Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Opsioni jQuery UI Tab në Dreamweaver e bën të lehtë shtimin e një serie panelesh që shfaqin ose fshehin përmbajtjen që korrespondon me një seri skedash. Ngjashëm me panelet e palosshme, kjo veçori jQuery UI ju lejon të shfaqni më shumë informacion në më pak hapësirë brenda një dritareje shfletuesi.

Ngjashëm me panelet e fizarmonikës, panelet me skeda mund të përdoren për të shfaqur tekst, imazhe dhe multimedia.
Kur krijoni panele me skeda me miniaplikacionin jQuery UI në Dreamweaver, mund të specifikoni rendin e skedave, duke kontrolluar në mënyrë efektive se çfarë përmbajtje shfaqet kur faqja ngarkohet për herë të parë.
Ndiqni këto hapa për të krijuar një grup panelesh me skeda:
Vendoseni kursorin në një faqe ku dëshironi të shfaqet paneli me skeda.
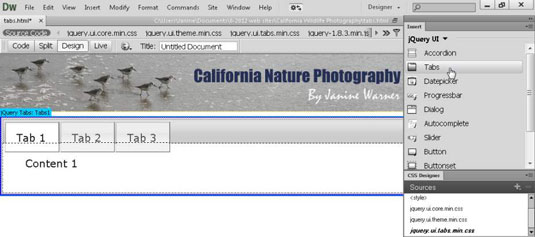
Zgjidhni Insert→jQuery UI→Tabs ose klikoni artikullin Tabs në panelin Insert jQuery UI.
Një panel me skeda futet në faqe dhe skedarët përkatës CSS shfaqen në panelin CSS Designer Source.

Në hapësirën kryesore të punës, zgjidhni me radhë tekstin Tab1, Tab2 dhe Tab 3 dhe më pas zëvendësoni çdo titull skedë me tekstin që dëshironi të shfaqet në zonën e skedës së panelit.
Mund të modifikoni përmbajtjen e skedave vetëm në hapësirën e punës, jo në inspektorin e pronave. Si parazgjedhje, teksti në zonën e Tab është i trashë dhe i zi, por ju mund ta ndryshoni atë formatim duke ndryshuar rregullin përkatës CSS.
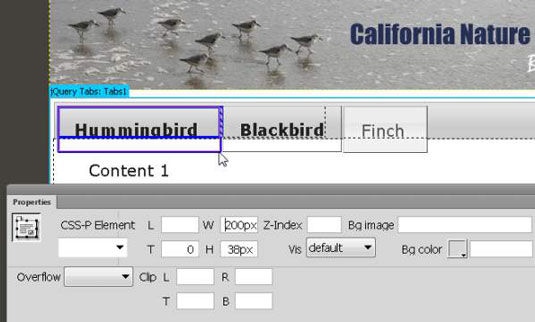
Për të rregulluar madhësinë e secilës skedë, zgjidhni skedën dhe më pas përdorni cilësimet Height and Width në "Property inspector".
Me një skedë individuale të zgjedhur, inspektori i Pronave shfaq në mënyrë specifike cilësimet për atë skedë.

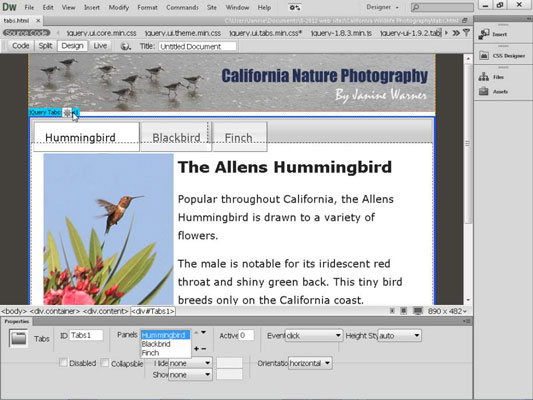
Për të shtuar përmbajtje, zgjidhni fjalën Përmbajtje në zonën kryesore të çdo paneli skedash të zgjedhur dhe më pas futni tekst, imazhe ose multimedia.
Mund të kopjoni tekstin në një panel duke e ngjitur ashtu siç do të ngjisni tekstin kudo tjetër në faqe. Në mënyrë të ngjashme, futni imazhe në panele ashtu siç do të bënit kudo tjetër në një faqe: Zgjidhni Fut → Imazhi → Imazhi dhe më pas zgjidhni skedarin GIF, JPEG ose PNG që dëshironi të shfaqni. Ju gjithashtu mund të shtoni skedarë multimedia ose Photoshop nëse dëshironi të përdorni Dreamweaver për të optimizuar imazhet tuaja.
Për të ndryshuar pamjen e një skede ose një paneli, si p.sh. fytyra ose ngjyra e shkronjave, modifikoni rregullin përkatës CSS.
Për shembull, për të modifikuar ngjyrën ose fontin e tekstit në skeda, zgjidhni kutinë rreth skedës dhe kutia rreth stilit zgjidhet automatikisht në panelin e përzgjedhësit të projektuesit CSS.
Për të modifikuar numrin ose rendin e paneleve me skeda, klikoni në skedën blu jQuery Tabs në krye të panelit të vendosur në zonën e projektimit.
Kur klikoni në skedën blu, cilësimet e panelit shfaqen në inspektorin "Property". Klikoni jashtë zonës së kutisë blu dhe inspektori i pronës kthehet në cilësimet e tij të paracaktuara.

Për të shtuar skeda, klikoni ikonën e shenjës plus (+) në inspektorin e pronave.
Skedat e reja shfaqen në hapësirën e punës.
Për të ndryshuar rendin e skedave, zgjidhni emrin e skedës në "Property inspector" dhe më pas përdorni shigjetat në fushën Panele për të lëvizur panelin.
Emrat e paneleve lëvizin lart e poshtë në meny ndërsa rendi ndryshohet. Panelet dhe skedat e tyre përkatëse shfaqen në faqen e internetit në rendin në të cilin shfaqen në inspektorin e pronës.
Zgjidhni panelin në listën rënëse Panelet që dëshironi të shfaqni kur faqja ngarkohet në një shfletues ueb.
Lista rënëse korrespondon me emrat që i jepni secilës skedë në hapësirën e punës.
Zgjidhni File→Save për të ruajtur faqen; kur shfaqet kutia e dialogut Copy Dependent Files, klikoni OK për të gjeneruar automatikisht të gjithë skedarët e lidhur.
Që veçoritë jQuery UI të funksionojnë, duhet t'i ngarkoni këta skedarë në serverin tuaj të internetit kur ngarkoni faqen e internetit.
Klikoni ikonën e globit në krye të hapësirës së punës dhe zgjidhni një shfletues për të parë paraprakisht punën tuaj në një shfletues.
Në varësi të shfletuesit tuaj të internetit, mund t'ju duhet të lejoni kontrollet ActiveX të shikojnë paraprakisht faqen në kompjuterin tuaj.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







