidhjes aktive dhe të vizituara duken të mira kundrejt ngjyrës së sfondit të faqes. Mos harroni se çdo stil që krijoni duke përdorur kutinë e dialogut Vetitë e faqes prek të gjitha lidhjet në faqen tuaj, përveç nëse aplikoni në mënyrë specifike një stil të ndryshëm për një lidhje individuale që anashkalon stilin e ripërcaktuar të etiketës.
Nëse dëshironi të përdorni stile të ndryshme lidhjesh në pjesë të ndryshme të së njëjtës faqe, mund të krijoni stile të përbëra për të krijuar stile të ndryshme lidhjesh.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







