Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
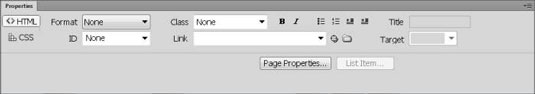
Inspektori i pronës, i cili është i aksesueshëm nga fundi i hapësirës së punës Dreamweaver, shfaq vetitë e disponueshme për çdo element të zgjedhur në faqe. Kështu, opsionet në inspektorin e vetive janë të ndryshme kur përzgjidhet një imazh sesa kur përzgjidhet teksti, për shembull.
Kur asgjë nuk zgjidhet, ose kur zgjidhni tekst në një faqe, inspektori i pronës ndahet në dy seksione: HTML dhe CSS.

Vini re se butonat në anën e majtë të inspektorit të pronës e bëjnë të lehtë kalimin ndërmjet këtyre dy mënyrave.

Nëse jeni i ri në CSS dhe HTML, të kuptuarit e ndryshimeve midis këtyre dy mënyrave mund të jetë pak konfuze. Në thelb, nëse përdorni një ikonë të formatimit të tillë si bold në modalitetin HTML, Dreamweaver shton etiketën HTML, e cila e bën tekstin të duket i guximshëm në shumicën e shfletuesve të internetit. Nëse përdorni të njëjtën ikonë në modalitetin CSS, Dreamweaver krijon automatikisht një rregull stili që përfshin opsionin e formatimit të theksuar.
Në modalitetin CSS, mund të zgjidhni gjithashtu të modifikoni stilet ekzistuese për të shtuar opsione të reja formatimi në stilet që janë aplikuar tashmë në tekst, imazhe ose elementë të tjerë në një faqe. Ju mund të modifikoni një stil ekzistues thjesht duke zgjedhur stilin në listën rënëse të Rregullave të synuara dhe më pas duke përdorur Font, Size dhe fusha të tjera në inspektorin e vetive për të bërë ndryshime ose shtesa.
Sa herë që redaktoni një stil ekzistues që është aplikuar tashmë për elementët në një faqe, ndryshimet që bëni në stil zbatohen automatikisht kudo ku përdoret stili. Kjo veçori është e mrekullueshme kur doni të ndryshoni disa gjëra në të njëjtën kohë, por mund të jetë problematike nëse dëshironi të bëni një element (si p.sh. një titull) të shfaqet në një mënyrë në një faqe dhe në një mënyrë tjetër diku tjetër.
Sa herë që dëshironi të krijoni ose modifikoni një stil, përdorni inspektorin e vetive në modalitetin CSS. Nga ana tjetër, për të aplikuar një stil ekzistues në një element në faqe, sigurohuni që jeni në modalitetin HTML. Për shembull, për të lidhur një imazh me një stil të klasës ose për të aplikuar një stil ID në një
etiketë, ju duhet të jeni në modalitetin HTML.
Për të aplikuar një stil në modalitetin HTML, zgjidhni imazhin, tekstin ose elementin tjetër në faqen ku dëshironi të aplikoni stilin dhe më pas përdorni listat rënëse Klasa ose ID për të zgjedhur stilin; Dreamweaver e aplikon automatikisht atë.
Në mënyrë të ngjashme, për të aplikuar një etiketë HTML, si p.sh
etiketë, duhet të jeni në modalitetin HTML. Por ju krijoni ose modifikoni një rregull CSS për
etiketë në modalitetin CSS. Sigurisht, nuk keni nevojë të krijoni ose modifikoni stile me inspektorin e pronës. Konsideroni këtë një metodë shkurtore; ju ende mund të preferoni të përdorni panelin CSS Designer për të bërë ndryshime të rëndësishme në një stil.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







