Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Krijimi i imazheve është një proces i thjeshtë në Adobe Fireworks Creative Suite 5. Krijimi i imazheve për animacione është gjithashtu i thjeshtë, por paksa i ndryshëm, në atë që imazhet krijohen nga disa gjendje që luajnë njëra pas tjetrës për të krijuar iluzionin e lëvizjes.
Për të krijuar një imazh për animacion, ndiqni këto hapa:
Krijoni ose hapni objektin që dëshironi të animoni.
Për këtë shembull, krijoni një rreth me mjetin Ellipse.
Me mjetin Pointer zgjidhni rrethin.
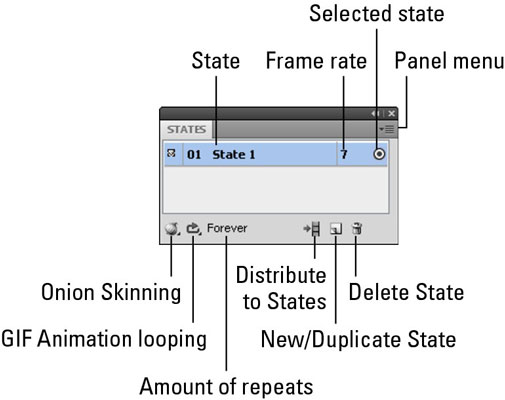
Zgjidhni Dritare → Shtetet.
Shfaqet paneli i Shteteve, duke renditur një shtet.

Nga menyja e panelit në këndin e sipërm djathtas, zgjidhni Shtetin e Dyfishtë.
Shfaqet kutia e dialogut Duplicate State.
Përdorni rrëshqitësin Number për të shtuar tre gjendje të reja.
Në seksionin Fut shtetet e reja, zgjidhni butonin e radios Pas gjendjes aktuale dhe më pas klikoni OK.
Për shkak se të gjitha shtetet janë identike, ju nuk shihni ndryshim. Objektet janë të vendosura njëra mbi tjetrën.

Lëkura e qepës mund të jetë një ndihmë e madhe kur po përpiqeni të krijoni një rrjedhë të mirë për një animacion. Lëkura e qepës ju jep mundësinë të redaktoni gjendjen e zgjedhur, por të shikoni (në një pamje të zbehtë) gjendjet që vijnë para dhe pas gjendjes së zgjedhur.

Për të përdorur lëkurën e qepës në një animacion, ndiqni këto hapa:
Zgjidhni rreshtin e Shtetit 2 në panelin e Shteteve.
Klikoni butonin Onion Skinning në këndin e poshtëm të majtë të panelit.
Shfaqet një listë rënëse.
Zgjidhni Shfaq të gjitha shtetet për të treguar një gjendje para dhe një pas gjendjes së zgjedhur.
Krijimi i animacionit aktual sigurisht që nuk është shkencë raketash, por duhet t'i kushtoni vëmendje gjendjes që zgjidhni përpara se të bëni lëvizjen tuaj.
Për të vënë në lëvizje animacionin tuaj, ndiqni këto hapa:
Zgjidhni gjendjen 2 në panelin e shteteve për të parë rrethin e gjendjes 2.
Duke përdorur mjetin Pointer, tërhiqeni rrethin pak lart dhe djathtas.
Zgjidhni gjendjen 3 për të parë rrethin e gjendjes 3.
Zvarritni rrethin poshtë dhe në të djathtë të rrethit të gjendjes 2.
Zgjidhni gjendjen 4 për të parë rrethin e gjendjes 4.
Zvarritni rrethin sipër dhe në të djathtë të rrethit të gjendjes 3.
Ju duhet të shihni një rrjedhë që - në një mënyrë primitive - përfaqëson një top që kërcen.

Ju mund të provoni një animacion direkt në tabelën e Fishekzjarret ose në ueb.
Test në Fishekzjarret
Fireworks ofron disa kontrolle riprodhimi në anën e djathtë të dritares së tabelës artistike. Për të përdorur këto kontrolle për të testuar një animacion në Fishekzjarret, ndiqni këto hapa:
Klikoni butonin Luaj për të filluar animacionin.
Vini re se butoni Luaj ndryshon në butonin Stop.
Pasi të keni luajtur animacionin, klikoni butonin Stop për të ndaluar animacionin.
Testoni në ueb
Funksioni "Pamja paraprake në shfletuesin" ju jep një ide më të saktë se si animacioni juaj do t'i shfaqet shikuesit. Kjo procedurë është aq e thjeshtë sa nuk nevojiten hapa: Zgjidhni File→Parapamje në Browser dhe zgjidhni shfletuesin në të cilin dëshironi të shikoni paraprakisht animacionin.
Nëse animacioni nuk funksionon në shfletuesin tuaj, sigurohuni që të keni zgjedhur GIF si formatin e skedarit të eksportit në panelin Optimize në Fireworks.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







